Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our Android library in your app. Our library supports Android version 4.0 and up, but is only fully functional from version 4.1 (JellyBean) up to Android 8.0 (Oreo).
If you are upgrading from an older version of our library, it's always a good idea to read our Upgrade file.
Add Dependencies
For your convenience we've created a Maven repository that simplifies how you include our library in your app. Open the /app/build.gradle file in your project and add the following entries:
repositories {
jcenter()
google()
maven {
url "https://github.com/Notificare/notificare-mvn-repo/raw/master/releases"
}
}
dependencies {
compile 're.notifica:notificare-push-lib-android:1.15.0'
//compile 'org.altbeacon:android-beacon-library:2.15.1'
}This will make sure you have the latest Notificare, Google Play and Support libraries. Additionally if you want to use implement beacons, you can add the Altbeacon library.
Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file /app/assets/notificareconfig.properties with the following contents:
developmentApplicationKey = xxx
developmentApplicationSecret = xxx
productionApplicationKey = xxx
productionApplicationSecret = xxx
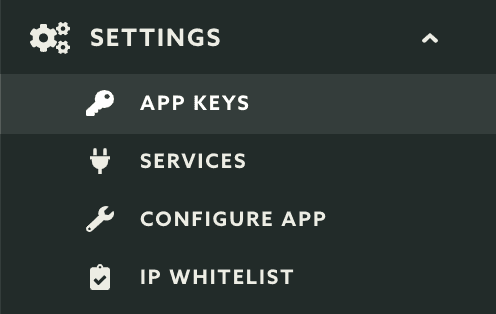
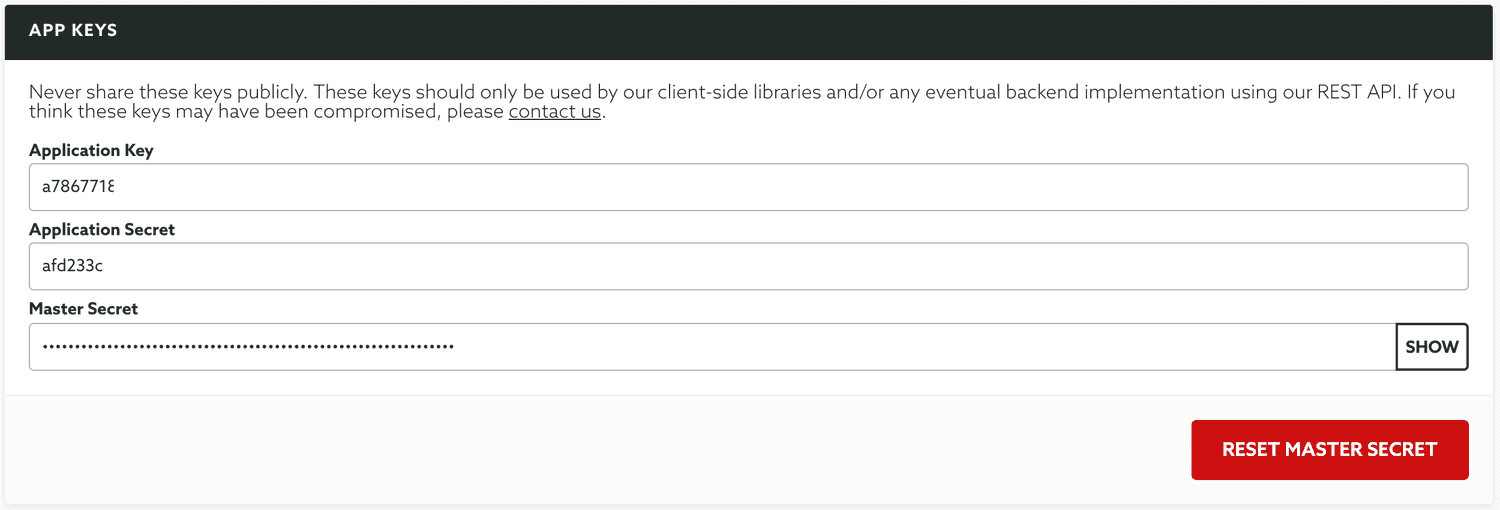
production = falseIt is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The production property should be changed according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

Copy both the Application Key and Application Secret:

Add Firebase Cloud Messaging
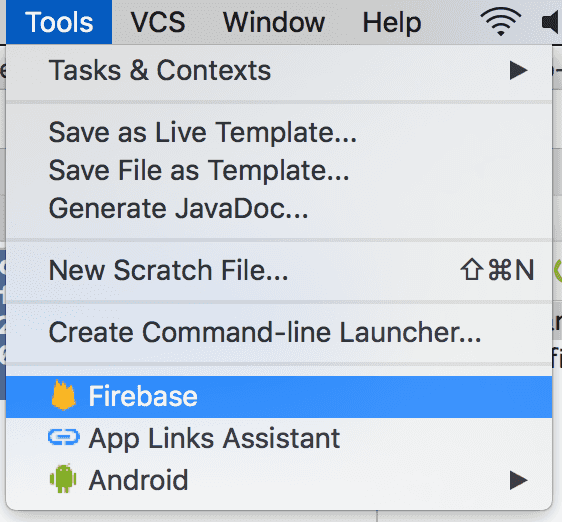
Android Studio makes it easy to quickly import the FCM project you've created previously in your app. Simply expand in Tools menu and click in Firebase:

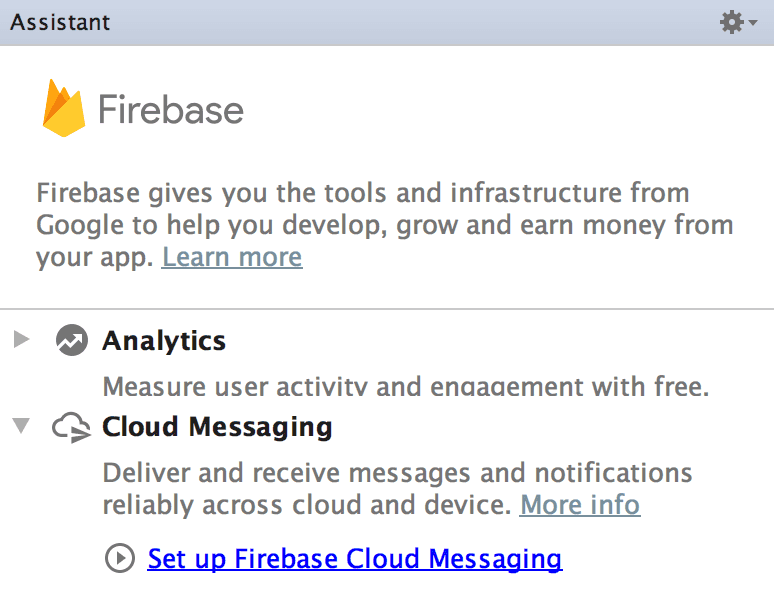
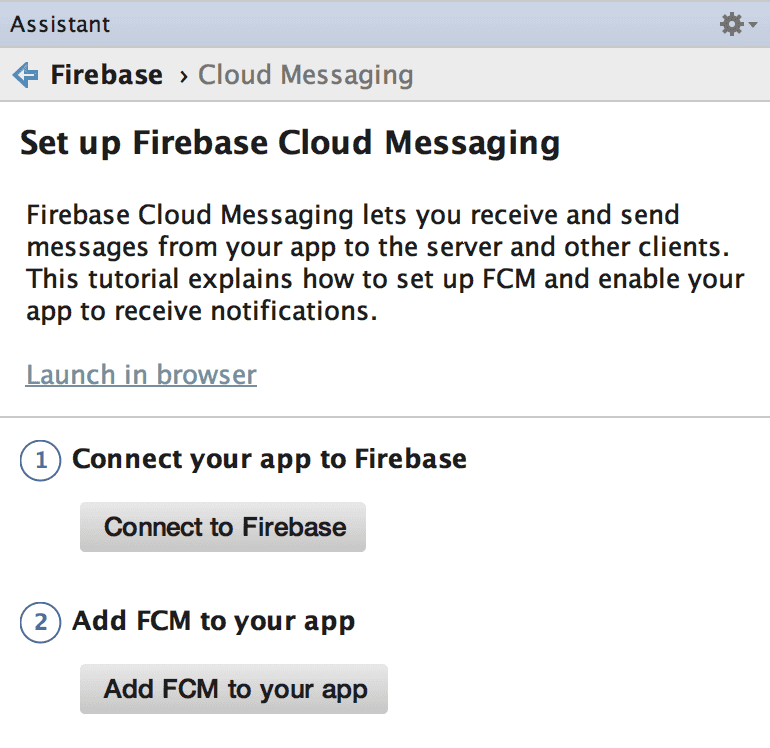
This will open an Assistant window like the one below:

Simply click in the Set up Firebase Cloud Messaging and follow the guides in the following screen:

Completing point 1 and 2 will prepare your app with everything needed to use the FCM project you've previously created. You can confirm if everything is created correctly by checking if a new entry under the dependencies, in your /app/build.gradle, was created as follows:
dependencies {
compile 're.notifica:notificare-push-lib-android:1.15.0'
compile 'com.google.firebase:firebase-messaging:17.3.3'
//compile 'org.altbeacon:android-beacon-library:2.15.1'
}And if a file /app/google-services.json was created. This file will have the information about the Sender ID of your FCM project.
Create an Intent Receiver
By default you could simply use the *re.notifica.push.gcm.DefaultIntentReceiver class as your Intent Receiver class, but in order to gain more control over Notificare, you will want to create your own Intent Receiver. This will make sure you can control device registration, notifications received, actions, etc. Go ahead and create a class like the one below:
public class MyIntentReceiver extends DefaultIntentReceiver {
@Override
public void onReady() {
// Enable this device for push notifications
Notificare.shared().enableNotifications();
if (Notificare.shared().isLocationUpdatesEnabled()) {
// Enable location updates. These updates will only be registered after the device is registered to Notificare, so this call could also go into the onRegistrationFinished below
Notificare.shared().enableLocationUpdates();
//To enable beacons please call the following method
Notificare.shared().enableBeacons();
}
//To enable in-app billing please invoke the following method
Notificare.shared().enableBilling();
}
@Override
public void onRegistrationFinished(String deviceId) {
// Typically, you want to override this method
// The default behaviour is to register device with the registration Id assigned by GCM and no userId
// You could, for example, register as the logged in user and set a device tag after registration
String currentUserId = ...
Notificare.shared().registerDevice(deviceId, currentUserId, new NotificareCallback<String>() {
@Override
public void onSuccess(String result) {
// We could also enable location updates here
if (Notificare.shared().isLocationUpdatesEnabled()) {
Notificare.shared().enableLocationUpdates();
Notificare.shared().enableBeacons();
}
// After successful registration it is safe to set tags for this device
ArrayList<String> tags = new ArrayList<String>();
tags.add("test_device");
Notificare.shared().addDeviceTags(tags, new NotificareCallback<Boolean>() {
@Override
public void onError(NotificareError error) {
// Got error
}
@Override
public void onSuccess(Boolean success) {
// Tags set successfully
}
});
}
@Override
public void onError(NotificareError error) {
// Got error on device registration
}
});
}
}Extend Base Application
For exactly the same reasons as you extend the Intent Receiver, you will also want to create your own Application class where you'll be launching Notificare's library, instead of using the re.notifica.push.gcm.BaseApplication. This will make sure you can customize the launching options as you see fit for your application. Go ahead and create a class like the one below:
public class MyBaseApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//Set debug logging
//Notificare.shared().setDebugLogging(BuildConfig.DEBUG);
//If you are using legacy GCM project uncomment the following line
//Notificare.shared().setUseLegacyGCM();
//Launch Notificare system
Notificare.shared().launch(this);
//Crash logs are enabled by default, set it to false to disable them
//Notificare.shared().setCrashLogs(false);
//Create and set default channel
Notificare.shared().createDefaultChannel();
//Point to your own Intent Receiver
Notificare.shared().setIntentReceiver(MyIntentReceiver.class);
//Uncomment this to keep the notification in the drawer after opening
//Notificare.shared().setAutoCancel(false);
//Allow or disallow JS in notifications of type HTML or Webpage
Notificare.shared().setAllowJavaScript(true);
//Allow or disallow orientation changes
Notificare.shared().setAllowOrientationChange(false);
// Uncomment to use a different icon for notifications
//Notificare.shared().setSmallIcon(R.drawable.small_icon);
// Uncomment to use a different accent color for notifications
//Notificare.shared().setNotificationAccentColor(ContextCompat.getColor(this, R.color.notification_accent_color));
// Uncommment this to show a notification light by default, even if it isn't sent with the incoming notification
//Notificare.shared().setDefaultLightsColor("green");
//Notificare.shared().setDefaultLightsOn(500);
//Notificare.shared().setDefaultLightsOff(1500);
//Passbook related configuration
Notificare.shared().setPassbookRelevanceOngoing(true);
//The SDK supports a single optional placeholder, %s.
//If the placeholder is provided, it will be replaced by the pass description, if any.
//Notificare.shared().setRelevanceText("Notificare demo: %s");
//Notificare.shared().setRelevanceIcon(R.drawable.notificare_passbook_style);
}
}Android Manifest
Finally you will be adding permissions, configure the application and default activities in your Android Manifest file.
Locate your AndroidManifest.xml and add the following permissions:
<!-- PERMISSIONS -->
<!-- REQUIRED for connecting to Notificare -->
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<!-- REQUIRED to receive message -->
<uses-permission android:name="com.google.android.c2dm.permission.RECEIVE" />
<!-- Optional, add this permission if you are going to need in-app billing features -->
<uses-permission android:name="com.android.vending.BILLING" />Finally make sure your application is declared as follows in your AndroidManifest.xml:
<application
android:name=".MyBaseApplication"
android:allowClearUserData="true"
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<!-- This will be the notification UI activity -->
<activity
android:name="re.notifica.ui.NotificationActivity"
android:parentActivityName=".MainActivity">
<meta-data
android:name="android.support.PARENT_ACTIVITY"
android:value=".MainActivity"/>
</activity>
<!-- If you are using the loyalty add-on -->
<activity
android:name="re.notifica.ui.PassbookActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="push.notifica.re"
android:pathPrefix="/pass/forapplication/{notificareAppId}"
android:scheme="https" />
</intent-filter>
</activity>
<!-- FCM Manifest Entries -->
<service android:name="re.notifica.push.fcm.PushService"
android:exported="false"
android:label="Notificare Push Service">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
<service android:name="re.notifica.push.fcm.InstanceIDService"
android:exported="false">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT" />
</intent-filter>
</service>
<!-- Point to your own Intent Receiver -->
<receiver android:name=".MyIntentReceiver" />
<!-- API key for Maps. It is needed when you want to push a map notification type. Get your Maps API Key from your Google API Console -->
<meta-data
android:name="com.google.android.maps.v2.API_KEY"
android:value="GOOGLE_MAP_KEY_HERE" />
<!-- If you use custom URL Schemes in HTML and Website push notifications, you will want to provide them in this manifest. You will also want to create a resource file with an array of URL Schemes that can be handled in notifications. Any click or events that invoke these URL Schemes will then trigger a method in your custom Intent Receiver -->
<meta-data
android:name="re.notifica.metadata.UrlSchemes"
android:resource="@array/url_schemes" />
<application>At this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.