Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our React Native library in your app. Our library supports Android 6+ and iOS 13+. Make sure you always have the latest Expo SDK when using this library.
Dependencies
We understand that not every app will take advantage of every bit of functionality provided by our platform. To help reduce your app's size, you can cherry-pick which modules you want to include in your app.
# Required module
npx expo install react-native-notificare
# Optional modules
npx expo install react-native-notificare-assets
npx expo install react-native-notificare-geo
npx expo install react-native-notificare-in-app-messaging
npx expo install react-native-notificare-inbox
npx expo install react-native-notificare-loyalty
npx expo install react-native-notificare-push
npx expo install react-native-notificare-push-ui
npx expo install react-native-notificare-scannables
npx expo install react-native-notificare-user-inboxAdd Firebase Cloud Messaging
Go to Firebase Console and open previously created project.

In the project overview, click on Android icon in order to create new app.

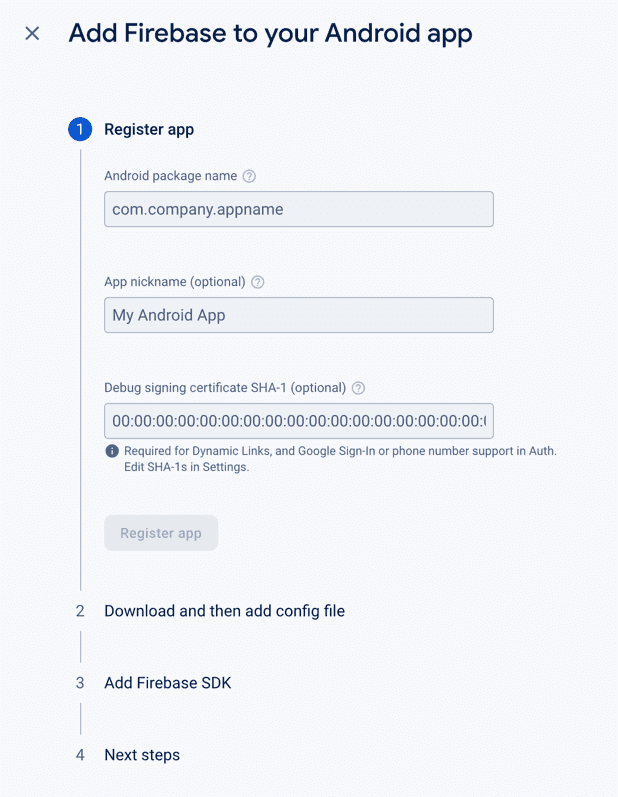
Follow the first 2 steps in order to create the app and download google-services.json file.
This file will have the information about the Sender ID of your FCM project.

Place the google-services.json file inside your application and set its location in your app.json file:
{
"expo": {
// more code...
"android": {
"googleServicesFile": "./configuration/google-services.json",
}
}
}Configuration file
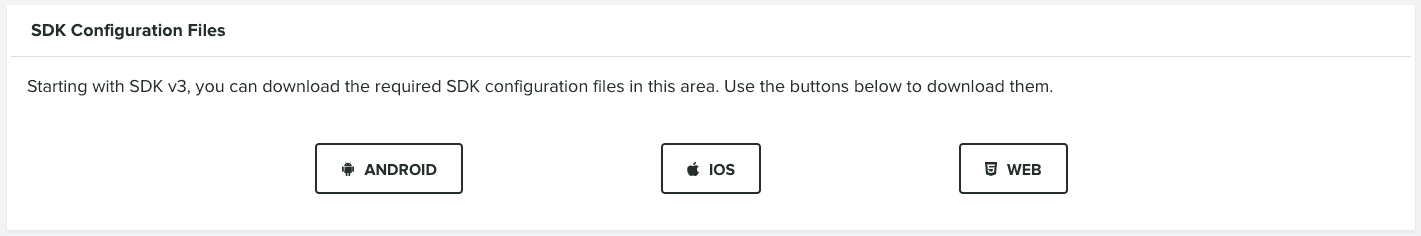
In order to connect your app to Notificare, you need to download the configuration file from the Dashboard and place it under your project's native modules. The configuration file can be downloaded by opening your Notificare application and going into the App Keys section via Menu > Settings > App Keys.

Place both files, notificare-services.json and NotificareServices.plist, inside your application and set their location in your app.json file:
{
"expo": {
// more code...
"plugins": [
[
"react-native-notificare",
{
"ios": {
"servicesFile": "./configuration/NotificareServices.plist"
},
"android": {
"servicesFile": "./configuration/notificare-services.json"
}
}
]
]
}
}It is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, resulting in two different configuration files. Follow the official Expo Documentation to configure multiple app variants.
Always check if the correct Notificare service file is being included in your app. Especially in iOS, whenever you build your app directly from Xcode in a device you will be using APNS sandbox servers, so the app keys must target a Notificare DEV application. If you archive your application for Ad Hoc, App Store or Enterprise distribution you should make sure the app keys target a Notificare PROD application. Failing to set this correctly will prevent Notificare from sending notifications to the correct device tokens, since you will be registering invalid device tokens in Notificare.
Launching Notificare
Launching Notificare is as simple as calling Notificare.launch(). However, before launching, you may want to consider customising some properties.
You should launch Notificare when the main application component initialises its state. A small code sample can be found below.
useEffect(() => {
(async () => {
// Launch Notificare! 🚀
await Notificare.launch();
})();
}, []);You can delay launching Notificare for the first time. Otherwise, make sure you launch() during the application's initialization phase to prevent missing important updates when the app is created in the background.
Although the launch() is asynchronous and completes when Notificare is ready, you can also use the Notificare.onReady event to control the state of dependencies in your application initialization flow.
Listening to events
You can listen to the Notificare.onReady and Notificare.onDeviceRegistered events. This is a good opportunity to perform additional steps when Notificare becomes ready or when the device is updated.
useEffect(() => {
const subscriptions = [
Notificare.onReady((application) => {
// At this point you have been assigned a temporary device identifier.
// Notificare is now safe to use.
}),
Notificare.onDeviceRegistered((device) => {
// At this point you know a device is registered with the Notificare API.
// This method will be called once when the device is registered.
}),
];
// Remove event subscriptions on un-mount.
return () => subscriptions.forEach((sub) => sub.remove());
}, []);Events are queued until the React Native bridge and the plugins are ready. At that point, the plugins will emit the events to React Native. Therefore, you should listen to the events as soon as possible during your app's initialization process to avoid missing any events.
Un-launch Notificare
It is possible to completely remove all data for a device, both locally in your app and remotely in our servers. You want to avoid doing so, but for cases when the user requests their account to be removed, you can use the following method:
await Notificare.unlaunch()After invoking this, all of the device's data will be destroyed and cannot be undone.
Once the process is complete, the Notificare.onUnlaunched event will be executed.
Notificare.onUnlaunched(() => {
// All device data was deleted.
// Notificare cannot be used until it's launched again.
});At this point, invoking any other method in Notificare will fail, and the only way to start using the SDK again, is by invoking its counterpart, the launch method.