Platform Configuration
Before you can start sending messages, you will need to set up the native platforms.
Android
Before you can start sending messages to Android, you will have to at least set up an FCM project and obtain a Google Maps key for Google Play Services based devices. If you also support Huawei Mobile Services based devices, you will also need to setup a PushKit enabled project (including the Receipts service) for Huawei Mobile Services based devices. This is all done via the Firebase Developer Console and Google Developer Console (for Google Play Services based devices) and Huawei Developer Portal (for HMS based devices). Keep reading this document to know how to configure your push provider platform.
Creating a FCM Project
In 2016, Firebase Cloud Messaging replaced the GCM (Google's Cloud Messaging) and became Android's official push provider. To be able to send notifications you currently need to create a project in Firebase.
Start by signing in Firebase. In their developer page you will find a button like this one:

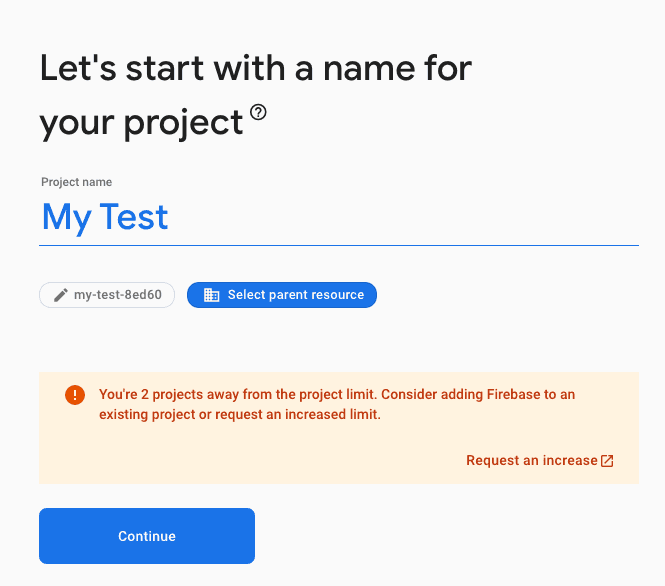
This will open a page like this one, where you should provide a name for your project:

Firebase will generate an ID for you project, but you can also customize it:

Depending on the capabilities you want to add to your project, you might need to enable or disable some options.
After creating your project, you will automatically be redirected to the project area where you can find a button like this one:

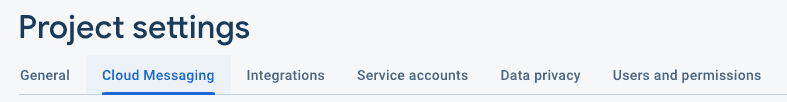
In the project settings page you will find a tab for Cloud Messaging:

Service Account
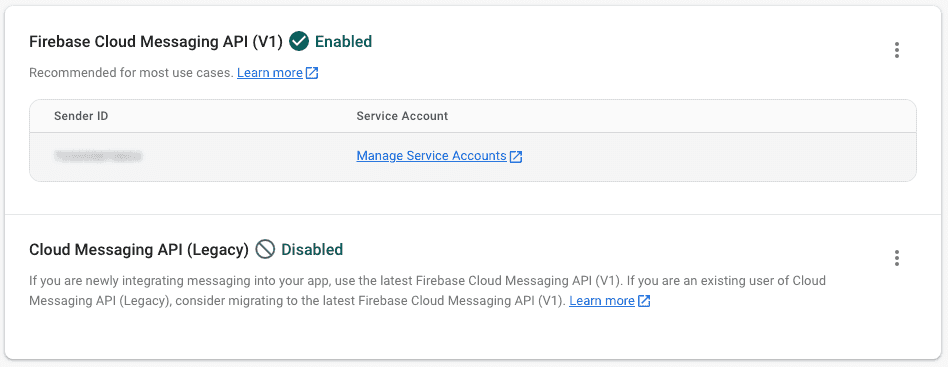
For newly created apps, we recommend using the Firebase Cloud Messaging API. This API uses a Service Account which you can manage in the Google Cloud Console, by clicking in Manage Service Accounts:

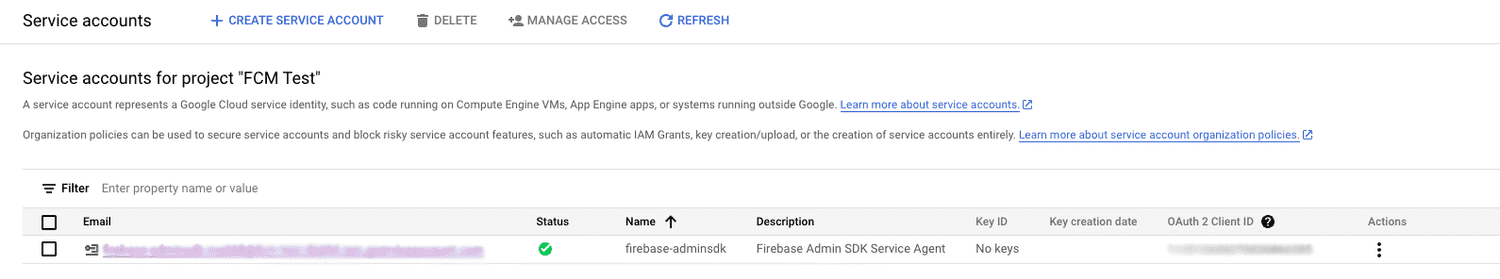
In this page you will find a list of service accounts (Firebase should create one automatically, but you can always create new ones):

You should then click in the service account, and navigate to the Keys tab:

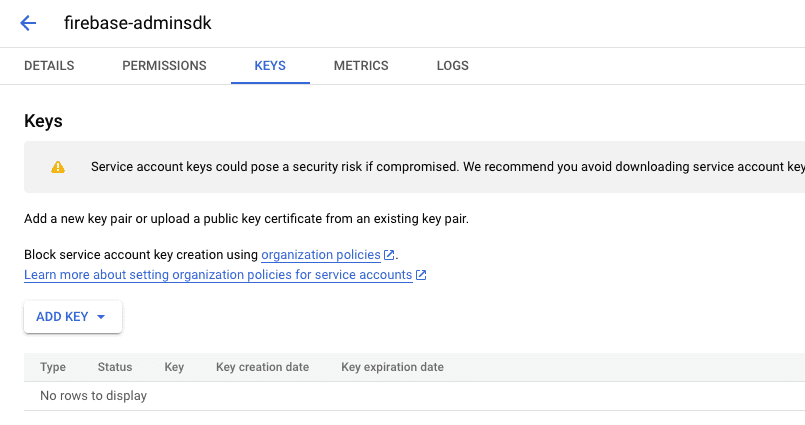
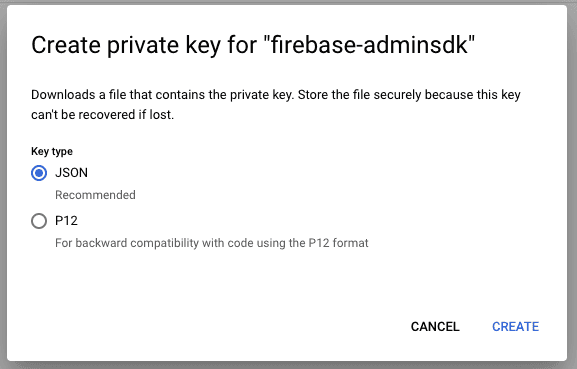
Go ahead and click in Add Key, which should open a window as the one below:

Select the JSON option and click Create. That should download a .json file to you computer.
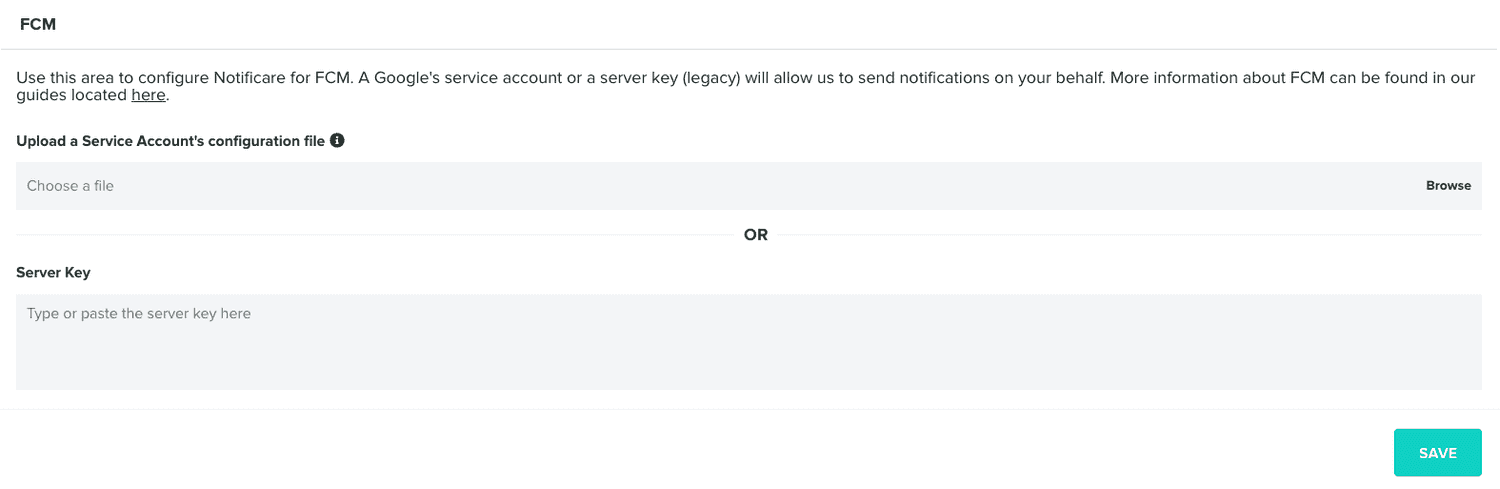
You can then use that file and upload it to Notificare, in Settings > Services > FCM as the Service Account:

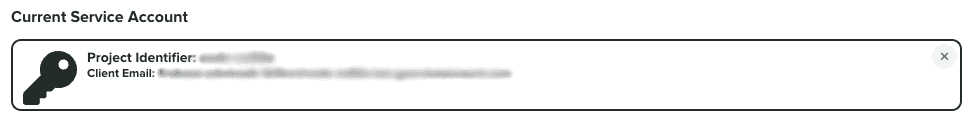
Saving this change, will create an entry as follows:

After that, you are ready to start sending remote notifications to Android devices.
Google Maps Key
Optionally if you want our library to handle Google Maps correctly you will need to enable access to this API in the Google's Developer console. This is only necessary if you intend to send notifications that use the map capabilities and if you are not already using yourself a Google Maps key in your app. If you do not want to use this functionality or you already use Google Maps in your app you can skip this configuration.
To enable this API and generate a API key, sign in into the Google's Developer Console and select the app you which to enable this API:

Then click in the Library menu item like shown below:

This will take you to a page where you find all the Google APIs. Locate and click in the Google Maps Android API link:

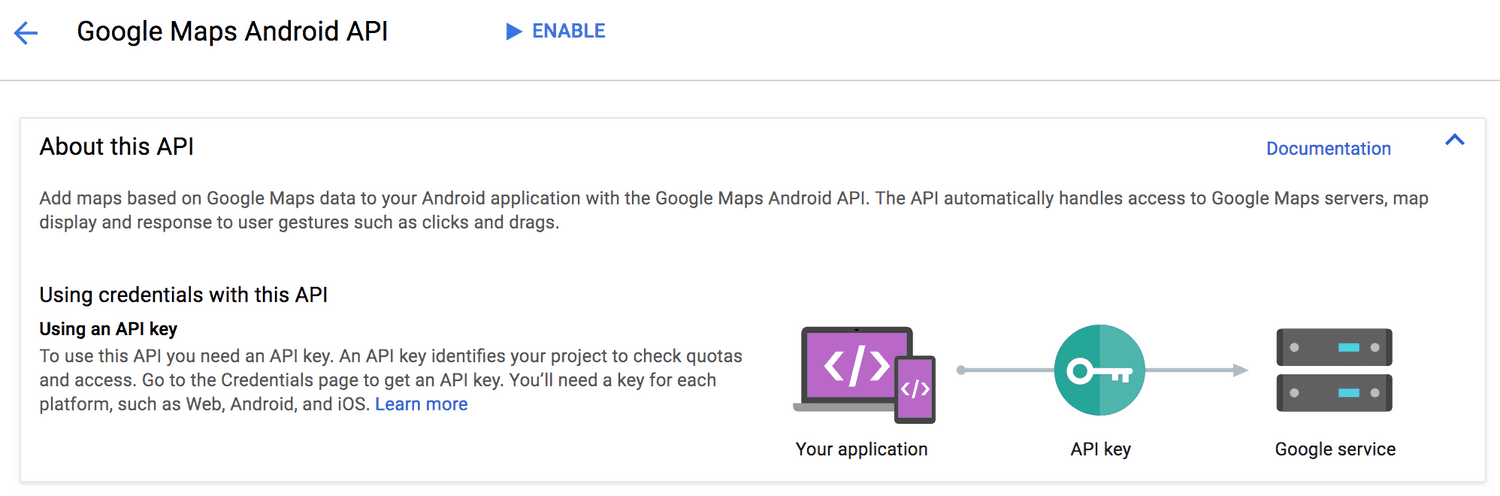
In this page you'll a short explanation about this API and the Enable button:

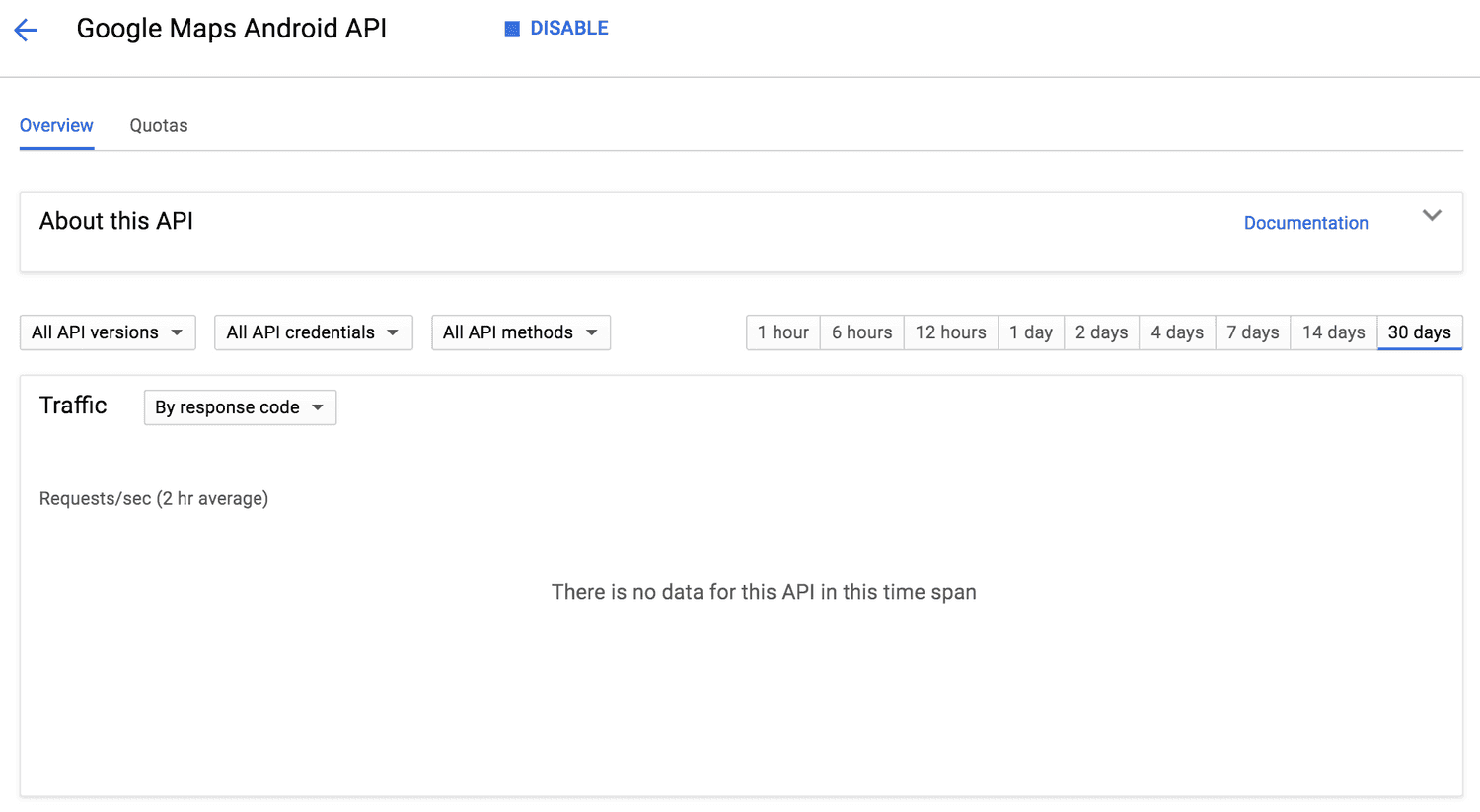
Clicking in Enable will allow your project access to this API and show you a page that looks like this:

Then you are ready to create an API key that can actually be used in your app. In the menu on the left, click in Credentials:

In this page expand the Create Credentials menu and click in API key:

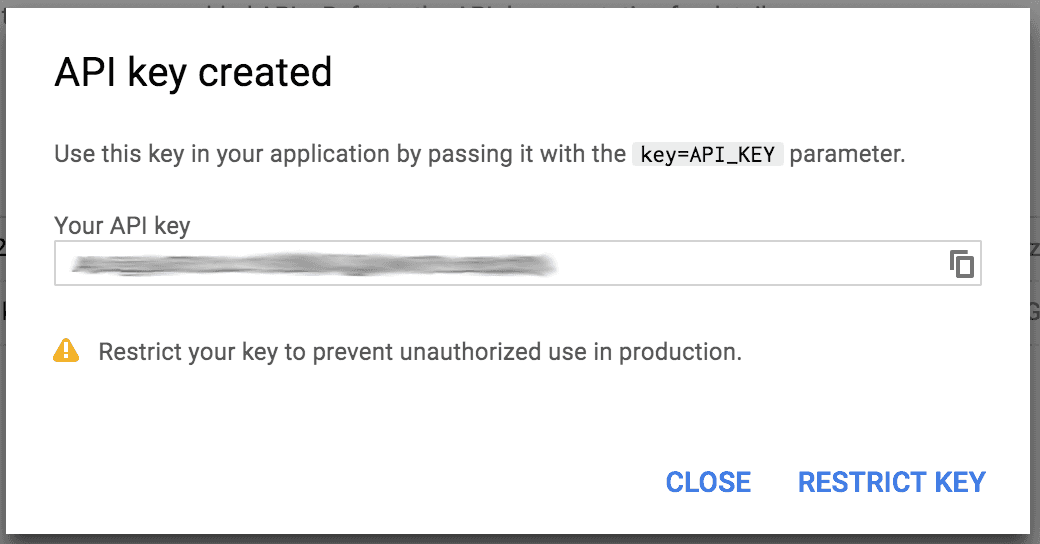
This will generate a key and display it in a window like the one below:

In production you might want to restrict the access of this key to your app but we will not cover this setup in this document.
Once you have generated an API key for Google Maps, go ahead an add an entry in your app's AndroidManifest.xml as follows:
<meta-data
android:name="com.google.android.geo.API_KEY"
android:value="ADD_THE_KEY_HERE" />iOS
The first thing you will have to do is issue an APNS certificate. This is done via Apple's Developer Portal. Keep reading this document to learn how to create an APNS certificate.
Creating an App ID
In this document we will assume you did not create an App ID yet and we will guide through this process.
Start by signing in Apple's Developer Portal. Once you've sign in, you should click in the Certificates, IDs & Profiles menu item:

This will take you to a new page where you should locate the Identifiers menu item:

In this new page, click in the plus icon:

In this page, select the App IDs option:

Then go ahead and click in Continue:

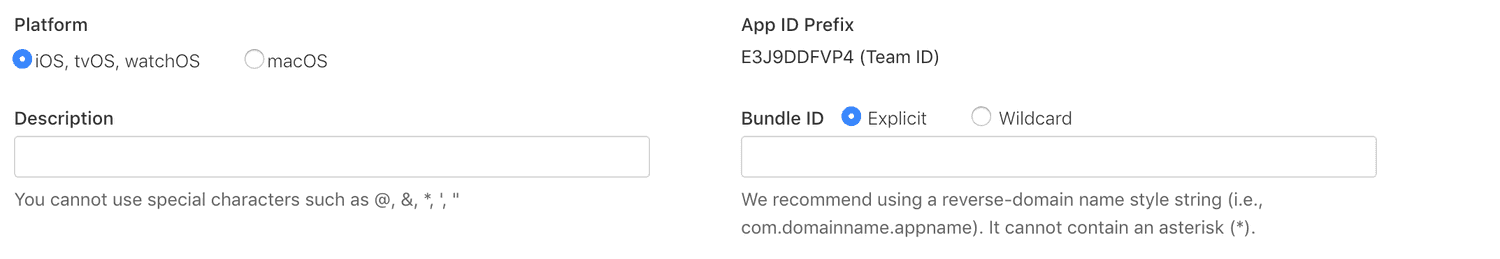
You are now about to register a new app, start by providing a name for your app and the identifier for your app, this should take the form of a reverse DNS name (eg.: com.mydomain.myapp):

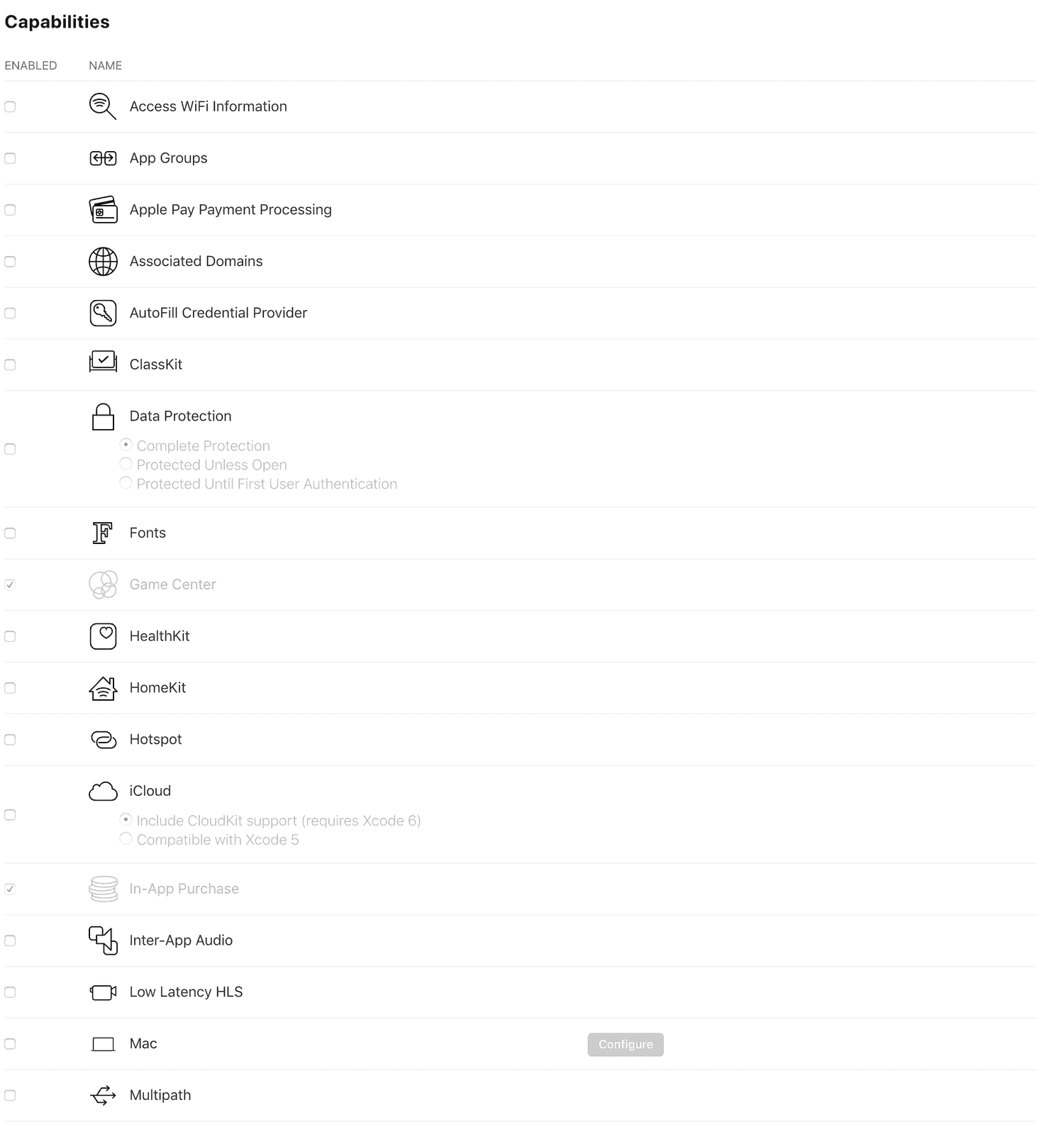
Finally you should select which capabilities your app will use. Obviously you should check all the services you want to use:

Once you are done selecting your app's capabilities, click in Continue:

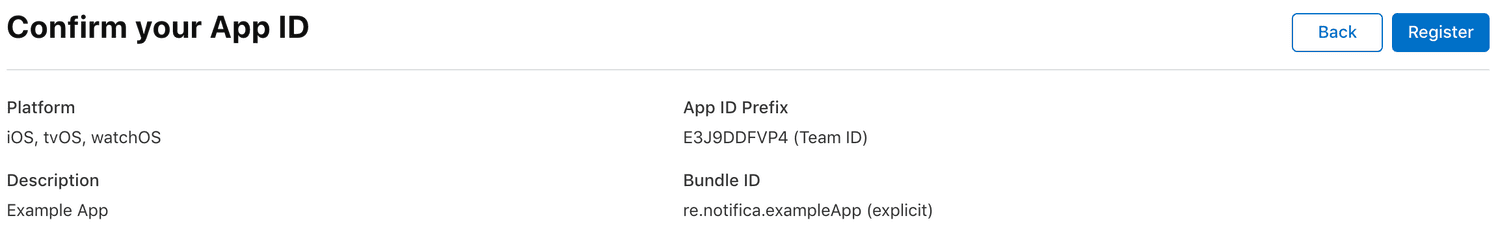
You will then see the confirmation screen with all the services you've selected, if everything is OK go ahead and finish creating your App ID by clicking in Register:

After that, your app will be in the list of App IDs as shown below:

Generate an APNS SSL Certificate
Once you've created an App ID or at least have one, you are now ready to create an APNS certificate. This certificate will allow your app to send messages to APNS.
In Apple's Developer Portal, locate the Certificates, IDs & Profiles menu item:

In this new page, click in the Certificates menu item:

Then go ahead and click in the plus icon:
![]()
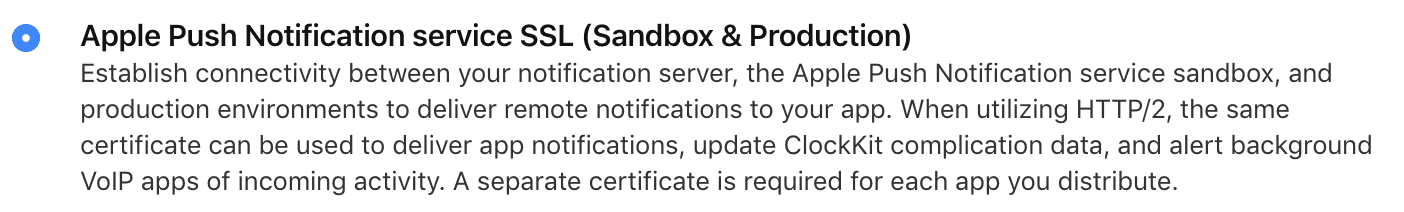
In this page, locate the select the following option:

For the sake of simplicity, let's create an Apple Push Notification Service certificate that works for both Sandbox and Production. You can then use the same certificate for both environments in Notificare.
Go ahead and click in Continue:

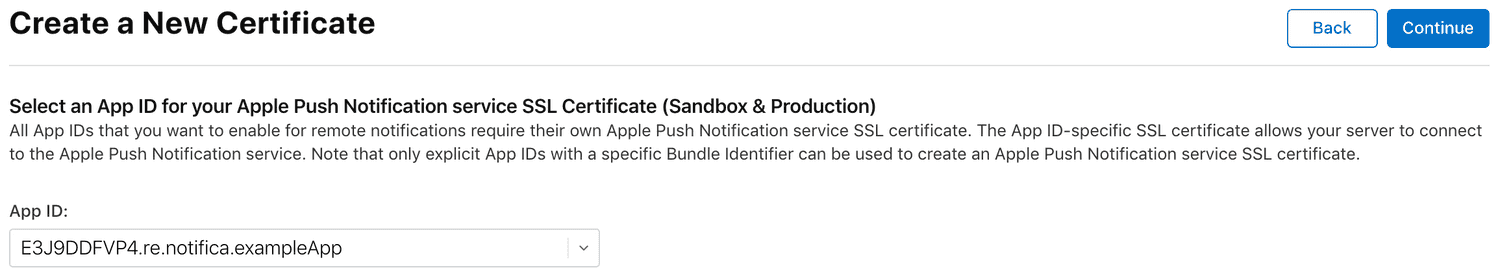
In this new page, locate and select the App ID you want to use:

To proceed, click in Continue:

In this new tab, you will need to provide an existing Certificate Signing Request:

We will explain how to generate one but if you already have one previously created, just go ahead and select one and click in Continue:

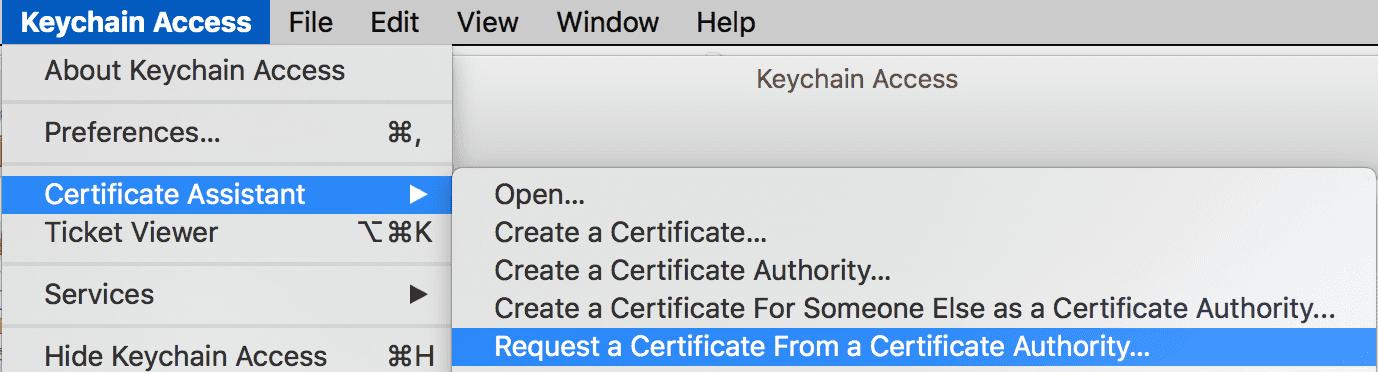
If you do not have one, you will have to generate it. For that you will need to open the Keychain Access app from your applications, in your MacOS powered computer and request a signing certificate from an certificate authority by selecting the following:

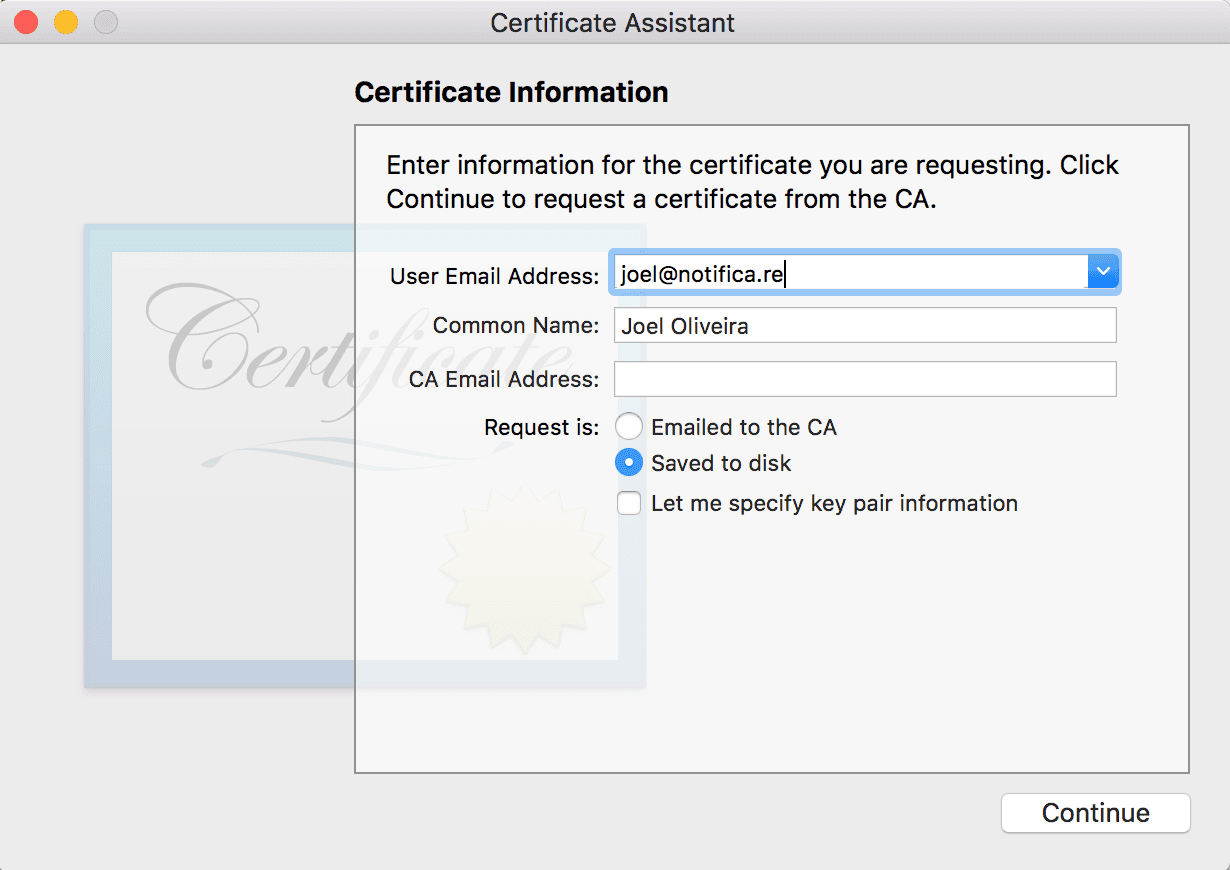
You will be prompt with the following window:

Simply provide an email and check the Saved to Disk option and then click in Continue, it will prompt you to save a file in your computer:

You have now generated a CSR file and you we are ready to resume our the APNS certificate creation in Apple's Developer Portal. In the screen you left off:

Click in the Continue button:

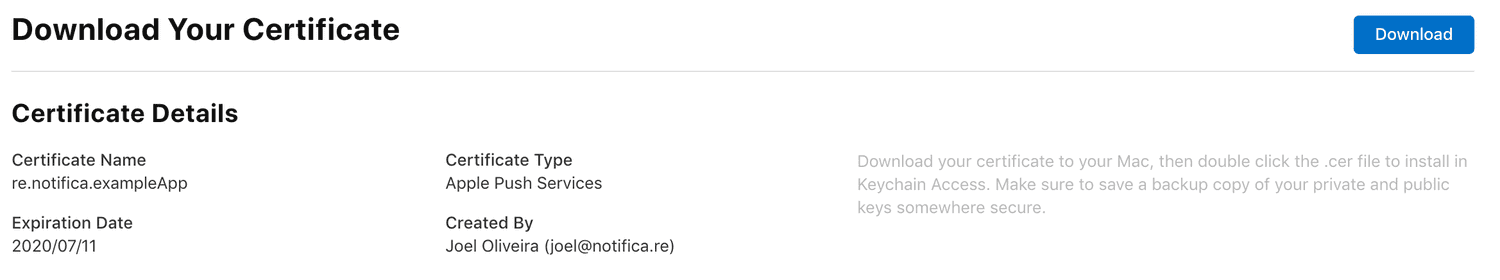
We've now generated an APNS certificate, hit the Download button to download the file to your computer:

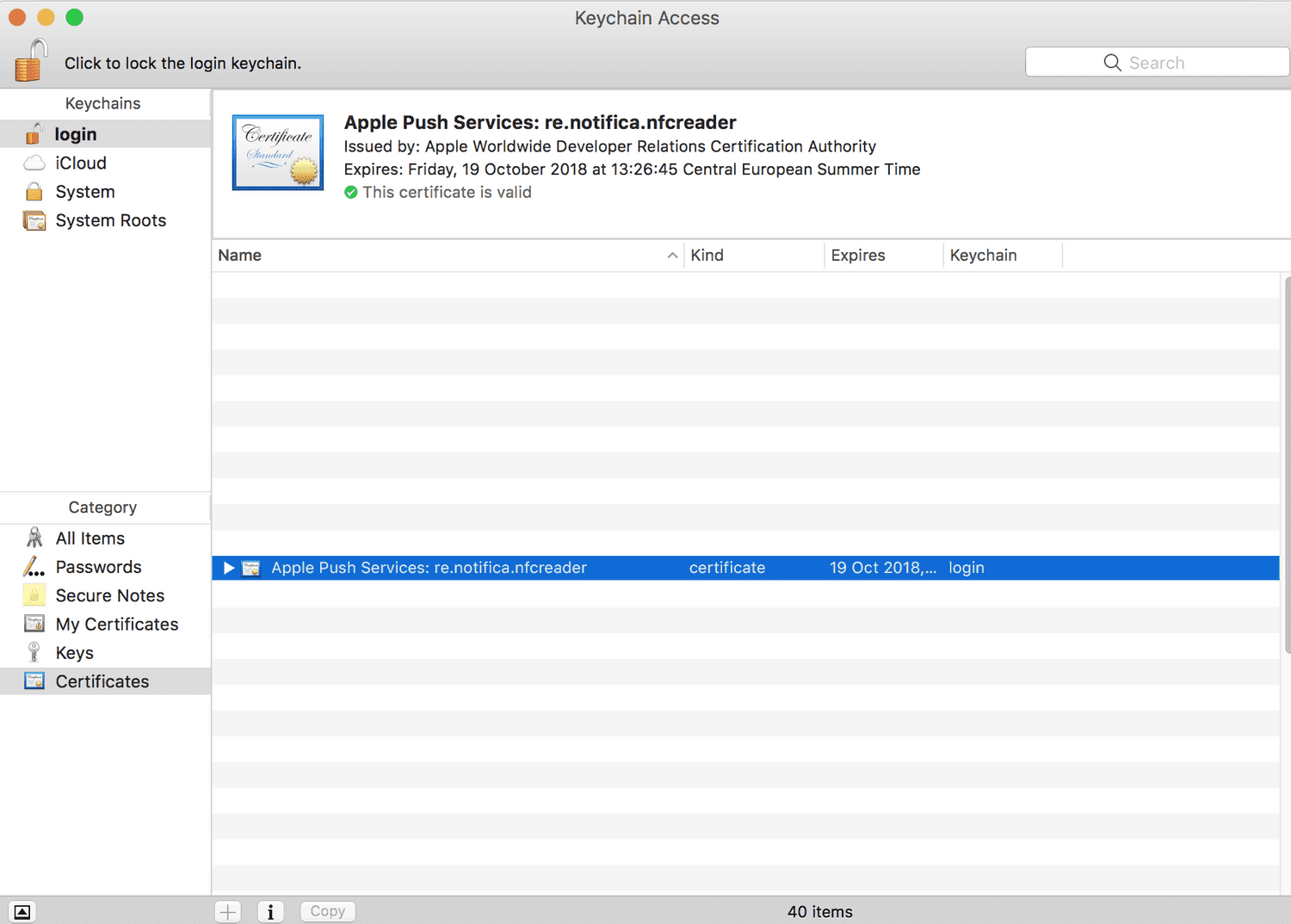
Double-click in that file to install it in your Keychain Access app. Then locate it in the Keychain Access app:

Then we will need to export this file in a .p12 format. To do that, right-click the file and select the Export option:

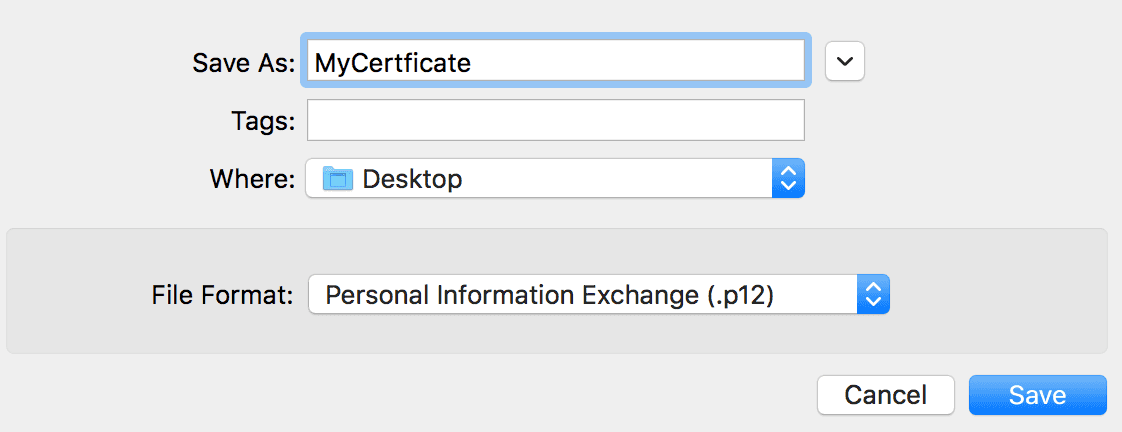
This will allow you to name your export file and select the location in your computer where you going to export it. Then click in Save:

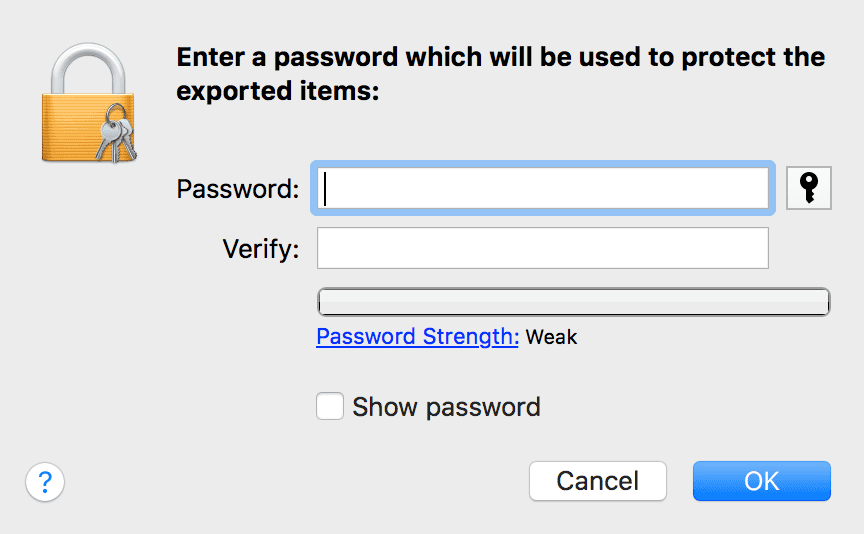
Because these files are extremely important and will give any push provider access to send notifications to your app, you will want to protect it with a password. Once you've provided a password twice, click in the OK button. This will save the file in your computer.

You now have to upload the resulting .p12 file to Notificare. This will allow us to send notifications to your application. This step is covered in the guides located here.
Generate an APNS Auth Key
Apple introduced this new authentication mechanism with the new APNS service launched in 2016. With these auth keys, you are able to generate one single key for all the apps in your Apple's Developer account. These keys also never expire which makes it easier to manage although if you revoke and generate a new key used by multiple apps, you will need to upload it to all the providers where the revoked key is used.
In Apple's Developer Portal, locate the Certificates, IDs & Profiles menu item:

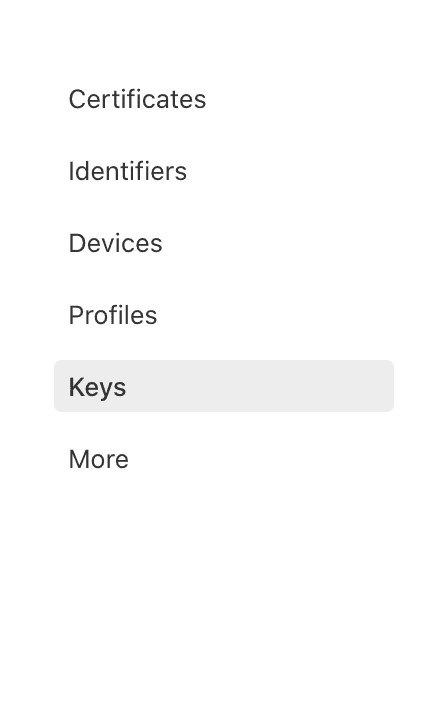
In this new page, click in the Keys menu item:

Then go ahead and click in the plus icon:
![]()
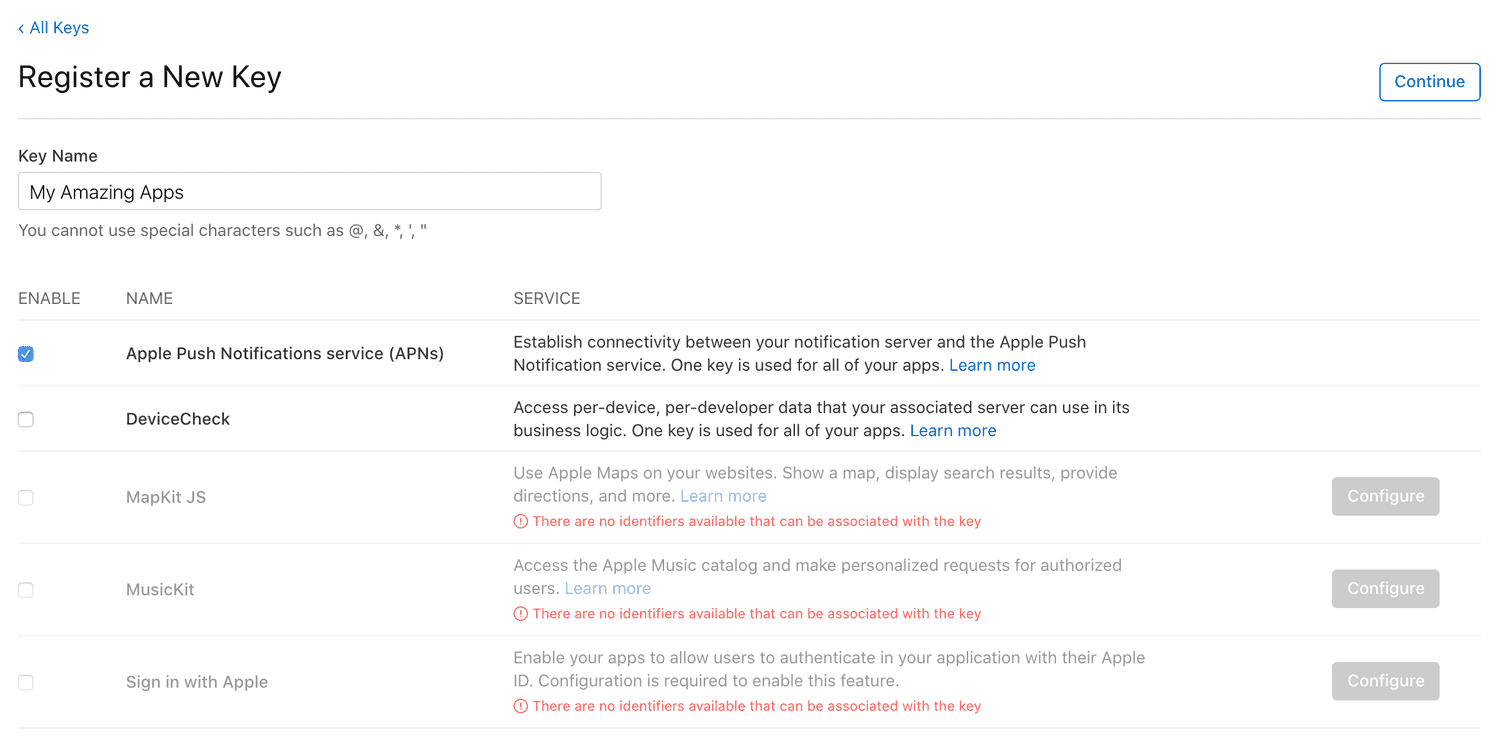
In this new page, name the key you are about to register and select the services you want to use (in this case you should select Apple Push Notification service):

Click in the Continue button:

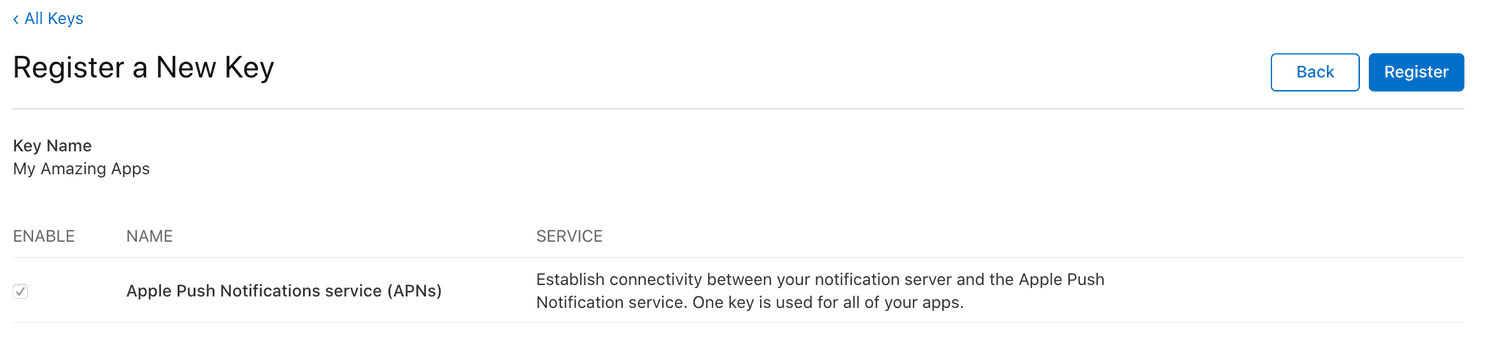
In the next page, confirm the data and click in the Register button:

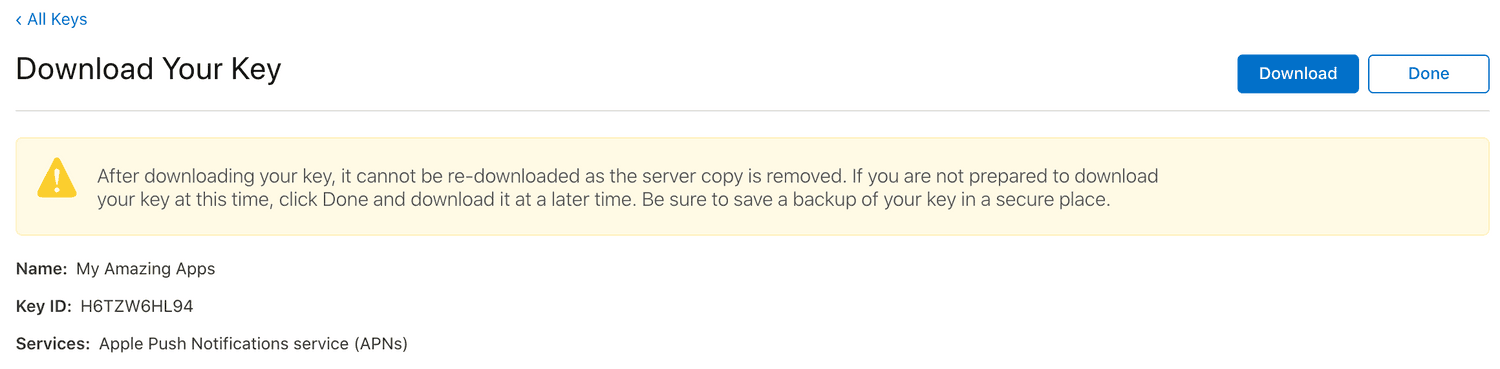
Once you've registered the new key you can either download it or postpone that download for a later time. Please note that once you've downloaded it, you cannot do it again:

If you chose to download it, you will have now a .p8 file ready to be uploaded in Notificare. This will allow us to send notifications to your application. This step is covered in the guides located here.
Once you have completed all the steps above, you are ready to proceed to implement our library. Keep reading our Implementation guides located here.