Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our Android library in your app. Our library supports Android version 6 and up. Make sure you always have the latest Android SDK when using this library.
Dependencies
For your convenience we've created a Gradle Plugin that simplifies how you configure the Notificare SDK. Open the build.gradle file of your project and add the following entries:
buildscript {
repositories {
maven { url 'https://maven.notifica.re/releases' }
}
dependencies {
classpath 're.notifica.gradle:notificare-services:1.0.1'
}
}
allprojects {
repositories {
maven { url 'https://maven.notifica.re/releases' }
// Include the pre-releases repository to access beta builds.
maven { url 'https://maven.notifica.re/prereleases' }
// Include the Huawei maven repo if you are adding any HMS dependencies.
maven { url 'https://developer.huawei.com/repo' }
}
}We understand that not every app will take advantage of every bit of functionality provided by our platform. To help reduce your app's size, dependency footprint and automatically included permissions, you can cherry-pick which modules you want to include in your app.
In the app/build.gradle of your application, add the plugin and dependencies that you need.
plugins {
// ...
id 're.notifica.gradle.notificare-services'
}
dependencies {
def notificare_version = 'REPLACE_WITH_LATEST_VERSION'
implementation "re.notifica:notificare:$notificare_version"
//
// Optional modules
//
implementation "re.notifica:notificare-assets:$notificare_version"
implementation "re.notifica:notificare-authentication:$notificare_version"
implementation "re.notifica:notificare-inbox:$notificare_version"
implementation "re.notifica:notificare-loyalty:$notificare_version"
implementation "re.notifica:notificare-geo:$notificare_version"
implementation "re.notifica:notificare-geo-gms:$notificare_version" // Enable support for Google Mobile Services.
implementation "re.notifica:notificare-geo-hms:$notificare_version" // Enable support for Huawei Mobile Services.
implementation "re.notifica:notificare-geo-beacons:$notificare_version" // Enable support for beacons detection.
implementation "re.notifica:notificare-push:$notificare_version"
implementation "re.notifica:notificare-push-gms:$notificare_version" // Enable support for Google Mobile Services.
implementation "re.notifica:notificare-push-hms:$notificare_version" // Enable support for Huawei Mobile Services.
implementation "re.notifica:notificare-push-ui:$notificare_version"
implementation "re.notifica:notificare-push-ui-gms:$notificare_version" // Enable support for Google Mobile Services.
implementation "re.notifica:notificare-push-ui-hms:$notificare_version" // Enable support for Huawei Mobile Services.
implementation "re.notifica:notificare-scannables:$notificare_version"
implementation "re.notifica:notificare-scannables-gms:$notificare_version" // Enable support for Google Mobile Services.
implementation "re.notifica:notificare-scannables-hms:$notificare_version" // Enable support for Huawei Mobile Services.
}Add Firebase Cloud Messaging
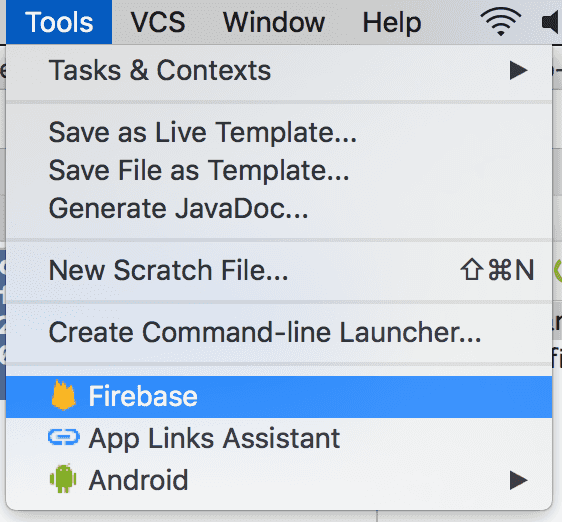
Android Studio makes it easy to quickly import the FCM project you've created previously in your app. Simply expand the Tools menu and click in Firebase:

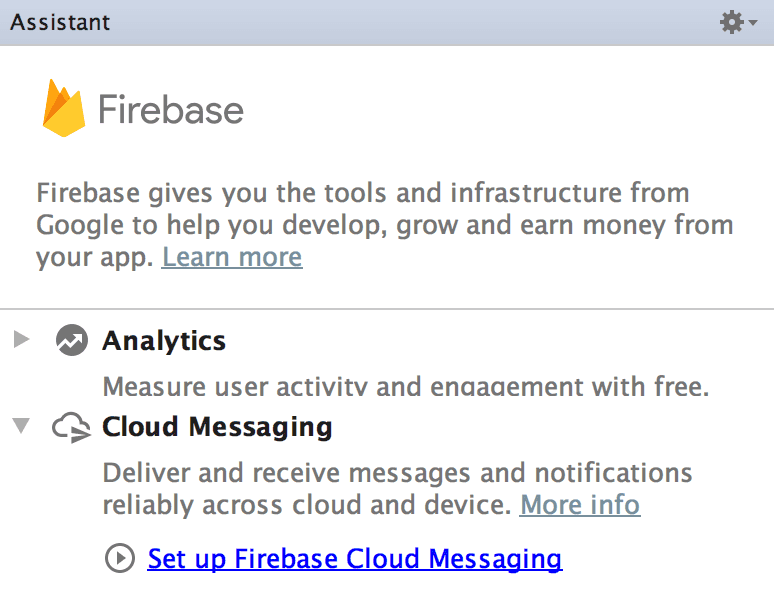
This will open an Assistant window like the one below:

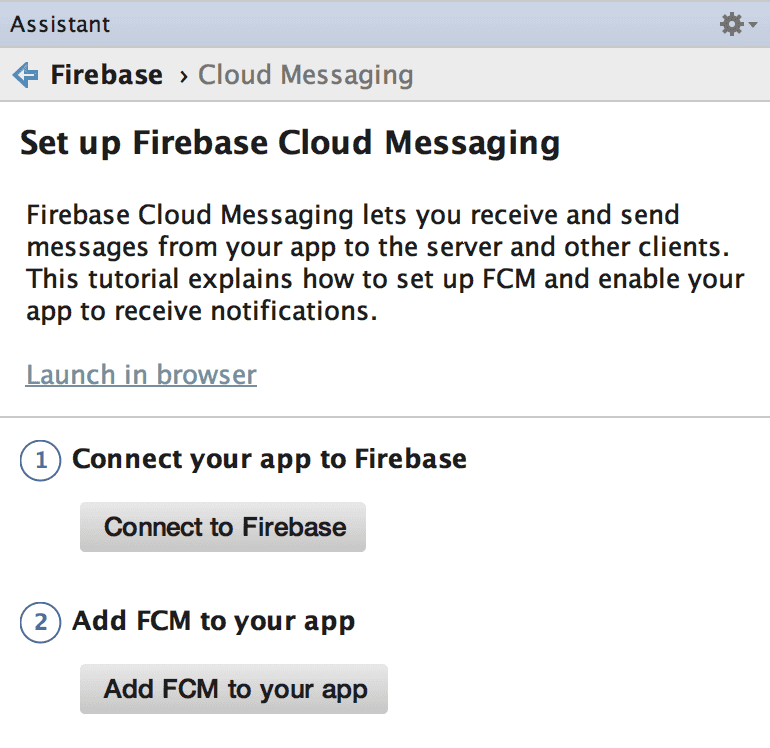
Simply click in the Set up Firebase Cloud Messaging and follow the guides in the following screen:

Completing the points above will prepare your app with everything needed to use the FCM project you've previously created.
A file app/google-services.json should have been created. This file will have the information about the Sender ID of your FCM project.
Add Huawei Mobile Services
In order to use the Huawei Mobile Services you will need to add the dependencies on the HMS peer dependencies listed above.
Similar to Firebase, you need to add the Huawei Gradle plugin to your app and its Maven repo.
//
// root build.gradle
//
buildscript {
repositories {
// ...
maven { url 'https://developer.huawei.com/repo' }
}
dependencies {
// ...
classpath 'com.huawei.agconnect:agcp:1.6.2.300' // use the latest version.
}
}
//
// app build.gradle
//
plugins {
// ...
id 'com.huawei.agconnect'
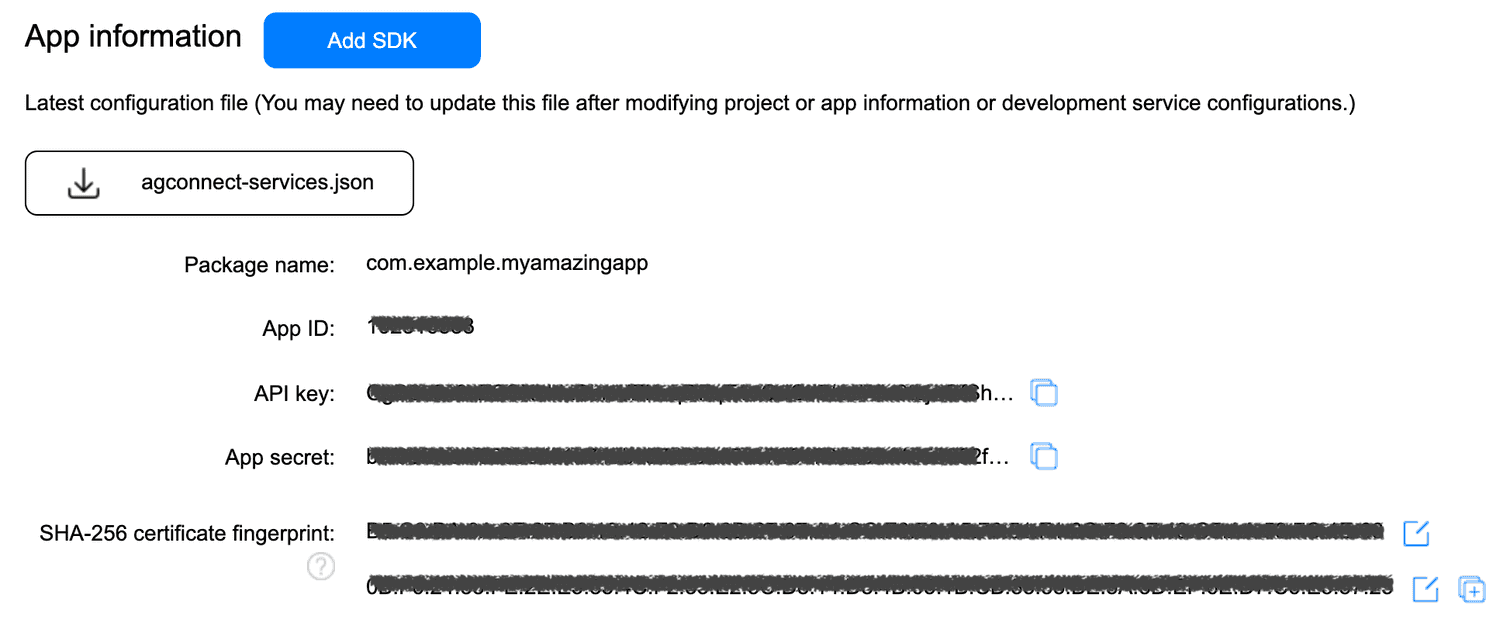
}Download the agconnect-services.json file from the HMS AppGallery Connect project settings to your app folder (same location as the google-services.json file).

Configuration file
In order to connect your app to Notificare, you need to download the configuration file from the Dashboard and place it under app/notificare-services.json.
The configuration file can be downloaded by opening your Notificare application and going into the App Keys section via Menu > Settings > App Keys.

For your reference, here's what this file should look like:
{
"project_info": {
"application_id": "{{ YOUR APPLICATION ID }}",
"application_key": "{{ YOUR APPLICATION KEY }}",
"application_secret": "{{ YOUR APPLICATION SECRET }}"
}
}It is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, resulting in two different configuration files. We recommend you to leverage Android's build variants / product flavours to manage which file will be embedded in the application.
Create an Intent Receiver
While this is an optional step, by creating your own intent receiver, you can listen to the ready and device_registered events.
You can take the opportunity to perform additional steps when Notificare becomes ready or when the device is updated.
class CustomIntentReceiver : NotificareIntentReceiver() {
override fun onReady(context: Context, application: NotificareApplication) {
// At this point you have been assigned a temporary device identifier
// All services subscribed can be used
}
override fun onDeviceRegistered(context: Context, device: NotificareDevice) {
// At this point you know a device is registered with the Notificare API
// This method will be called every time something changes, be it token, push enabled/disabled or other property changes
// Use this method to keep track of device changes in your own app or act on those changes
}
}public class CustomIntentReceiver extends NotificareIntentReceiver {
@Override
protected void onReady(@NonNull Context context, @NonNull NotificareApplication application) {
// At this point you have been assigned a temporary device identifier
// All services subscribed can be used
}
@Override
protected void onDeviceRegistered(@NonNull Context context, @NonNull NotificareDevice device) {
// At this point you know a device is registered with the Notificare API
// This method will be called every time something changes, be it token, push enabled/disabled or other property changes
// Use this method to keep track of device changes in your own app or act on those changes
}
}To let Notificare know about your intent receiver, you can execute the following statement:
Notificare.intentReceiver = CustomIntentReceiver::class.javaNotificare.setIntentReceiver(CustomIntentReceiver.class);When creating your custom intent receiver, you also need to declare it in your AndroidManifest.xml file.
<?xml version="1.0" encoding="utf-8"?>
<manifest>
<application>
<receiver
android:name=".CustomIntentReceiver"
android:exported="false" />
</application>
</manifest>Notifications Activity
If you're planning on using the managed approach to display notifications, you should add a translucent theme to the NotificationActivity.
This enables it to show floating alerts over your content.
<application>
<activity
android:name="re.notifica.push.ui.NotificationActivity"
android:theme="@style/Theme.App.Translucent" />
</application>As a reference, you can use the example theme below. This needs to be added to your resources folder. Make sure the theme you inherit from is an AppCompat theme. For instance, Theme.AppCompat.Light.DarkActionBar.
<resources>
<!-- adjust the name and parent to match your theme -->
<style name="Theme.App.Translucent" parent="Theme.App">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>
</resources>You can find additional information about the theming system in Android's official documentation located here.
Launching Notificare
Launching Notificare is as simple as calling Notificare.launch(). However, before launching, you may want to consider customising some properties.
If you have created a custom intent receiver, you should also set the Notificare.intentReceiver property to let Notificare know which class will handle the intents.
You should launch Notificare when the Android application is created. A small code sample can be found below.
class MainApplication : Application() {
override fun onCreate() {
super.onCreate()
// In case you want to setup your custom intent receiver.
Notificare.intentReceiver = CustomIntentReceiver::class.java
// Launch Notificare! 🚀
Notificare.launch()
}
}public class MainApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
// In case you want to setup your custom intent receiver.
Notificare.setIntentReceiver(CustomIntentReceiver.class);
// Launch Notificare! 🚀
Notificare.launch();
}
}You can delay launching Notificare for the first time. Otherwise, make sure you launch() during the application's initialization phase to prevent missing important updates when the app is created in the background.
Beware the launch() method completes before the launch process finishes. You can use the onReady() method from a custom NotificareIntentReceiver or add a listener as shown below when you want to control the state of dependencies in your application initialization flow.
class MainActivity : AppCompatActivity(), Notificare.Listener {
override fun onCreate(savedInstanceState: Bundle?) {
// more code ...
Notificare.addListener(this)
}
override fun onDestroy() {
// more code ...
Notificare.removeListener(this)
}
override fun onReady(application: NotificareApplication) {
// Notificare is now safe to use.
}
}public class MainActivity extends AppCompatActivity implements Notificare.Listener {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
// more code ...
Notificare.addListener(this);
}
@Override
protected void onDestroy() {
// more code ...
Notificare.removeListener(this);
}
@Override
public void onReady(@NonNull NotificareApplication application) {
// Notificare is now safe to use.
}
}Un-launch Notificare
It is possible to completely remove all data for a device, both locally in your app and remotely in our servers. You want to avoid doing so, but for cases when the user requests their account to be removed, you can use the following method:
Notificare.unlaunch()Notificare.unlaunch();After invoking this, all the device's data will be destroyed and cannot be undone.
Once the process is complete, the onUnlaunched method of your custom NotificareIntentReceiver or your listeners will be executed.
class MainActivity : AppCompatActivity(), Notificare.Listener {
override fun onCreate(savedInstanceState: Bundle?) {
// more code ...
Notificare.addListener(this)
}
override fun onDestroy() {
// more code ...
Notificare.removeListener(this)
}
override fun onUnlaunched() {
// All device data was deleted.
// Notificare cannot be used until it's launched again.
}
}public class MainActivity extends AppCompatActivity implements Notificare.Listener {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
// more code ...
Notificare.addListener(this);
}
@Override
protected void onDestroy() {
// more code ...
Notificare.removeListener(this);
}
@Override
public void onUnlaunched() {
// All device data was deleted.
// Notificare cannot be used until it's launched again.
}
}At this point, invoking any other method in Notificare will fail, and the only way to start using the SDK again, is by invoking its counterpart, the launch method.