Create Asset Groups
In this page you'll learn how to create an asset group. These groups of files can be used in your app to present content to your users based on time, location and segmentation.
To access this area, expand the Storage menu and click in Assets as shown below:

From the list of asset groups, click in the New Asset Group button on the top right corner of the page:

To start creating an asset group you'll need to name it:

This name will also be the identifier which your app should use to fetch this group so choose it accordingly.
If you would like that a certain group to have priority over another group with exactly the same criteria, you should provide a priority value:

Higher numbers have priority over lower numbers.
Optionally you can provide a start and end date for an asset group during which the group should be active:

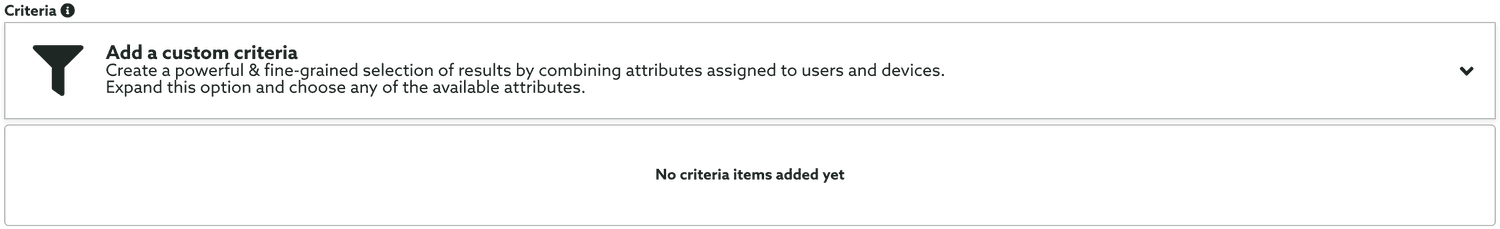
To make these groups even more powerful you can provide an advanced criteria to target certain segments, tags, users in a certain location or using certain devices. This will allow you to create content that is highly relevant and contextual. To add a criteria use the area below:

Learn more about how to setup a criteria in our guides located here.
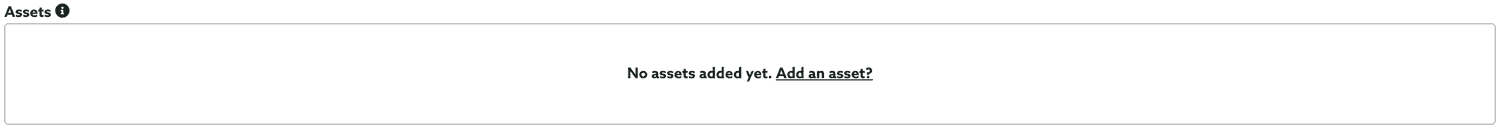
Finally you should add the actual assets you want to show to the users. In the Assets section, click in the Add an asset? link to add an asset:

This will create an entry like the one below:

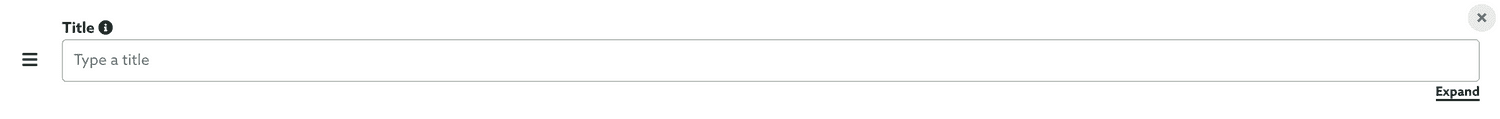
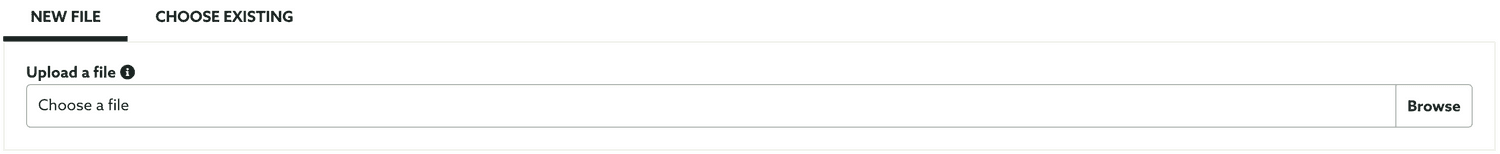
Click in the Expand button to see all the fields you can use for your asset. Optionally you can add a file, using the field below to upload it or choose an existing one:

We currently support files of type .png, .gif, .jpeg, .pdf, .html, .css, .js, .json or .mp4.
It is mandatory that you at least insert a title for all your assets:

Optionally you can also add a description (you can use HTML markup) to your asset:

Every asset can also have a button which accepts a text for the label and a value for the action:

Finally, an asset can also have a machine-readable value (using JSON) that you can use to pass any arbitrary data:

Every group can have one or more assets, to add more assets simply click in the Add Another Asset button like shown below:

For each asset you create you should repeat the steps above. All these fields accept placeholders.
When you're done adding assets to your group, make sure you click in the Create Asset Group button to actually create a group:

Keep reading our guides to learn how to edit an asset group.