Actions
In this area you'll learn all about Actions and how you can extend your messages with interactions that harness the power of mobile and web technology to achieve more with remote notifications.
In every wizard where you can create content, depending on the Rich Push Templates you can choose (learn more about these templates here), you will find a section like the one below:

For templates that support actions, you will be able to add one more actions from the list of supported actions.
Response
With this type of actions you can create buttons in your message that can trigger the user input using text or the device's camera and quickly collect that input in Notificare or even in your own servers.

Selecting this type of action, will require that you insert at least a text in the Label field:

If you wish to create a WebHook with the user's input and handle it in your own servers, add an endpoint URL in the Target field:

We will make a POST request to the provided URL with a JSON body that will look like the following:
{
"label": "Label of the action",
"notification": "ID of the notification",
"deviceID": "Device token that clicked the action",
"userID": "The userID (if applicable) that clicked the action",
"message": "The text the user replied with (if keyboard selected)",
"media": "The URL of the image taken by the user (if camera selected)"
}You can add placeholders in this field, by selecting them from the selector below:

For this type of action it is possible to prompt the user to reply with text, for that you will need to check the following box:

For this type of action it is possible to prompt the user to reply with a picture taken from the device's camera, for that you will need to check the following box:

Make a Phone Call
If your message is targeting mobile devices with phone capabilities, you can include actions that trigger the user to make a phone call. To do that select the following option:

Selecting this type of action, will require that you insert a text in the Label field:

And you will have to provide a valid phone number in the Target field:

You can add placeholders in this field, by selecting them from the selector below:

Send a SMS
If your message is targeting mobile devices with SMS capabilities, you can include actions that trigger the user to send a SMS. To do that select the following option:

Selecting this type of action, will require that you insert at a text in the Label field:

And you will have to provide one or more valid phone numbers (comma separated) in the Target field:

You can add placeholders in this field, by selecting them from the selector below:

Open Mail Client
If your message is targeting mobile devices with email capabilities, you can include actions that trigger the user to send an email. To do that select the following option:

Selecting this type of action, will require that you insert a text in the Label field:

And you will have to provide one or more valid email addresses (comma separated) in the Target field:

You can add placeholders in this field, by selecting them from the selector below:

Open Browser
If you would like to include a button in your message that opens the default browser in the user's device, you should select the following option:

Selecting this type of action, will require that you insert a text in the Label field:

And you will have to provide the URL you wish to open in the Target field:

You can add placeholders in this field, by selecting them from the selector below:

Open App
If your app supports deep linking, you may want to open your app in a certain view when users click in a button from a notification. To do that select the following option:

Selecting this type of action, will require that you insert a text in the Label field:

And you will have to provide the URL (your app must handle custom URL Schemes) you wish to open in the Target field:

You can add placeholders in this field, by selecting them from the selector below:

Custom App Method
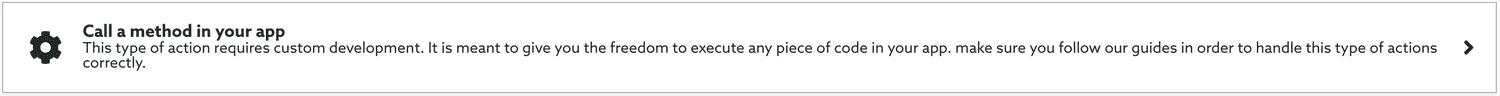
If you would like to execute certain functionality custom built in your app this action type will simply invoke that method. This requires some implementation work from your app development team before it can be used. If you've implemented the necessary steps to use this, select the following option:

Selecting this type of action, will require that you insert a text in the Label field:

And you will have to provide a URL you wish to invoke in the Target field (app developers can use this type to create tailor-made actions):

You can add placeholders in this field, by selecting them from the selector below:

About Segmentation Rules
All the actions shown above support segmentation rules, which will allow you to automatically categorize users when they click in those actions. This can be extremely useful since you can then later address these users based on their behaviour. So in every action you create, you will see an area like the one below:

Learn more about how to setup segmentation rules in our guides located here.
Finally, because these actions will be displayed to the user, before sending the message you can change the order which they will be displayed. To do that simply drag and drop an action to a different position in the list by clicking in the following icon:
![]()