Implementation
If you've completed the steps described in the setup guides, you are now ready to implement our Flutter plugin package for iOS in your app. Our library supports iOS 9 and up. Make sure you always have the latest Xcode installed in your development machine.
To start please make sure you have followed the Getting started with Flutter tutorial. Once you have met all the requirements and you have prepared your machine for Flutter development you can then start implementing our plugin.
Install the Plugin Package
Assuming that you've already create a Flutter app, open pubspec.yaml, and add our plugin as a dependency:
dependencies:
flutter:
sdk: flutter
notificare_push_lib: ^2.3.0 // make sure you always use the latest libraryThen in your terminal, run the following command:
flutter pub getOr click Packages get in IntelliJ's Android Studio.
Configure your App
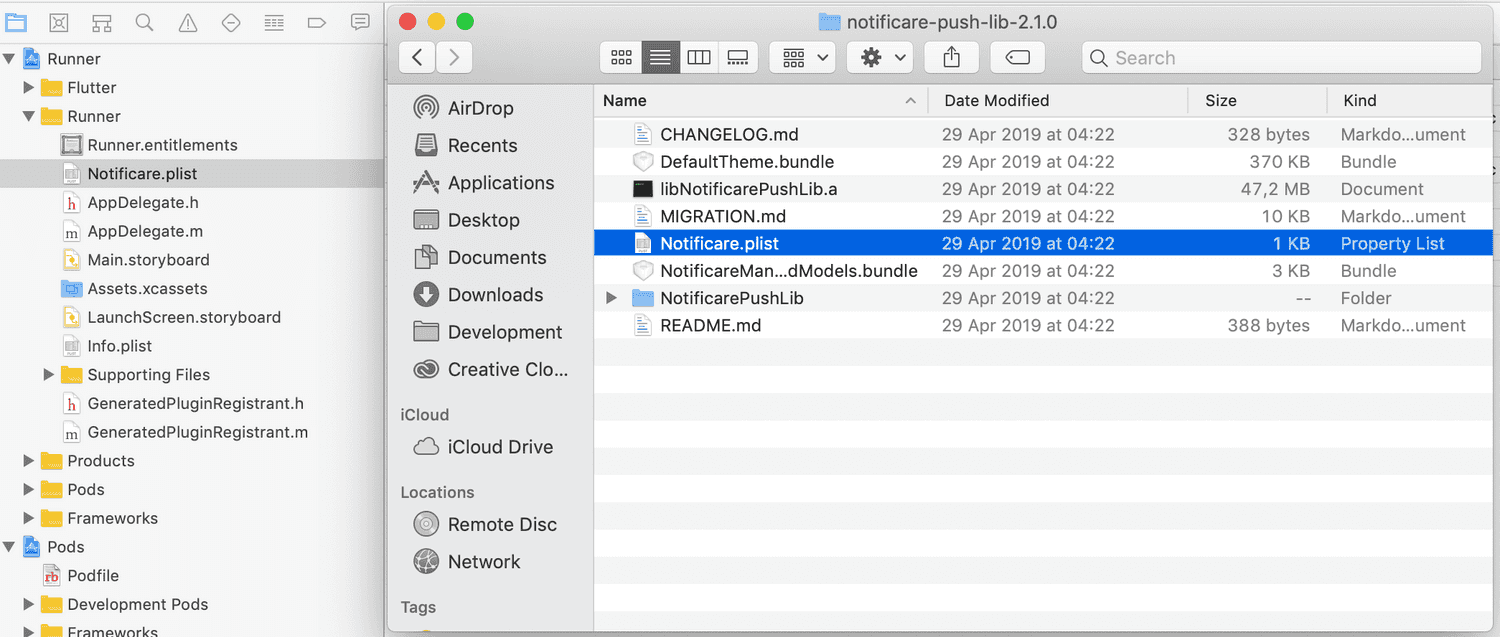
You will need to add some files included in our native library. For that, please download our latest release here. Unzip the downloaded file and open the resulting folder, then drag and drop Notificare.plist into your Xcode project:

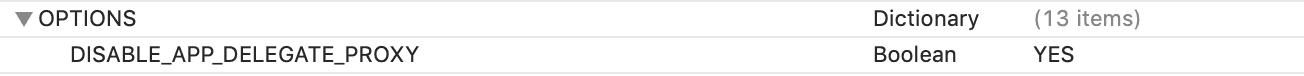
Before you continue, you need to make sure you disable the AppDelegate proxying in Notificare, which is not supported in Flutter. For that simply open the Notificare.plist file you just dragged into your project and add the boolean property DISABLE_APP_DELEGATE_PROXY set to YES:

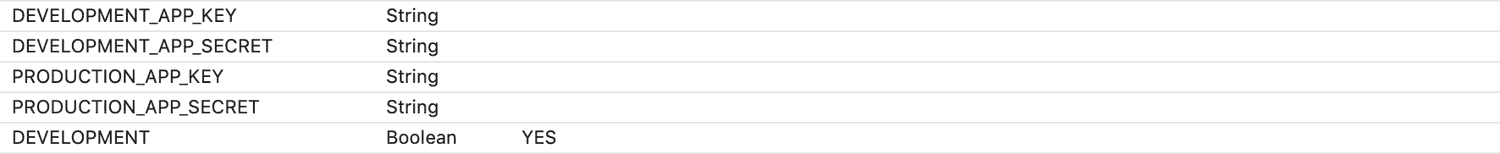
It is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The DEVELOPMENT property should be set to YES or NO according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

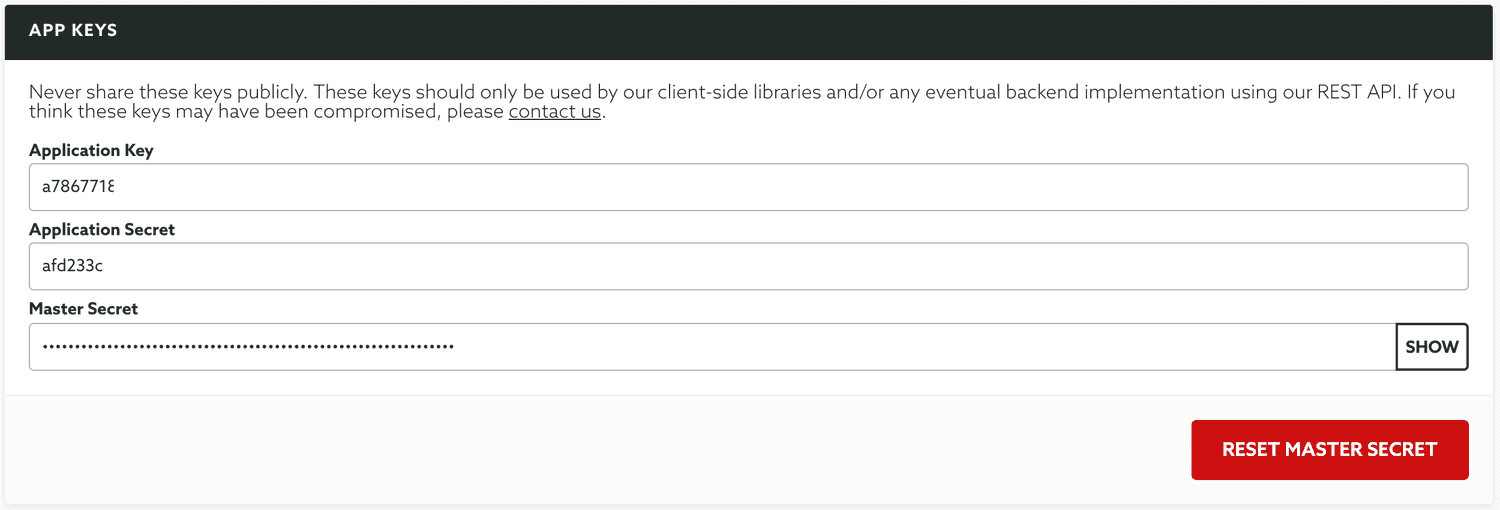
Copy both the Application Key and Application Secret:

And paste them accordingly in the Notificare.plist file:

Entitlements
Before you can start implementing our library code, you will need to add all the capabilities to your project. Go to your app's target and click in the tab Capabilities:

If you're going to implement remote notifications, add the Push Notifications capability:

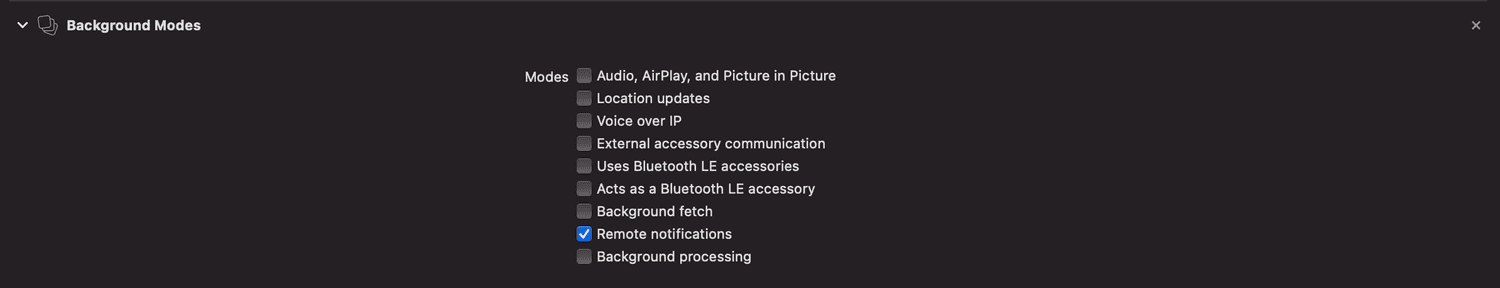
If you add the above capability, you also add the Background Modes capability and check the Remote Notifications option:

If you are targeting iOS 15 and using our SDK 2.7 and up, time sensitive notifications require a new capability. Add the Time Sensitive Notifications capability:

If you've subscribed to the Loyalty add-on and you will handle digital cards, then you should add the Wallet capability:

If you've subscribed to the Monetize add-on and you will sell digital products in your app, then you should add the In-App Purchase capability:

If you've subscribed to the Users & Authentication add-on and you will implement OAuth2 features in your app, then you should add the Keychain Sharing capability:

If you are going to implement the NFC Reader capabilities of our library, you must add the Near Field Communication Tag Reading capability:

If you are going to use Dynamic Links, you must add the Associated Domains capability and add all the domain prefixes you've created:

Implementation
You are now ready to start implementing the native code necessary to make our module work. Open the file lib/main.dart and import our plugin as shown below:
import 'package:notificare_push_lib/notificare_push_lib.dart';Then start by creating a reference to our plugin:
class _MyAppState extends State<MyApp> {
final NotificarePushLib notificare = NotificarePushLib();
...more code
}Now the best way to initialize Notificare is to add the following to the initState method in your app's class:
..more code
class _MyAppState extends State<MyApp> {
final NotificarePushLib notificare = NotificarePushLib();
void initState() {
super.initState();
notificare.launch();
notificare.onEventReceived.listen((NotificareEvent event) {
if (event.name == "ready") {
}
});
... more code
}
}At this point, you have completed the basic setup of our plugin. Keep reading our implementation guides to dive deeper into each features available in our SDK.