Platform Configuration
Before you can start sending messages in Android, you will have to setup a FCM project and optionally obtain Google Maps key. This is all done via the Firebase Developer Console and Google Developer Console. Keep reading this document to know how to configure your push provider platform.
Creating a FCM Project
In 2016, Firebase Cloud Messaging replaced the GCM (Google's Cloud Messaging) and became Android's official push provider. To be able to send notifications you currently need to create a project in Firebase.
Start by signing in Firebase. In their developer page you will find a button like this one:

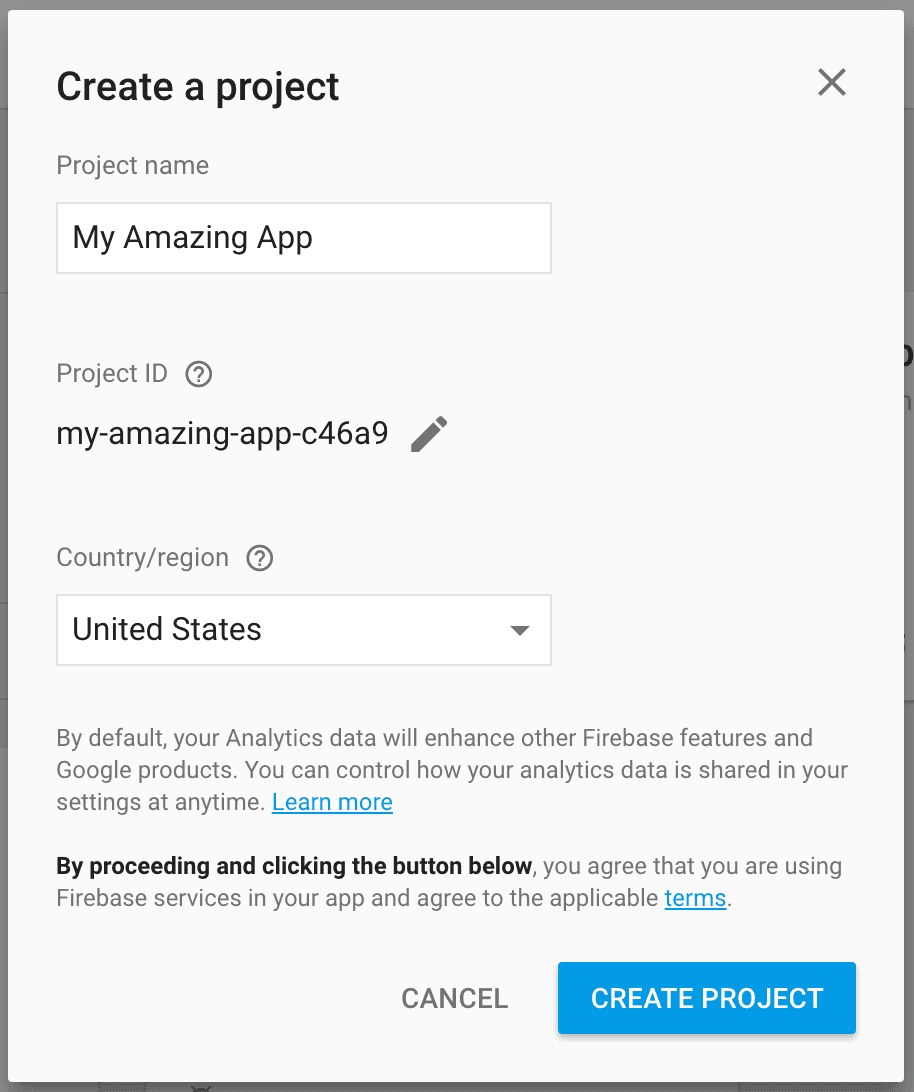
This will open a window like this one:

In this window you will have to provide the name of your project:

Firebase will generate an ID for you project, you can also customize this:

You will also need to select a country:

And finally click in the Create Project button:

After this, you will automatically be sent to the project area where you can find a button like this one:

In the project settings page you will find a tab for Cloud Messaging:

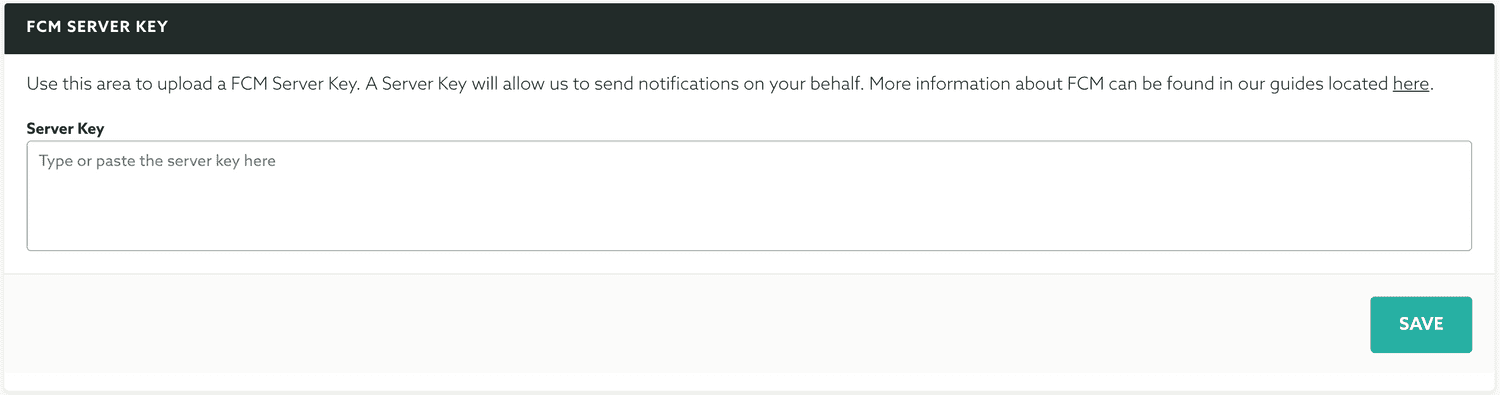
This is where you'll find the necessary keys for both Notificare and your app. For Notificare you will need the Server Key:

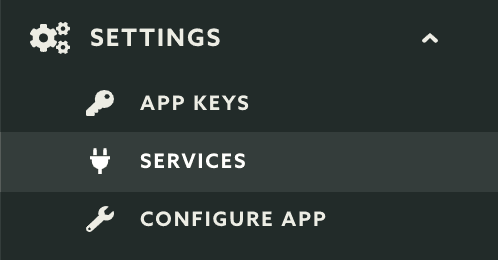
Copy this key and open our dashboard. Navigate to the app you've previously created and expand the Settings menu and click in Services:

Then you should click the Configure button in the GCM/FCM box:

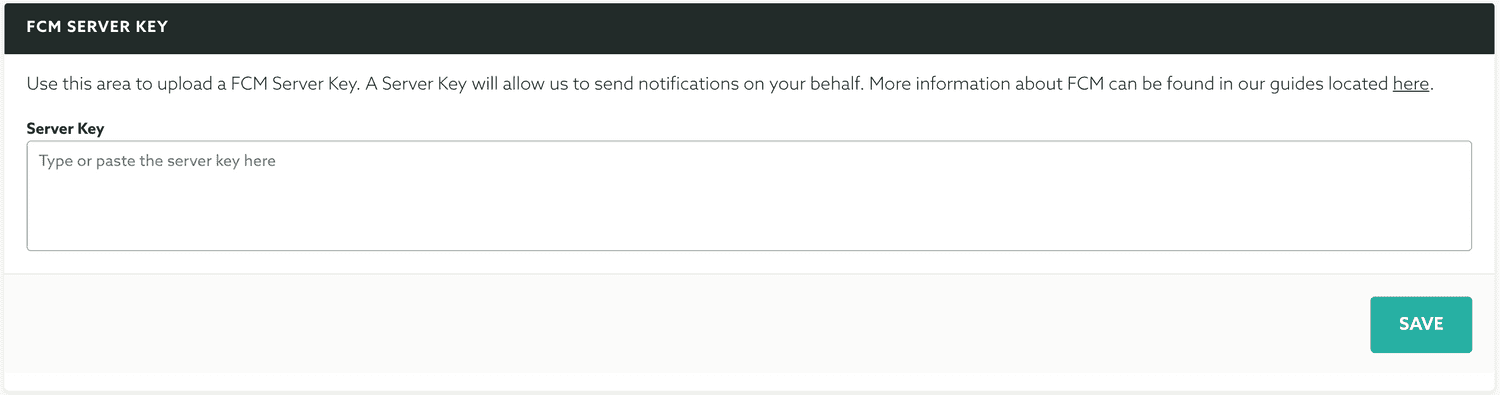
And paste the Server Key in the following field:

Finally you should click in the Update button to make sure you store these changes:

Migrating from GCM
If you have already an existing app using the older Google Cloud Messaging you will need to import the existing Google project into the Firebase Console.
Start by signing in Firebase. In their developer page you will find a button like this one:

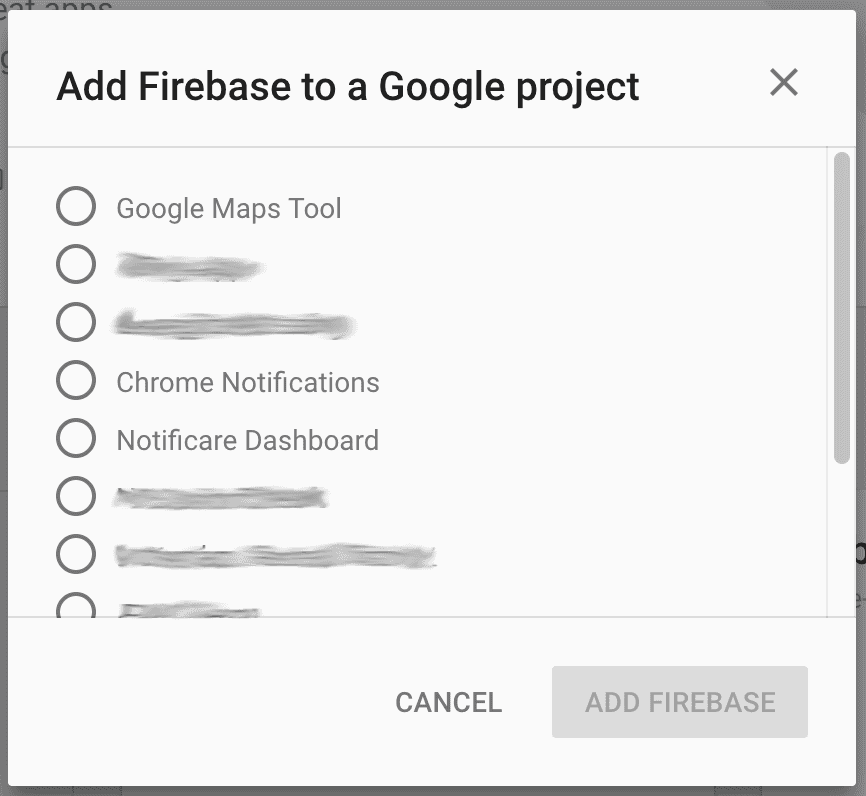
This will open a window like this one:

Select the project you want to import:

You will also need to select a country:

And finally click in the Add Firebase button:

After this, you will automatically be sent to the project area where you can find a button like this one:

In the project settings page you will find a tab for Cloud Messaging:

This is where you'll find the necessary keys for both Notificare and your app. For Notificare you will need the Server Key:

Copy this key and open our dashboard. Navigate to the app you've previously created and expand the Settings menu and click in Services:

Then you should click the Configure button in the GCM/FCM box:

And paste the Server Key in the following field:

Finally you should click in the Update button to make sure you store these changes:

Google Maps Key
Optionally if you want our library to handle Google Maps correctly you will need to enable access to this API in the Google's Developer console. This is only necessary if you intend to send notifications that use the map capabilities and if you are not already using yourself a Google Maps key in your app. If you do not want to use this functionality or you already use Google Maps in your app you can skip this configuration.
To enable this API and generate a API key, sign in into the Google's Developer Console and select the app you which to enable this API:

Then click in the Library menu item like shown below:

This will take you to a page where you find all the Google APIs. Locate and click in the Google Maps Android API link:

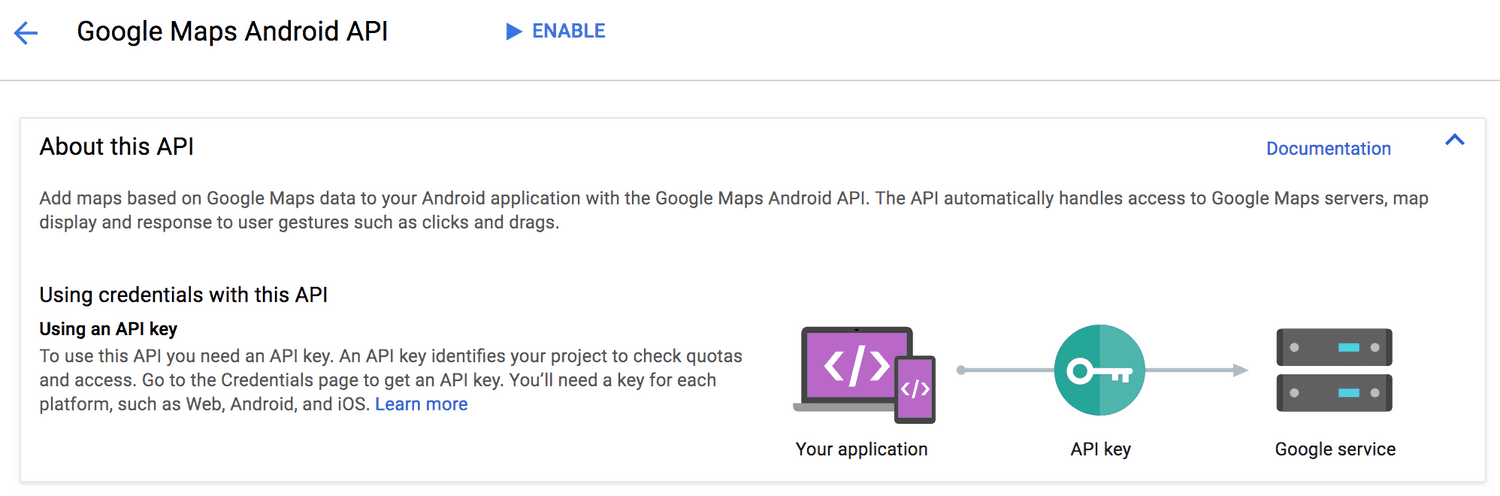
In this page you'll a short explanation about this API and the Enable button:

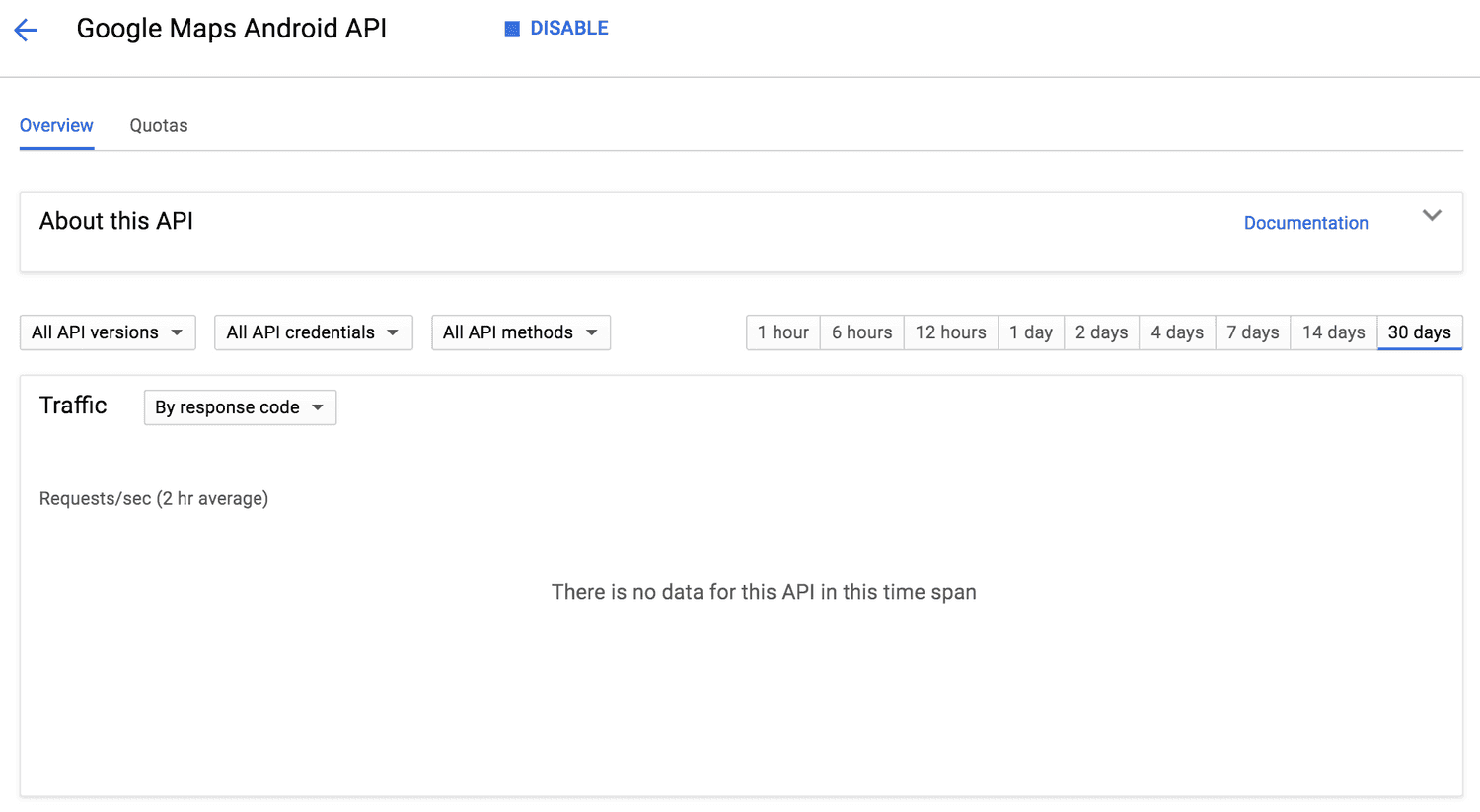
Clicking in Enable will allow your project access to this API and show you a page that looks like this:

Then you are ready to create an API key that can actually be used in your app. In the menu on the left, click in Credentials:

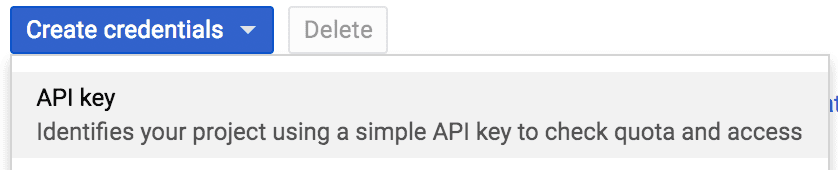
In this page expand the Create Credentials menu and click in API key:

This will generate a key and display it in a window like the one below:

In production you might want to restrict the access of this key to your app but we will not cover this setup in this document.
Once you have generated an API key for Google Maps, go ahead an add an entry in your app's AndroidManifest.xml as follows:
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="ADD_THE_KEY_HERE" />You have now all the necessary platform configurations to start implementing our library. Keep reading our Implementation guides located here.