Rich Push Templates
In this area you'll learn all about Rich Push Templates. These templates allow you to compose highly engaging messages using all kinds of rich media and functionality that your app or website can consume.
In every wizard where you can create content you will find a Rich Push Templates selector. This will allow you to select the type of content that will be shown once users open those messages.
Text Alert
The simplest form of content that you can select is the Text Alert:

This template will use the Message you provide in the composer and optionally can also contain actions.
HTML Markup
One of the most flexible types of messages, is the HTML Markup, which allows you to include HTML markup that can be tailored pretty much the same way as any website. To use this type select the following:

And use our built-in HTML editor to style your content or simply paste markup generated elsewhere:

Optionally, this template supports placeholders and can also contain actions.
Additionally, this type of message also supports actionable markup. You can include the following parameters in your a tags (links):
notificareCloseWindow
Use this query parameter in any of your markup links to force the notification view to pop or be dismissed.
Example
<a href="/?notificareCloseWindow=1">Close</a>notificareOpenAction
Use this query parameter in any of your markup links to trigger a specific action. In order to work properly, it is required that you assign this parameter with the same string you use in the label of your action.
Example
<a href="/?notificareOpenAction=Go">Go</a>notificareOpenActions
Use this query parameter in any of your markup links to trigger the action sheet to open. This is particularly useful if your markup content has multiple actionable links and you would like to present users with a way to see all of them.
Example
<a href="/?notificareOpenActions=1">Open Actions</a>Watch this video example of how to send a message of this type.
Web Page
If your HTML content is already hosted somewhere else and accessible publicly, then you will want to use the Web Page template. To use this type select the following:

And provide the URL where your content is located:

Optionally, this template supports placeholders and can also contain actions.
Additionally, this type of message also supports actionable markup. You can include the following parameters in your a tags (links):
notificareCloseWindow
Use this query parameter in any of your markup links to force the notification view to pop or be dismissed.
Example
<a href="/?notificareCloseWindow=1">Close</a>notificareOpenAction
Use this query parameter in any of your markup links to trigger a specific action. In order to work properly, it is required that you assign this parameter with the same string you use in the label of your action.
Example
<a href="/?notificareOpenAction=Go">Go</a>notificareOpenActions
Use this query parameter in any of your markup links to trigger the action sheet to open. This is particularly useful if your markup content has multiple actionable links and you would like to present users with a way to see all of them.
Example
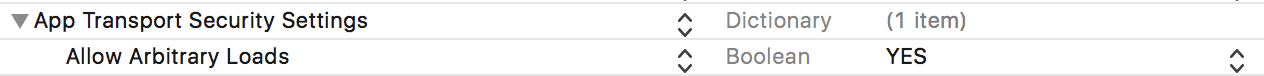
<a href="/?notificareOpenActions=1">Open Actions</a>Another relevant information worth mentioning for this type of message is that if your app might only support HTTPS pages. Unless it declares a more permissive ATS policy as follows:

You will not be able to use non-HTTPS pages when using this notification type. For your convenience, using our Links feature, you can easily create HTTPS pages. Additionally, if you have our Storage add-on, you are also able to host HTTPS pages in Notificare.
Watch this video example of how to send a message of this type.
Deep Link
This template is reserved for mobile apps. If you are not familiar with the concept of deep links, it's basically a mechanism that allow your iOS, tvOS and Android apps to handle a certain URL Scheme to eventually push certain views in your app. If your apps support deep links, then you can use the Deep Link template. To use this type select the following:

And provide the URL (including the URL Scheme your app can recognize):

Optionally, this template supports placeholders but cannot contain actions.
Watch this video example of how to send a message of this type.
Images
For cases where the only content you want to sent are images, you can make use of the Images template, which will natively display a gallery where users can swipe to browse several images. To use this type select the following:

Then simply upload images or select previously uploaded ones:

Any uploaded or selected image will be displayed as follows:

Optionally, this template can also contain actions.
Watch this video example of how to send a message of this type.
Video
Using the Video template, you will be able to present users with video hosted in Youtube or Vimeo or if that content is not hosted anywhere you can also upload a .mp4 file and we will host it for you. These files will be then automatically played the device's HTML 5 player. This template is only available when using our SDK 18.0 or higher. To use this type select the following:

Then you'll need to select the type of video, if you want to display a video hosted in Youtube select the following:

Simply provide the video ID or copy the address bar URL (we will automatically extract the video ID from there).
If your video is hosted in Vimeo, select the following:

Simply provide the video ID or copy the address bar URL (we will automatically extract the video ID from there).
Or upload a .mp4 video using the option below:

Optionally, this template can also contain actions.
Watch this video example of how to send a message of this type.
Map
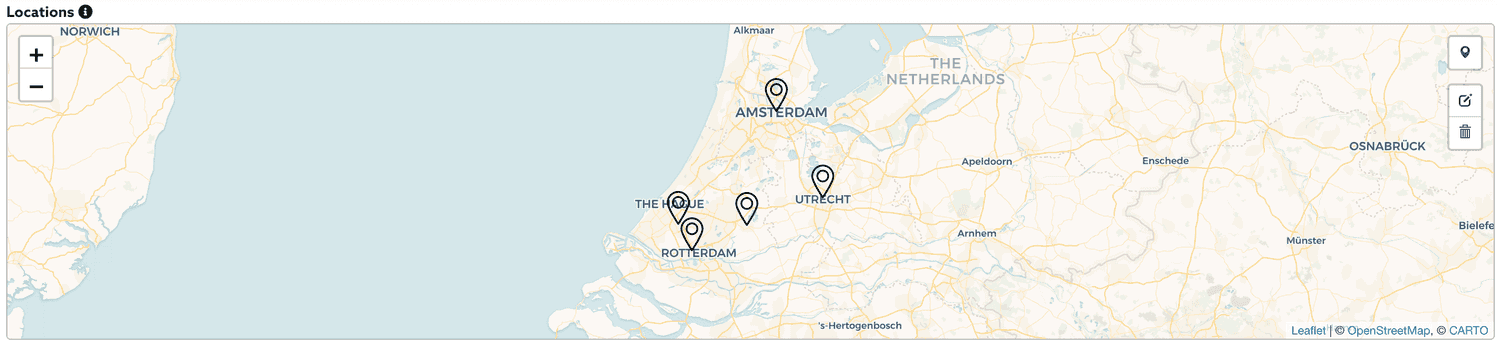
We will also allow you to make use of the map capabilities in both iOS, tvOS and Android to send content that will open a map with one or more markers. This might be useful for cases where you want to quickly point your users to a certain store or venue. To use this type select the following:

Then simply click in the map to add a marker:

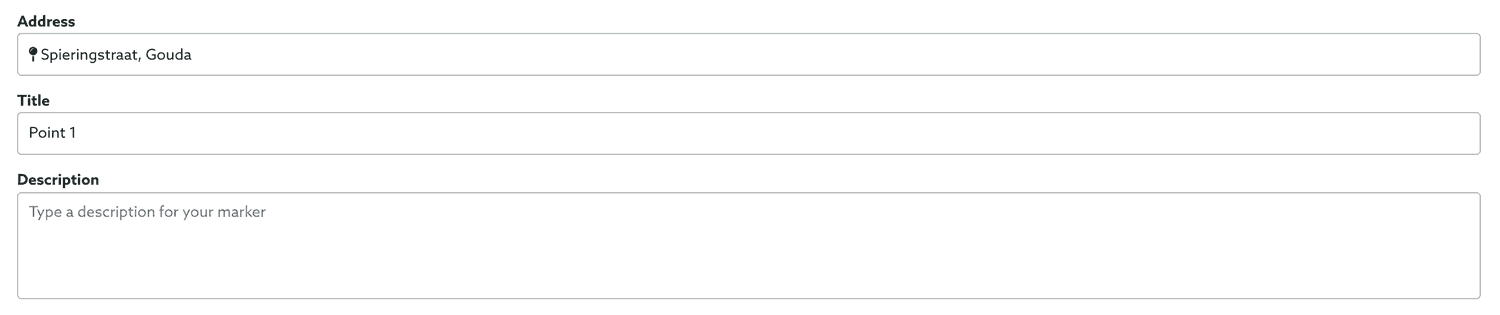
Markers will be display in a list like the one below, where you can still edit the text and description that will be shown when users click in the marker:

Optionally, this template can also contain actions.
Digital Card
You can use this type of template to quickly send a .pkpass file (Apple Wallet format) generated in Notificare (with the Loyalty add-on) or elsewhere. To use this type select the following:

Then provide the URL of your digital card:

This template does not support actions.
Rate App
If you want to quickly prompt the user to rate your app, in iOS and Android you can quickly request it using this type. To use the Rate App template, select the following:

This template does not support actions.
App Recommendation
This type of template is only available if you are using our SDK 1.10.0 or higher. It will make use of native functionality to drive users to the App Store, Google Play and Huawei's AppGallery and suggest the download of any app published in those stores. To use the App Recommendation template, select the following:

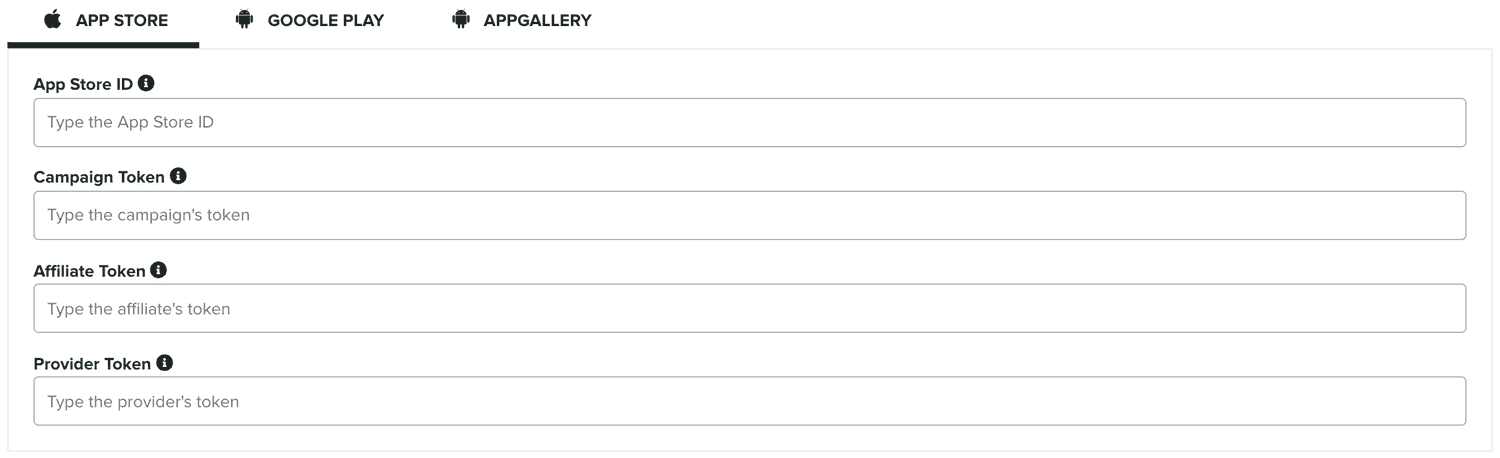
This template will need different settings for each platform. For Apple's App Store select the following tab:

Then we will need to at least provide the App Store ID:

Optionally you will be able to also provide a token which can be used to track a campaign:

If you are enrolled in an affiliate program you can use the following field to pass a affiliate token:

And finally if you wish to provide a token that identifies you to the developer of the app, you can use the following field:

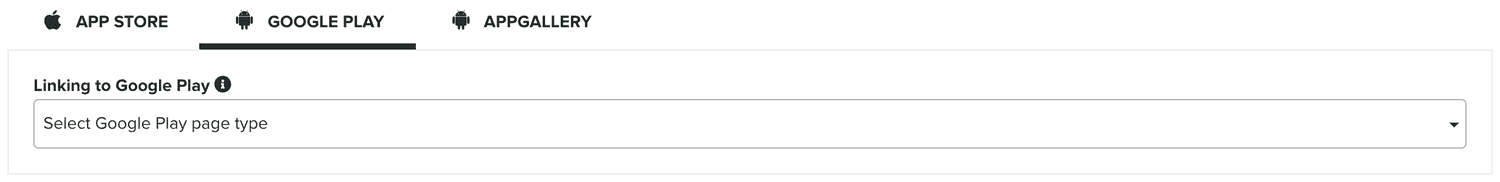
To configure an app recommendation for Google Play, select the following tab:

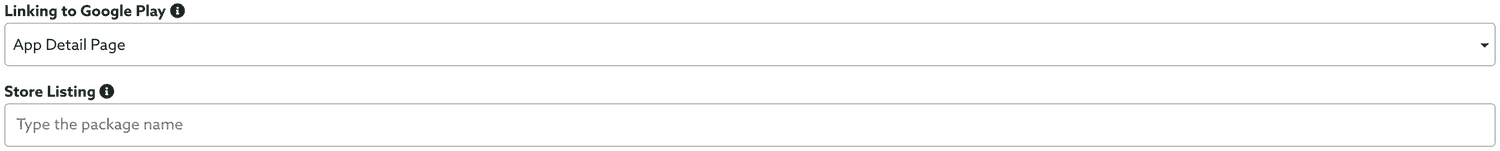
There are four different types of pages you can point users to in the Google Play. If you want to point to a single app use the option below and provide the app's package name:

If you want to point to a developer's page containing all the apps a developer published, use the option below and provide the developer ID:

If you simply want to point users to a search results page using a certain query, provide some search terms using the option below:

Finally, if you want to point to a certain collection of apps (usually a list of featured apps, top ranking apps in a category, etc), provide the collection name and select the option below:

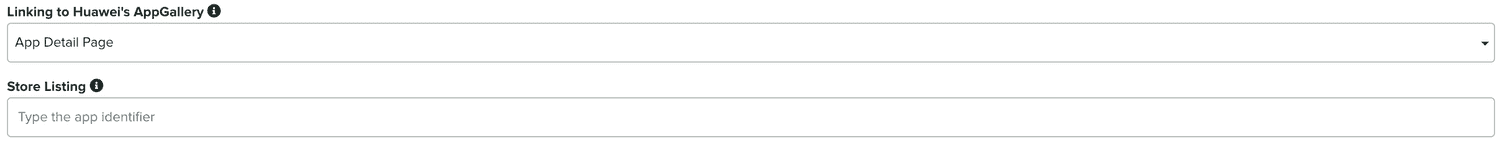
If your app also contains HMS devices, you will also want to provide a recommendation for Huwawei's AppGallery. To configure an app recommendation for AppGallery, select the following tab:

There are two different types of pages you can point users to in the AppGallery. If you want to point to a single app use the option below and provide the app's identifier:

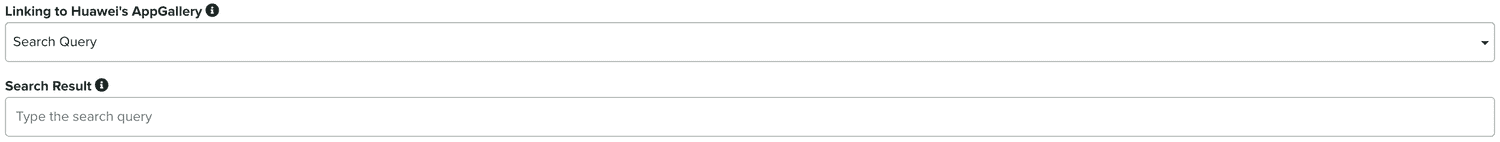
If you simply want to point users to a search results page using a certain query, provide some search terms using the option below:

Please note that this template does not support actions.
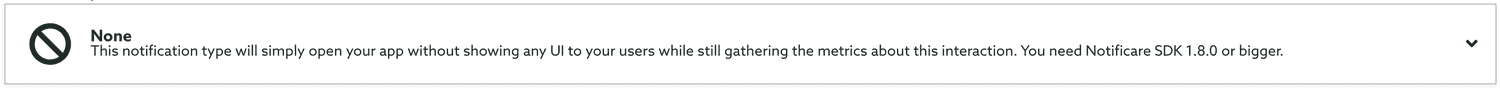
None
There are some use cases where you just simply want to open your app when users open a notification and do not show any content while still gathering metrics like the Open events. To use the None template, select the following:

This template does not support actions.
These are the all the templates we make available for your by default. You can also create your own using these as a starting point in order to personalize and accelerate your marketing efforts. Read more about user generated templates here.
Keep reading our guides to learn how to complement your rich push templates using actions.