Create Links
Links allow you to redirect or present content to users. Those interactions will be automatically tracked for you whenever users open those links.
In any of your apps you'll find a menu item called Links as follows:

Then go ahead and click in the New Link button in the top right corner:

To create a link you will need give a name to it, this name will only be used throughout this dashboard to allow you to easily identify all the links you create:

Then you should choose one of the types available. There are 3 different types of Links, Redirect, Landing Page and Dynamic Link:

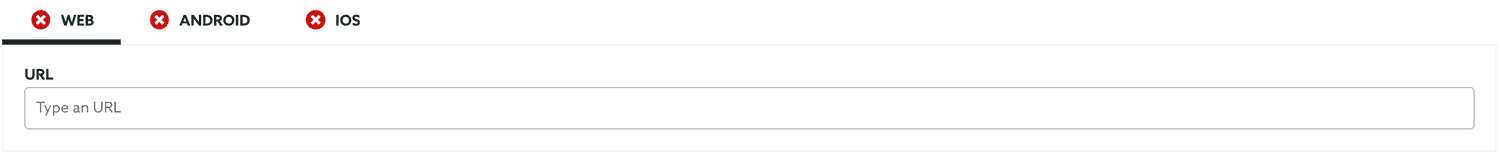
When you choose Redirect you are able to provide 3 different URLs. Web (mandatory), iOS and Android (optional) which will be the targets that our system will redirect to depending on the platform the user is using. Please note that iOS and Android are optional and when not present we will simply use the Web URL.

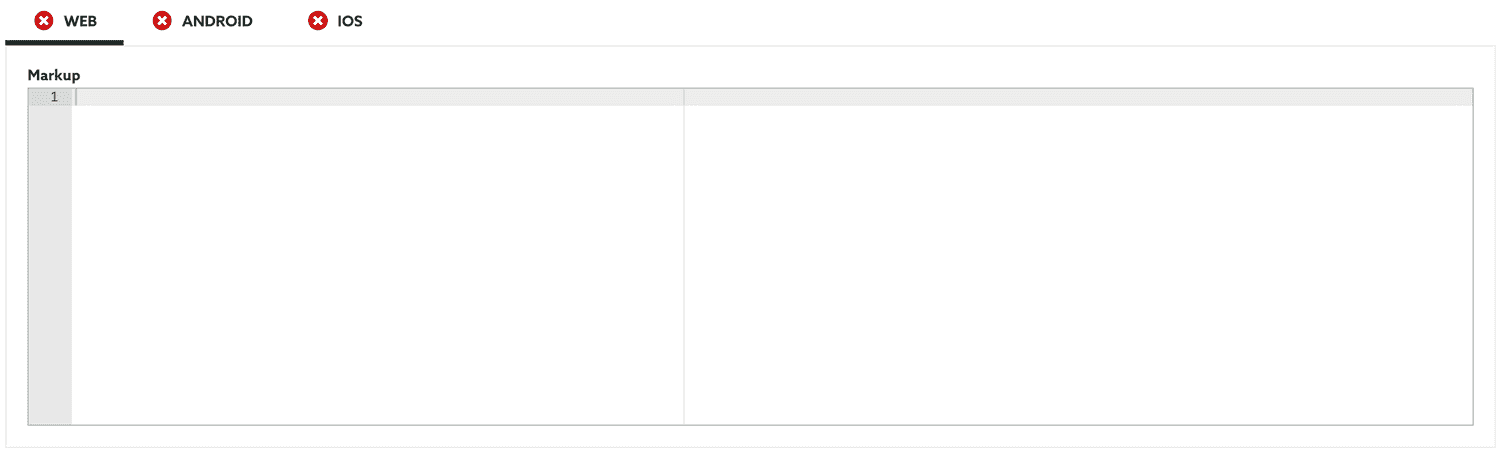
When you choose Landing Page you are able to provide 3 different markup variations. Web (mandatory), iOS and Android (optional) which will be the content rendered depending on the platform the user is using. Please note that iOS and Android are optional and when not present we will simply use the Web markup.

When you choose Dynamic Link you are will need to provide 3 different URLs. Web, iOS and Android (all mandatory) are the targets that our system will redirect to, depending on the platform the user is using.
Please note that iOS and Android should be URL Schemes that your app supports (e.g.: com.myapp://myapp.com/somepath). It's also important that you've configured your app for universal links as explained in our SDK guides. If everything is correctly configured in your app, opening these links will open your app, if installed in the user's mobile device, fallback to the App Store or Google Play page (if correctly set up and enabled) or eventually fallback to the Web URL. When opened in a desktop device we will simply use the Web URL.

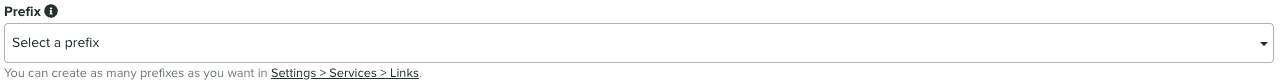
When Dynamic Link is selected you will need to also select the prefix you want to use. Prefixes can be created as explained here.

For the Dynamic Link type you can also define if the link should redirect users to the app stores when it is opened by a user in a mobile device where the app is not yet installed:

For this option to have any effect, you need to make sure you've completed your setup as explained here. If not enabled, mobile users will eventually be redirected to the Web URL if the app is not installed.
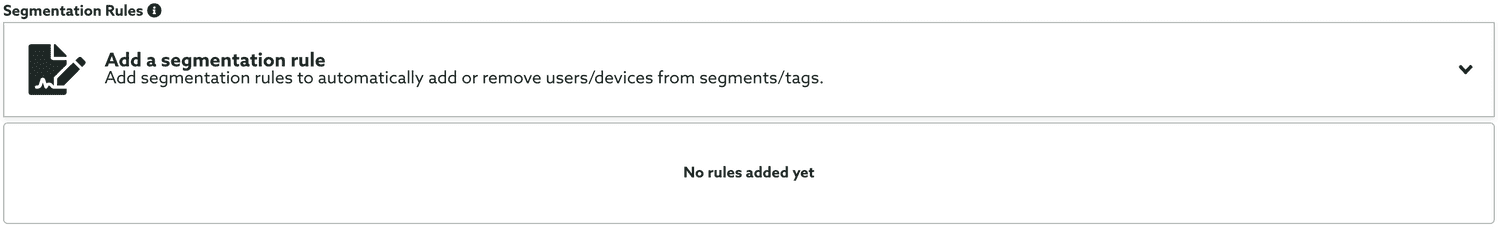
Optionally you can also add segmentation rules to your links. This will allow you automatically categorize users/devices whenever these links are used. For that simply select the type of rule and add as many as you want in the field below:

Learn more about how to setup segmentation rules in our guides located here.
Additionally you can also create custom events whenever these links are used. Simply provide one or more event names in the field below:

Start by adding one event by clicking in the Add One? button, that will create an entry like the one below:

Provide a name for your event, this will be the name you can use when exporting events of this type or when using this custom event in automation connectors. If you want to add more events, simply click in the Add another event button:

These events will then be visible in the Events area whenever users click this link or available for you whenever you create Automation Connectors using custom events. By default we will also register an event of type re.notifica.event.link.Click.
When you ready to create your link, make sure you click the Create Link button to store it:

Learn how to edit a link by following the guide located here.