Setup
In this page you'll learn how to setup your Notificare app to generate digital cards for the Wallet app.
Creating a Pass Type ID
In this document we'll assume you've already created an App ID, if you did not please read the guides located here. Go to the Apple's Developer Portal. Once you've sign in, you should click in the Certificates, IDs & Profiles menu item:

This will take you to a new page where you should locate the Identifiers menu item:

In this new page, click in the plus icon:

Then go ahead and select the Pass Type IDs option:

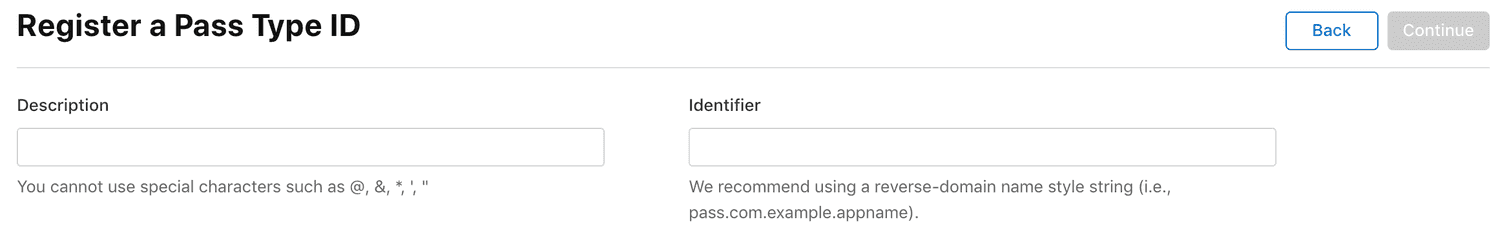
You are now about to create a Pass Type ID, go ahead and provide a name for your Pass Type ID and its unique identifier (for best results use the same bundle identifier as your app, if applicable, but start always with pass.xxx):

When you are done, click in Continue:

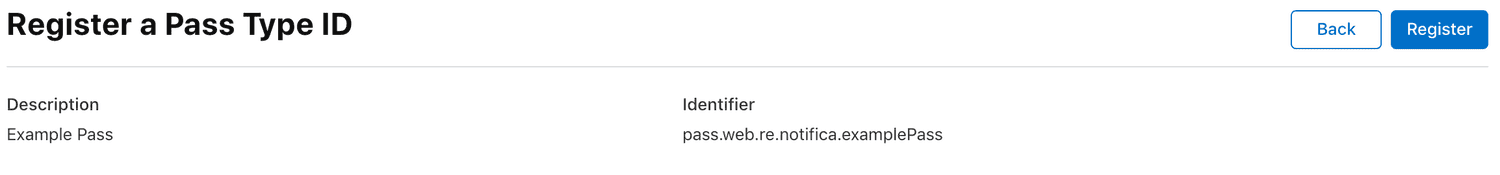
This will take you to a confirmation screen like the one below, if everything is OK go ahead and finish creating your Pass Type ID by clicking in Register:

Generate a Pass Type ID Certificate
Once you've created a Pass Type ID or at least have one, you are now ready to create an Pass Type ID certificate. This certificate will allow us to generate passes for your app.
In Apple's Developer Portal, locate the Certificates, IDs & Profiles menu item:

In this new page, click in the Certificates menu item:

Then go ahead and click in the plus icon:
![]()
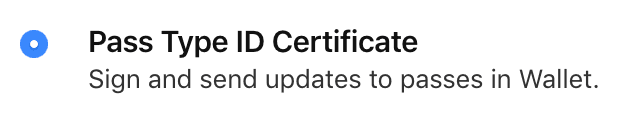
In this page, locate and select the following option:

Go ahead and click in Continue:

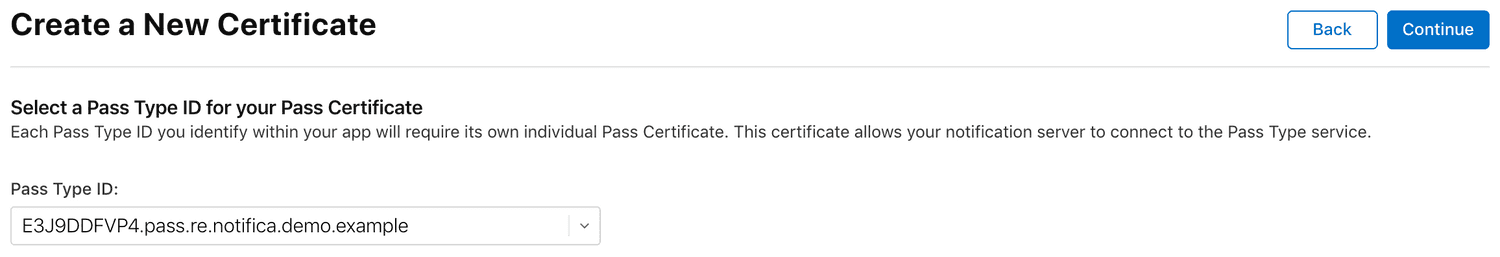
In the following page, select the Pass Type ID you've previously generated:

After selecting the Pass Type ID you want to use, go ahead and click in Continue:

In this new tab, you will need to provide an existing Certificate Signing Request:

We will explain how to generate one but if you already have one previously created, just go ahead and click in Continue:

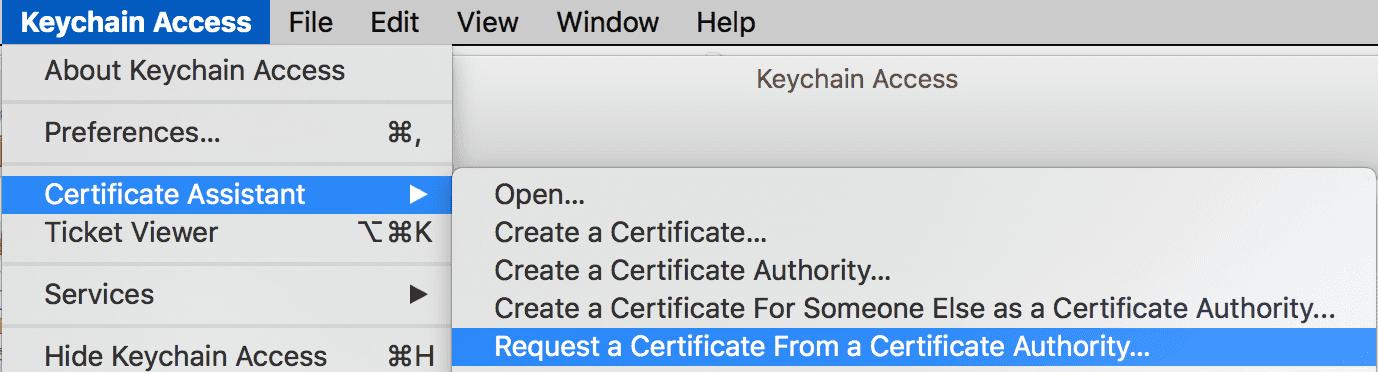
If you do not have one, you will have to generate it. For that you will need to open the Keychain Access app from your applications, in your MacOS powered computer and request a signing certificate from an certificate authority by selecting the following:

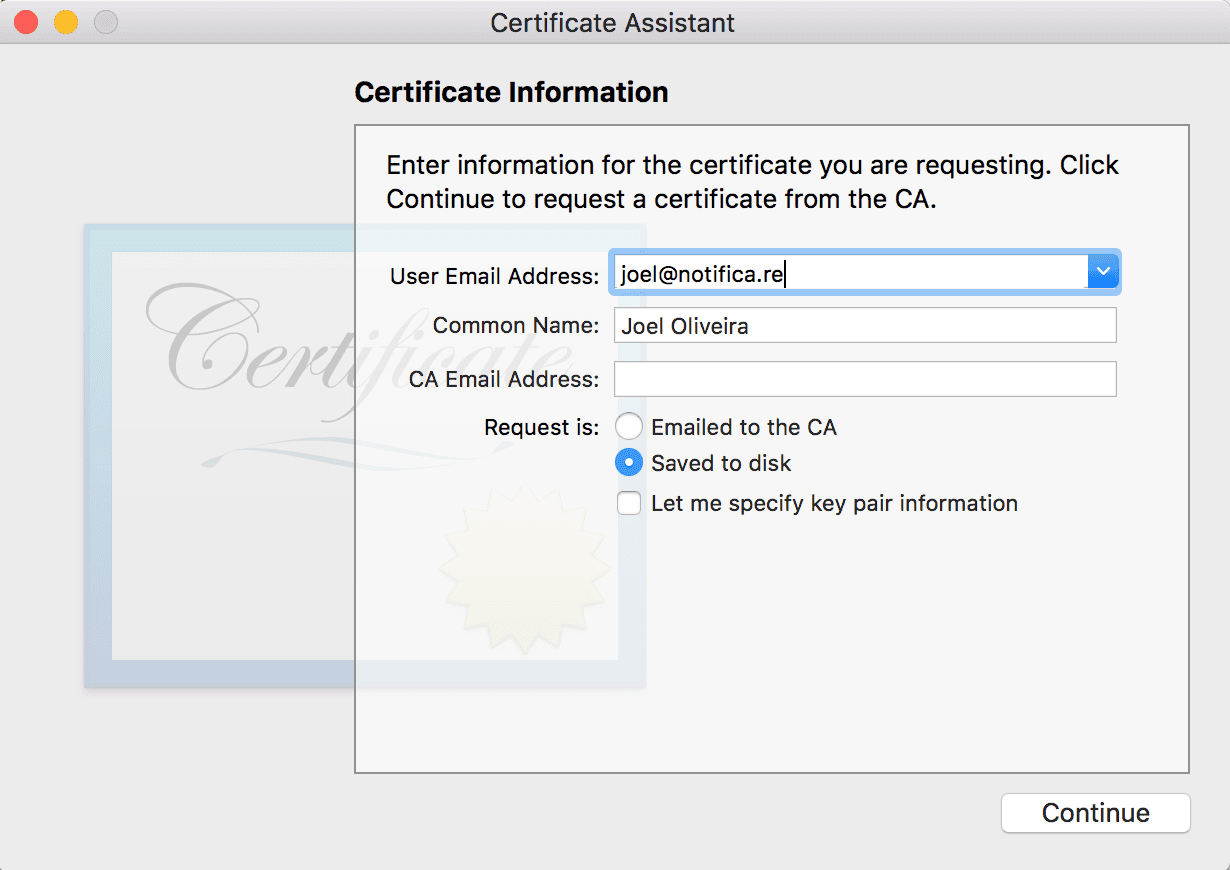
You will be prompt with the following window:

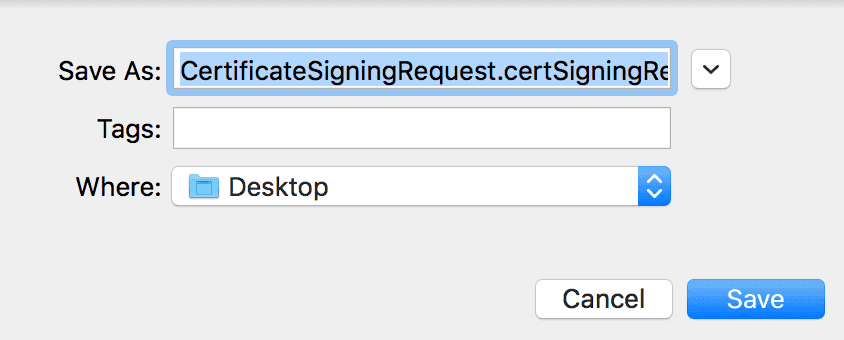
Simply provide an email and check the Saved to Disk option and then click in Continue, it will prompt you to save a file in your computer:

You have now generated a CSR file and you we are ready to resume our Pass Type ID certificate creation, in Apple's Developer Portal. In the screen you left off:

Choose the file you just generated:

And click in the Continue button:

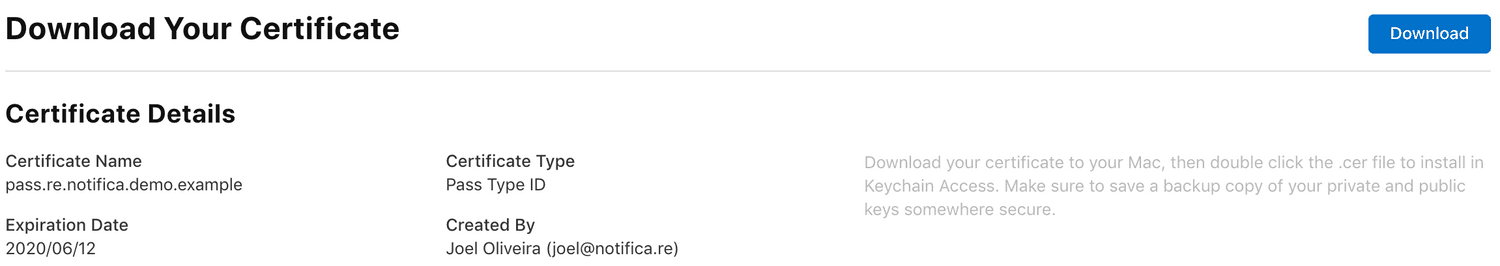
We've now generated a Pass Type ID certificate, hit the Download button to download the file to your computer:

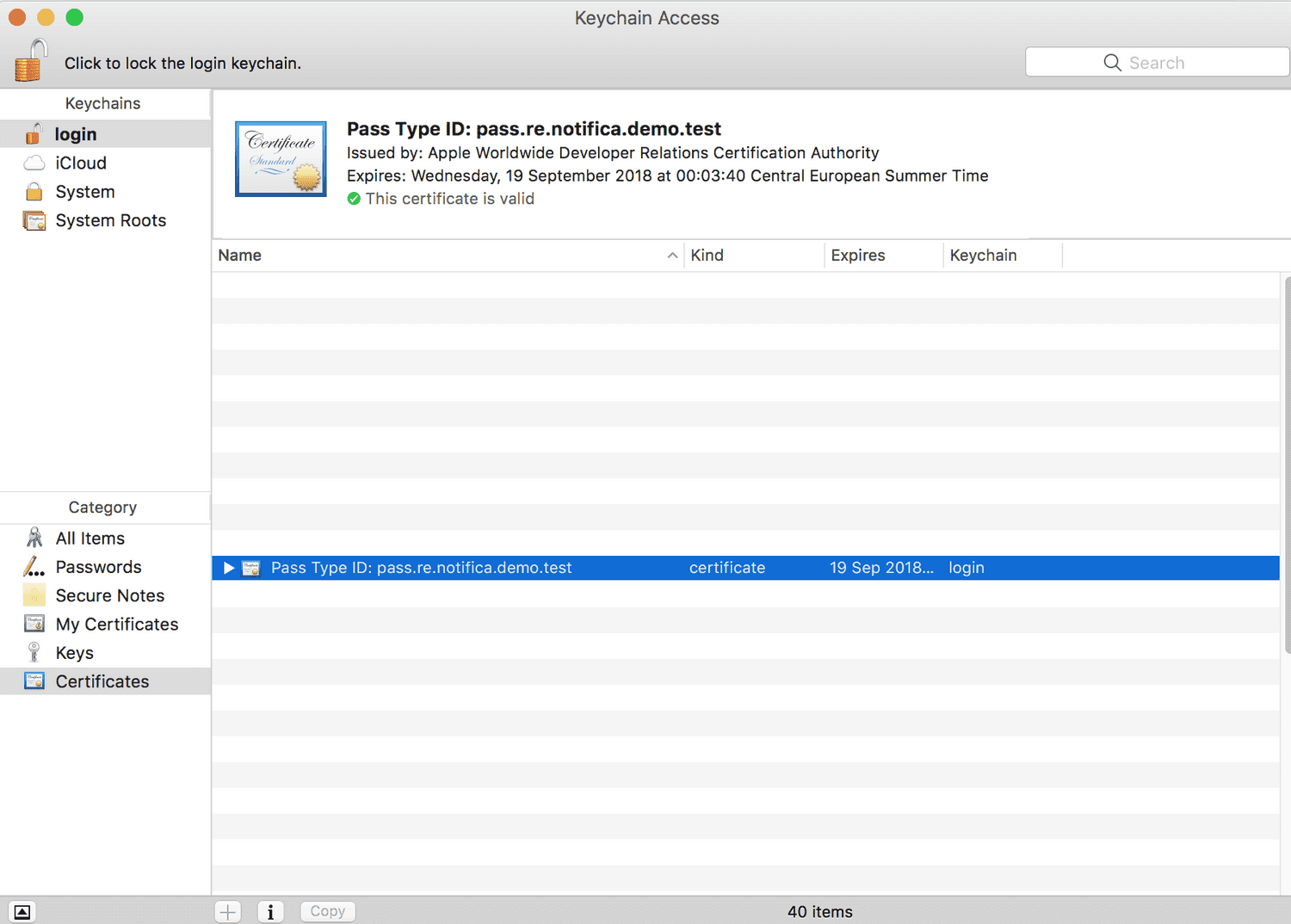
Double-click in that file to install it in your Keychain Access app. Then locate it in the Keychain Access app:

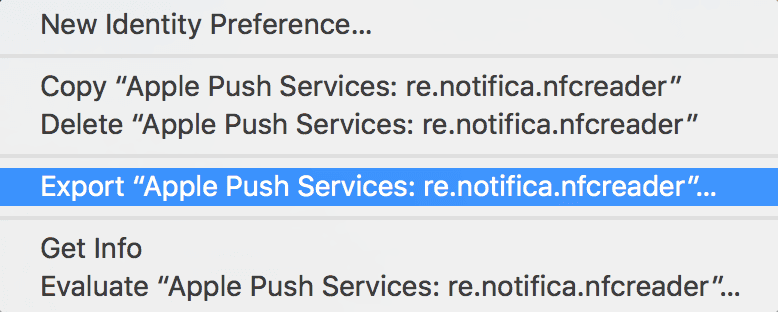
Then we will need to export this file in a .p12 format. To do that, right-click the file and select the Export option:

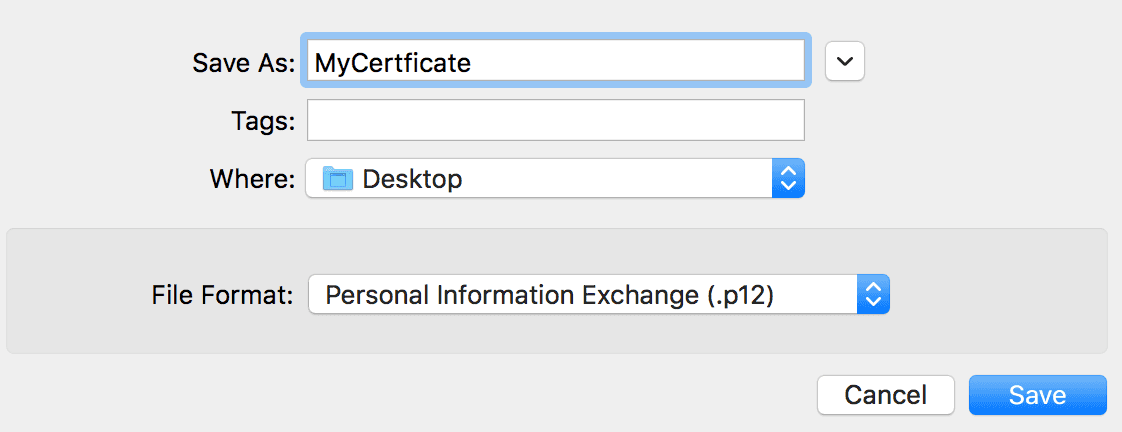
This will allow you to name your export file and select the location in your computer where you're going to export it. Then click in Save:

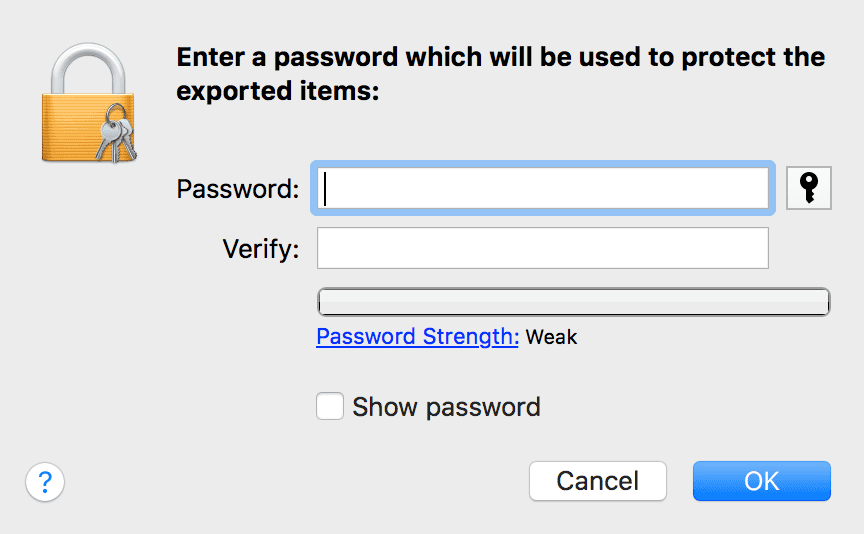
Because these files are extremely important and will give any push provider access to send notifications to your app, you will want to protect it with a password. Once you've provided a password twice, click in the OK button. This will save the file in your computer.

You now have to upload the resulting export file to Notificare. This will allow us to generate passes in your application. This step is covered in the guides located here.
Pass Designer
Before you can use digital cards in your apps, you will need to learn how to design a template. This is described in our guides located here.
Creating Passes
Once you have created at least one pass template, you can start generating digital cards. This is described in our guides located here.
Soon you've configured the Loyalty add-on, created your first template and at least one pass, you can go ahead and learn how you implement it in your app, by reading the guides located here.