Platform configuration
Before you can start sending notifications to your website, you will have to follow the instructions in this page in order to support Chrome, Opera, Firefox, Edge (desktop & Android Mobile) and Safari (desktop only). This is all done via the Firebase Developer Console, Notificare Dashboard and Apple's Developer Console. Keep reading this document to know how to configure your push providers.
Configuring Web Push
In 2016, Firebase Cloud Messaging replaced the GCM (Google's Cloud Messaging) and became Android's official push provider. To be able to send notifications for Chrome and Opera legacy browsers, you currently need to create a project in Firebase.
Start by signing in Firebase. In their developer page you will find a button like this one:

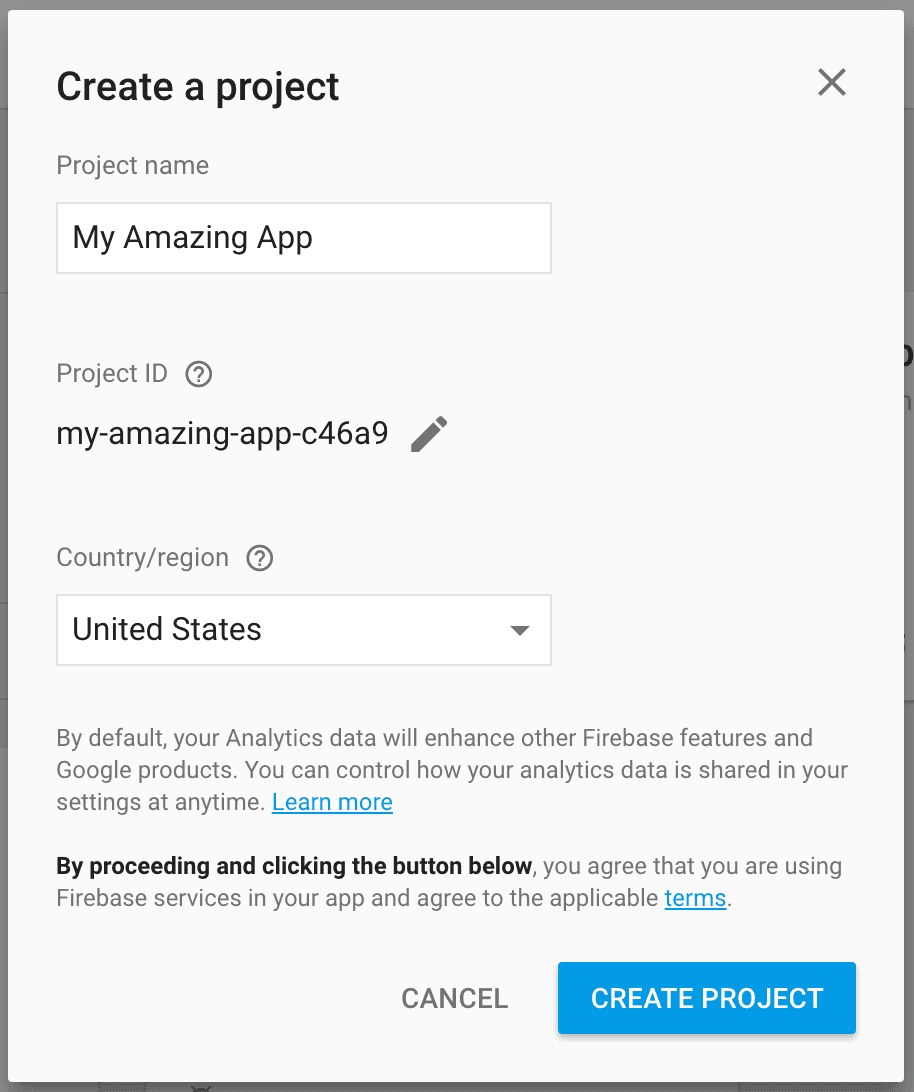
This will open a window like this one:

In this window you will have to provide the name of your project:

Firebase will generate an ID for you project, you can also customize this:

You will also need to select a country:

And finally click in the Create Project button:

After this, you will automatically be sent to the project area where you can find a button like this one:

In the project settings page you will find a tab for Cloud Messaging:

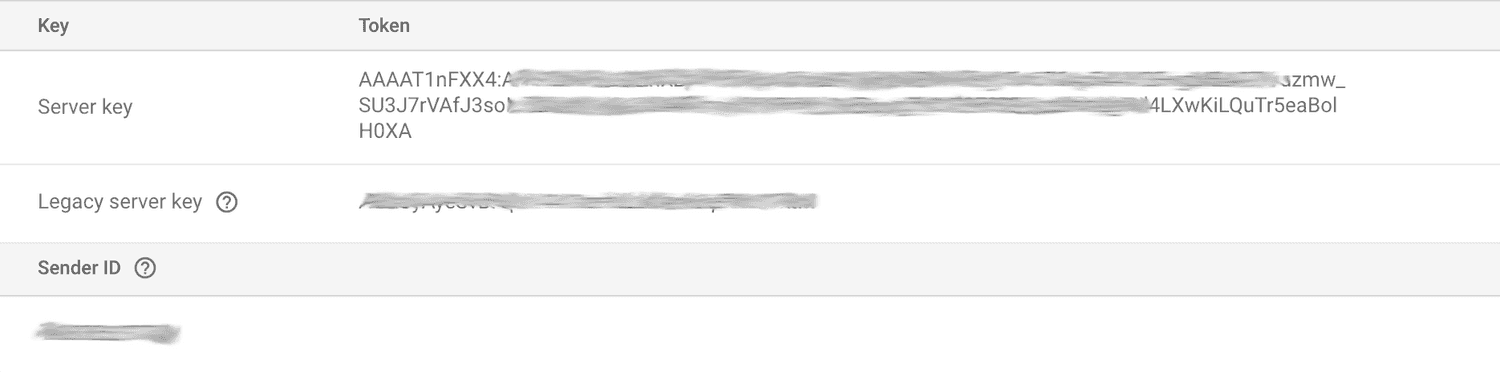
This is where you'll find the necessary keys for both Notificare and your website. For Notificare you will need the Server Key and for your website you'll need the Sender ID:

Save these keys as we will need them later.
Configuring Website Push for Safari
In order to support Safari (desktop) website push you will need a developer account with Apple and generate a Website Push ID and a Website Push ID certificate.
Creating an Website Push ID
In this document we will assume you did not create an Website Push ID yet and we will guide through this process.
Start by signing in Apple's Developer Portal. Once you've sign in, you should click in the Certificates, IDs & Profiles menu item:

This will take you to a new page where you should locate the Identifiers menu item:

In this new page, click in the plus icon:

Then select the Website Push IDs option:

And click in the Continue button:

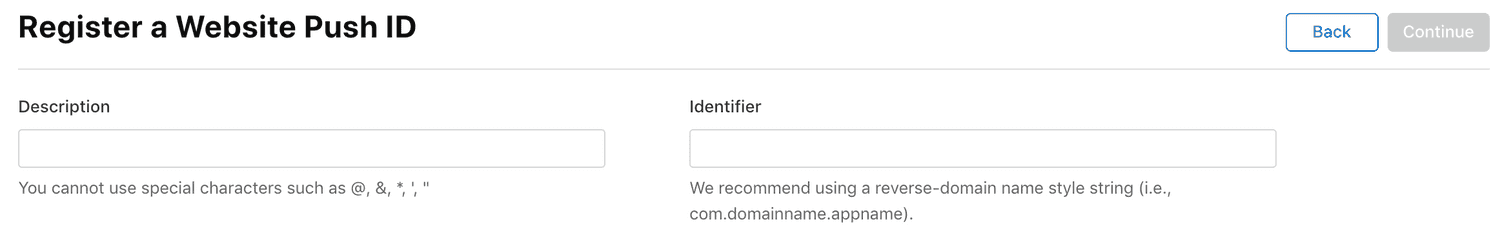
You are now about to register a new Website Push ID, start by providing a name for your app and an identifier for your app, this should take the form of a reverse DNS name (eg.: web.com.mydomain.myapp):

To proceed with the creation, click in Continue:

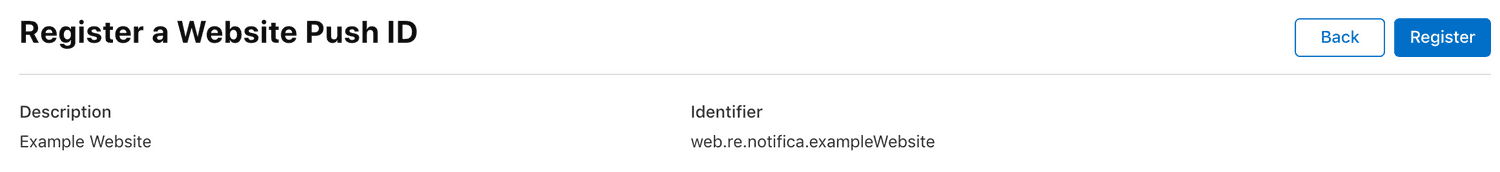
You will then see a confirmation screen like the one below, if everything is OK go ahead and finish creating your Website Push ID by clicking in Register:

After that, your app will be in the list of Website Push IDs as shown below:

Generate a Website Push ID Certificate
Once you've created an Website Push ID or at least have one, you are now ready to create a Website Push ID certificate. This certificate will allow us to send messages to your website.
Start by signing in Apple's Developer Portal. Once you've sign in, you should click in the Certificates, IDs & Profiles menu item:

In this new page, click in the plus icon:
![]()
In that page, locate the following option:

Go ahead and click in Continue:

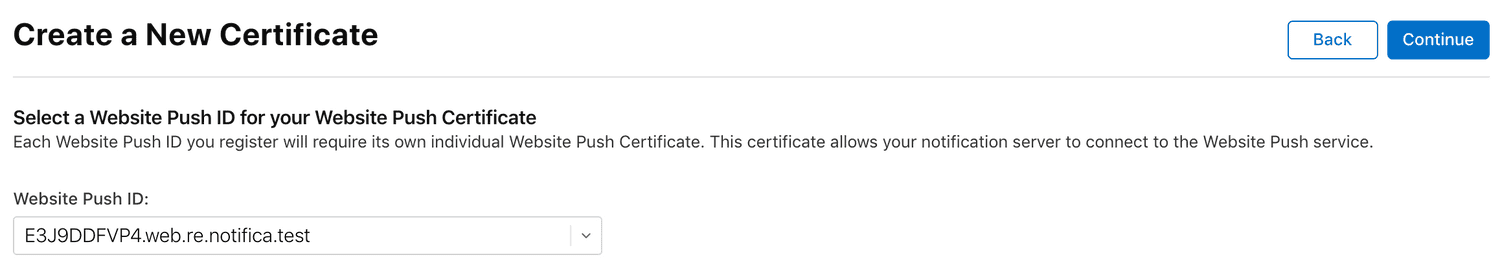
In this new page, in the Website Push ID dropdown, locate and select the Website Push ID you want to use:

To proceed, click in Continue:

In this new tab, you will need to provide an existing Certificate Signing Request:

We will explain how to generate one but if you already have one previously created, just go ahead and click in Continue:

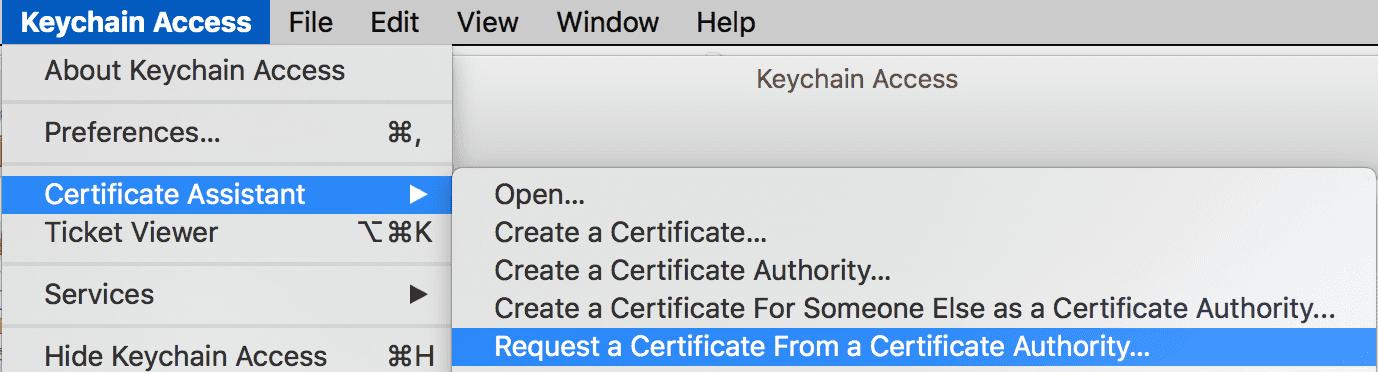
If you do not have one, you will have to generate it. For that you will need to open the Keychain Access app from your applications, in your MacOS powered computer and request a signing certificate from an certificate authority by selecting the following:

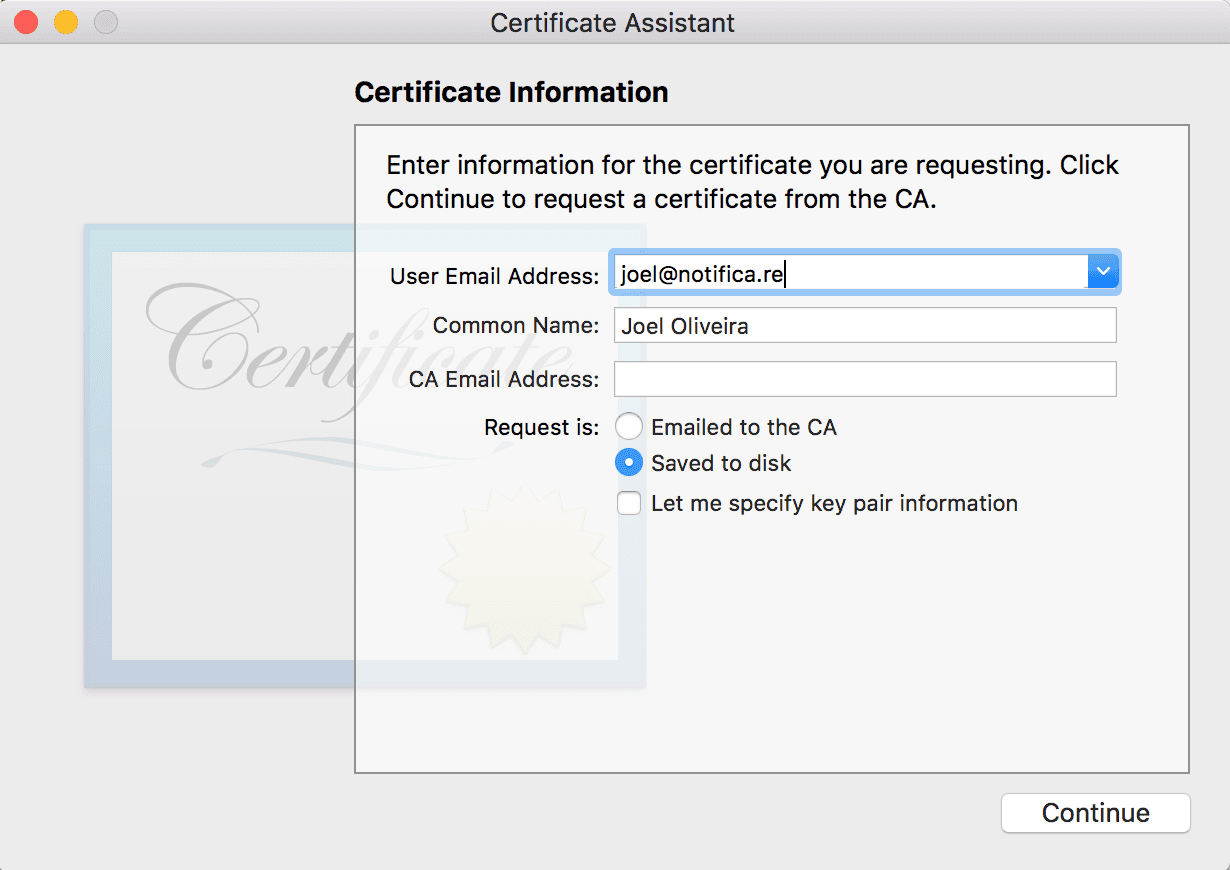
You will be prompt with the following window:

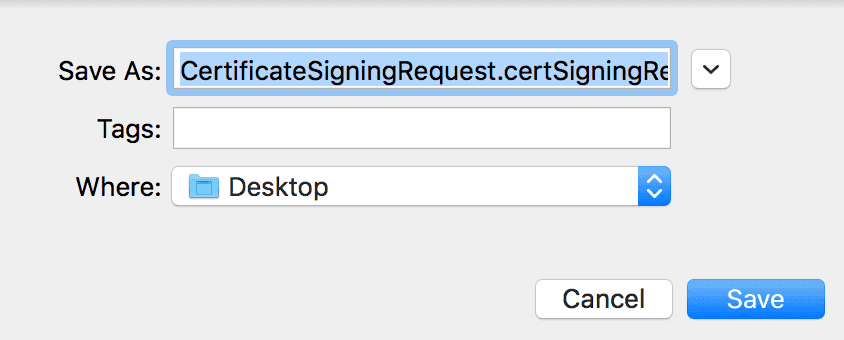
Simply provide an email and check the Saved to Disk option and then click in Continue, it will prompt you to save a file in your computer:

You have now generated a CSR file and you we are ready to resume our the APNS certificate creation in Apple's Developer Portal. In the screen you left off:

Click in the Continue button:

In this new screen, click in Choose File and locate the .certSigningRequest file we've just generated:

Then click in Continue to proceed:

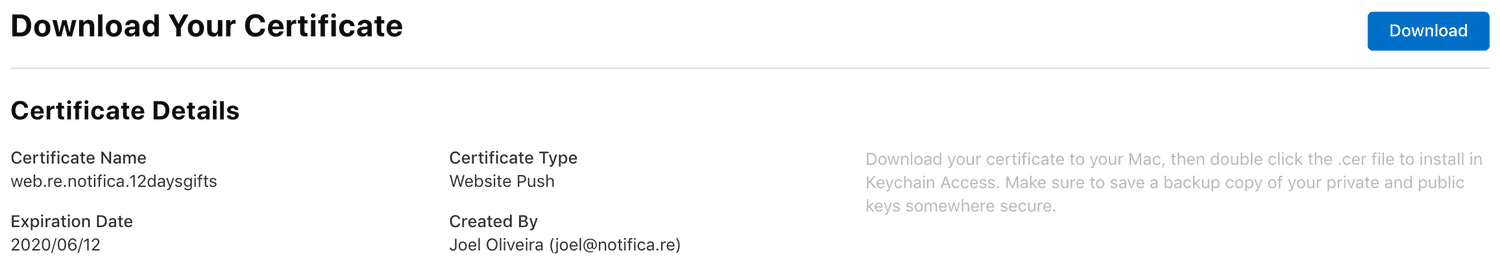
We've now generated a Website Push ID certificate, hit the Download button to download the file to your computer:

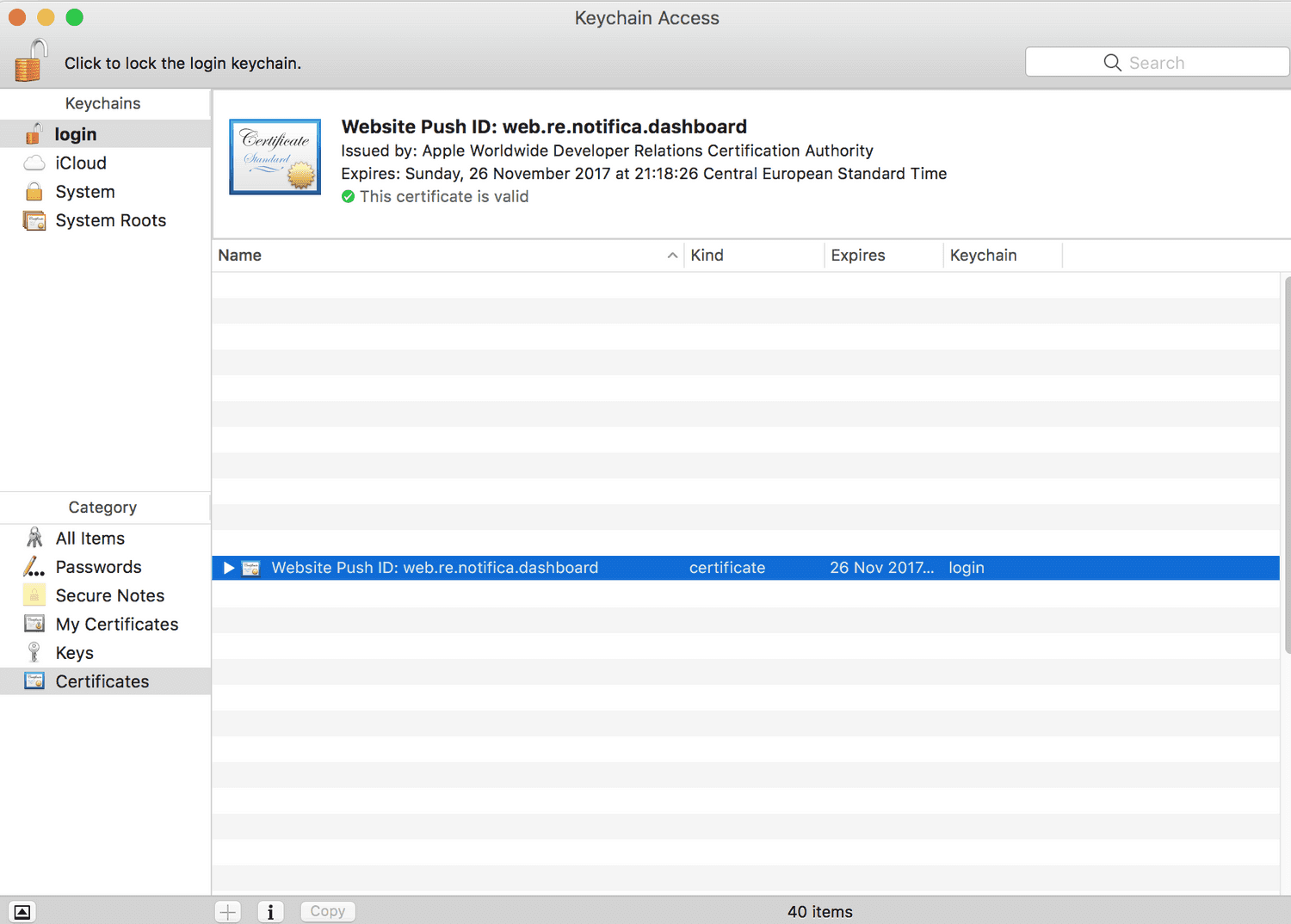
Click in that file to install it in your Keychain Access app and then locate it in the Keychain Access app:

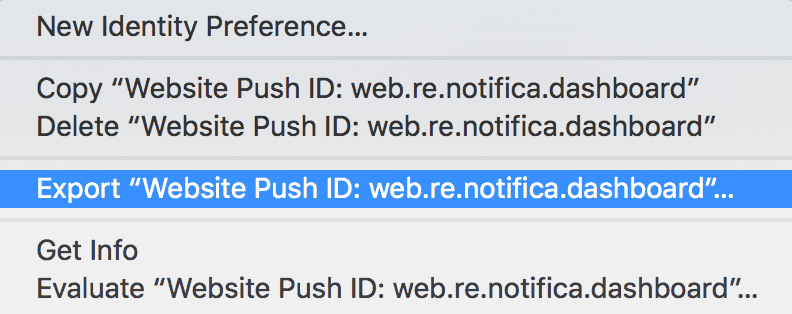
Then we will need to export this file in a .p12 format. To do that, right-click the file and select the Export option:

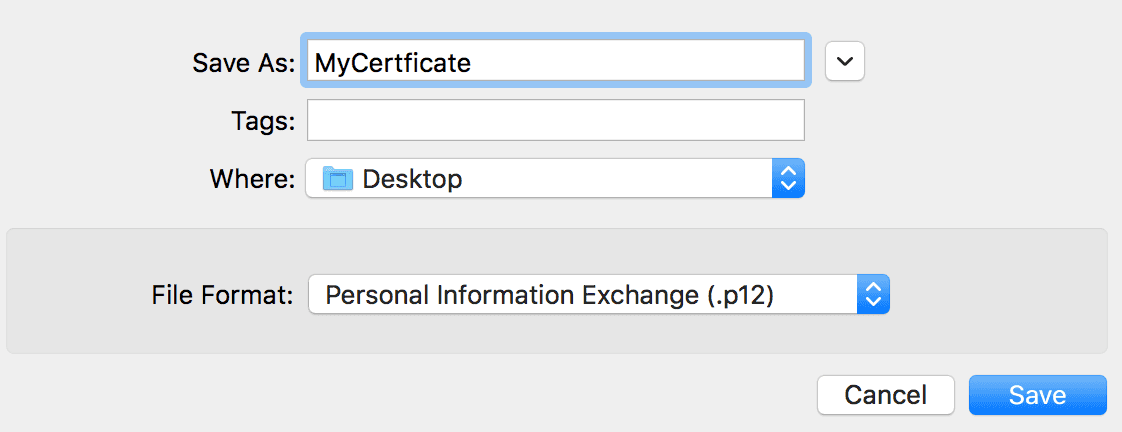
This will allow you to name your export file and select the location in your computer where you going to export it. Then click in Save:

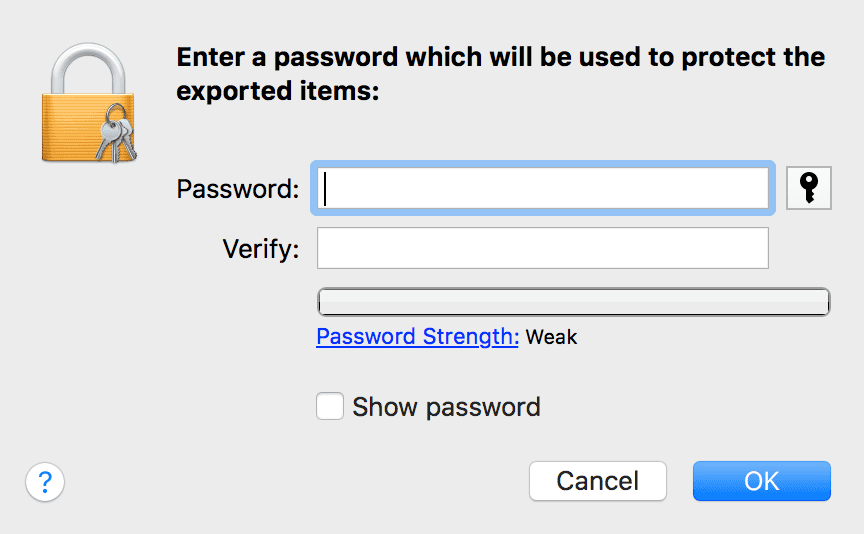
Because these files are extremely important and will give any push provider access to send notifications to your app, you will want to protect it with a password. Once you've provided a password twice, click in the OK button. This will save the file in your computer.

Keep this file in your computer and memorize its password as you will need to upload it to Notificare later.
Configuring Notificare
If you've created a FCM project and generated a Website Push ID in Apple's Developer Portal, you are now ready to configure it all in Notificare. Please read our guides located here to configure your app in Notificare.
Once you've completed those steps, you are now ready to start implementing our library. Keep reading our Implementation guides located here.