Remote Notifications
In this page you'll learn how notifications are handled in your app and what all the options at your disposal to create a great messaging experience for your users.
Receiving Notifications
In Notificare we will streamline how notifications are handled for tvOS 10 and higher. This is automatically handled for you and there's only two major interactions your app needs to account for, namely your app needs to react when notifications are received in foreground (while in use) and in background (when your app not being used).
Then your AppDelegate.m or AppDelegate.swift you'll need to implement the following delegate method in order to get a notification whenever it arrives and the app is being used:
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveRemoteNotificationInForeground:(nonnull NotificareNotification *)notification withController:(id _Nullable)controller {
//Here you probably don't want to interrupt the user and simply show that a notification has arrive with an in-app badge
}func notificarePushLib(_ library: NotificarePushLib, didReceiveRemoteNotificationInForeground notification: NotificareNotification, withController controller: Any?) {
//Here you probably don't want to interrupt the user and simply show that a notification has arrive with an in-app badge
}The best approach when the app is being used and a notification arrives, is to not interrupt the user, you can save this information and display some UI element that warns the user without interrupting whatever the user was doing.
But in most cases, notifications will arrive when the app is not being used. Users will click on it and you will want to show those immediately to the user. In those cases the following delegate method will be triggered:
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveRemoteNotificationInBackground:(nonnull NotificareNotification *)notification withController:(id _Nullable)controller{
//Notification arrive in background and user clicked on it from notfication center or lock screen, here you will want to present it to the user
}func notificarePushLib(_ library: NotificarePushLib, didReceiveRemoteNotificationInBackground notification: NotificareNotification, withController controller: Any?) {
//Notification arrive in background and user clicked on it from notfication center or lock screen, here you will want to present it to the user
}Whenever this delegate is trigger you will handle it accordingly, but presenting the notification in your own navigation stack or tabbed views using your own navigation controller. This is achieved by using the following method:
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveRemoteNotificationInBackground:(nonnull NotificareNotification *)notification withController:(id _Nullable)controller{
UINavigationController *navController = (UINavigationController *)self.window.rootViewController;
[[NotificarePushLib shared] presentNotification:notification inNavigationController:navController withController:controller];
}func notificarePushLib(_ library: NotificarePushLib, didReceiveRemoteNotificationInBackground notification: NotificareNotification, withController controller: Any?) {
let navController = window.rootViewController as? UINavigationController
NotificarePushLib.shared().present(notification, in: navController, withController: controller)
}This will enable you to control how a navigation bar looks like and seamlessly integrate a notification's UI into your own app.
Our SDK also allows you to define which notification's authorization options you would like to request from your user. This is an optional step, if not defined we will register UNAuthorizationOptionAlert, UNAuthorizationOptionBadge and UNAuthorizationOptionSound by default. To define authorization options please add the following to your AppDelegate.m or AppDelegate.swift:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[NotificarePushLib shared] initializeWithKey:nil andSecret:nil];
[[NotificarePushLib shared] launch];
[[NotificarePushLib shared] setDelegate:self];
if (@available(tvOS 12.0, *)) {
[[NotificarePushLib shared] setAuthorizationOptions:UNAuthorizationOptionAlert + UNAuthorizationOptionBadge + UNAuthorizationOptionSound + UNAuthorizationOptionProvidesAppNotificationSettings + UNAuthorizationOptionProvisional];
} else {
[[NotificarePushLib shared] setAuthorizationOptions:UNAuthorizationOptionAlert + UNAuthorizationOptionBadge + UNAuthorizationOptionSound];
}
...more code
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
NotificarePushLib.shared().initialize(withKey: nil, andSecret: nil)
NotificarePushLib.shared().launch()
NotificarePushLib.shared().delegate = self
if #available(tvOS 12.0, *) {
NotificarePushLib.shared().authorizationOptions = [.alert, .badge, .sound, .providesAppNotificationSettings, .provisional]
} else {
NotificarePushLib.shared().authorizationOptions = .alert + .badge + .sound
}
...more code
}Please note the following authorization options are available: UNAuthorizationOptionProvidesAppNotificationSettings and UNAuthorizationOptionProvisional are only available in tvOS 12 and up and the UNAuthorizationOptionCarPlay since tvOS 10. The UNAuthorizationOptionProvisional option will register for notifications with provisional authorization, this means that users will not be prompted to with the permission dialog to accept notifications. Although this might be a great way to opt-in users to remote notifications, any message you sent afterwards will be deliver quietly. Messages delivered quietly will not be shown in the lock screen or play a sound.
Also note that if you implement the UNAuthorizationOptionProvidesAppNotificationSettings option, notifications from your app will display a button in both the Instant Tuning menu and Notification Settings. The purpose of that button is to provide users a shortcut to your app settings where they can fine-tune which kind of notifications they would like to receive. Implementing such settings views is highly recommended as it could be the reason between allowing your app to keep display notifications or being mute completely. If you do implement this option it is mandatory that you implement the following delegate:
-(void)notificarePushLib:(NotificarePushLib *)library shouldOpenSettings:(NotificareNotification * _Nullable)notification {
//Deep link to your settings view
}func notificarePushLib(_ library: NotificarePushLib?, shouldOpenSettings notification: NotificareNotification?) {
//Deep link to your settings view
}This will give you the opportunity to present your users with the in-app settings view where you should allow them to customize what kind of notifications they should receive. If the user clicked the button from a specific notification you will receive that object too. If it came from the Notification Settings that object will be nil.
Optionally since tvOS 10, you can enable presentation options when your app is in the foreground. This will allow you to show a small banner in the top of your app, play a sound or badge your app, whenever a notification arrives and your app is being used. By default our library will set this to UNNotificationPresentationOptionNone, but you can change this behaviour to match your needs:
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[[NotificarePushLib shared] initializeWithKey:nil andSecret:nil];
[[NotificarePushLib shared] launch];
[[NotificarePushLib shared] setDelegate:self];
if (@available(tvOS 14.0, *)) {
[[NotificarePushLib shared] setPresentationOptions:UNNotificationPresentationOptionBanner];
} else {
[[NotificarePushLib shared] setPresentationOptions:UNNotificationPresentationOptionAlert];
}
...more code
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey : Any]? = nil) -> Bool {
NotificarePushLib.shared().initialize(withKey: nil, andSecret: nil)
NotificarePushLib.shared().launch()
NotificarePushLib.shared().delegate = self
if #available(iOS 14.0, *) {
NotificarePushLib.shared().presentationOptions = .banner
} else {
NotificarePushLib.shared().presentationOptions = .alert
}
...more code
}System Notifications
In Notificare you can send silent notifications that will wake up your app and can be used to download new data. These are called System Notifications and will not be added added to the inbox (if implemented).
To be notified whenever those notifications are received, add the following to your AppDelegate.m or AppDelegate.swift:
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveSystemNotificationInForeground:(nonnull NotificareSystemNotification *)notification{
//System notification received while app was in the foreground
}
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveSystemNotificationInBackground:(nonnull NotificareSystemNotification *)notification{
//System notification received while app was in the background
}func notificarePushLib(_ library: NotificarePushLib?, didReceiveSystemNotificationInForeground notification: NotificareSystemNotification) {
//System notification received while app was in the foreground
}
func notificarePushLib(_ library: NotificarePushLib?, didReceiveSystemNotificationInBackground notification: NotificareSystemNotification) {
//System notification received while app was in the background
}Notifications from Unknown Sources
It is also possible that your app is using other providers to send remote notifications, when that is the case Notificare will recognize an unknown notification and trigger a delegate method that you can use to further handle that notification. To be notified whenever that happens, add the following to your AppDelegate.m or AppDelegate.swift:
-(void)notificarePushLib:(NotificarePushLib *)library didReceiveUnknownNotification:(nonnull NSDictionary *)notification{
//Handle notification from a different source
}func notificarePushLib(_ library: NotificarePushLib?, didReceiveUnknownNotification notification: [AnyHashable : Any]) {
//Handle notification from a different source
}Deep Links
In modern apps, this is a great way of creating interactions between notifications and your own app content, allowing you to send messages that can eventually drive the user to open content hidden deeper in your app.
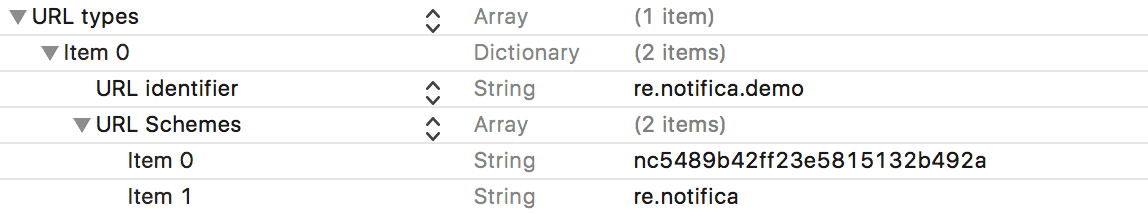
To prepare your app to handle deep links is not complicated and will allow you to handle not only Deep Link notification types, but also any link made from an web page. In order to indicate your app that you will handle a custom URL scheme you simply have to declare the following in your app's .plist file:

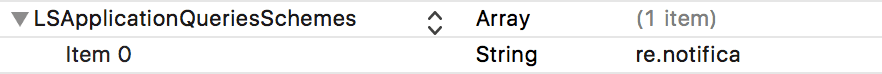
Because these deep links can also be called from actions in your notifications, you must also declare it the Launch Services Queries Schemes in your app's .plist file as shown below:

Then in your AppDelegate.m or AppDelegate.swift make sure your implement the following methods:
-(BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options{
//Handle your deep linking
return YES;
}func application(_ app: UIApplication, open url: URL, options: [UIApplicationOpenURLOptionsKey : Any] = [:]) -> Bool {
//Handle your deep linking
return true
}Inbox
With our library it's extremely easy to implement an in-app inbox. Implementing an inbox increases considerably the engagement rates of your notifications simply because messages will always be available inside your app. To activate the inbox functionality, please follow the instructions described here.
After activating this functionality, implement the following delegate method in your AppDelegate.m or AppDelegate.swif that is triggered whenever the inbox initializes or reloads its data:
-(void)notificarePushLib:(NotificarePushLib *)library didLoadInbox:(nonnull NSArray<NotificareDeviceInbox *> *)items{
//Inbox did load, it is now safe to show UI
}func notificarePushLib(_ library: NotificarePushLib, didLoadInbox items: [NotificareDeviceInbox]) {
//Inbox did load, it is now safe to show UI
}Use this delegate method to signal your UI that the inbox can be used or that it needs to be reloaded.
Once inbox is ready to be used you can then use the InboxManager to handle it. To get all the items in the inbox you would basically invoke the following:
[[[NotificarePushLib shared] inboxManager] fetchInbox:^(id _Nullable response, NSError * _Nullable error) {
if (!error) {
for (NotificareDeviceInbox * item in response) {
NSLog(@"%@", [item message]);
}
}
}];NotificarePushLib.shared().inboxManager().fetchInbox({(_ response: Any?, _ error: Error?) -> Void in
if error == nil {
for item in (response as! [NotificareDeviceInbox]) {
print("\(item.message)")
}
}
})To open a and present a message from the inbox, you will need your own navigation controller where we will push the notification's UI. This will allow you to control how this UI looks like. To do that, please use the following method:
[[[NotificarePushLib shared] inboxManager] openInboxItem:item completionHandler:^(id _Nullable response, NSError * _Nullable error) {
if (!error) {
[[NotificarePushLib shared] presentInboxItem:(NotificareDeviceInbox *)item inNavigationController:[self navigationController] withController:response];
}
}];NotificarePushLib.shared().inboxManager().openInboxItem(item, completionHandler: {(_ response: Any?, _ error: Error?) -> Void in
if error == nil {
NotificarePushLib.shared().presentInboxItem((item as? NotificareDeviceInbox), in: self.navigationController, withController: response)
}
})At anytime you can also delete a notification from the inbox:
[[[NotificarePushLib shared] inboxManager] removeFromInbox:(NotificareDeviceInbox *)item completionHandler:^(id _Nullable response, NSError * _Nullable error) {
if (!error) {
//Inbox item removed
}
}];NotificarePushLib.shared().inboxManager().remove(from: (item as? NotificareDeviceInbox), completionHandler: {(_ response: Any?, _ error: Error?) -> Void in
if error == nil {
//Inbox item removed
}
})Additionally you can also mark a message as read by invoking the following method:
[[[NotificarePushLib shared] inboxManager] markAsRead:item completionHandler:^(id _Nullable response, NSError * _Nullable error) {
if (!error) {
//Inbox item marked as read
}
}];NotificarePushLib.shared().inboxManager().mark(asRead: item, completionHandler: {(_ response: Any?, _ error: Error?) -> Void in
if error == nil {
//Inbox item marked as read
}
})Finally you can also delete all items in the inbox by invoking the following method:
[[[NotificarePushLib shared] inboxManager] clearInbox:^(id _Nullable response, NSError * _Nullable error) {
if (!error) {
//Inbox cleared
}
}];NotificarePushLib.shared().inboxManager().clearInbox({(_ response: Any?, _ error: Error?) -> Void in
if error == nil {
//Inbox cleared
}
})If you've configured your inbox functionality to use the AutoBadge feature, then you can implement the following delegate in your AppDelegate.m or AppDelegate.swift. This will be triggered whenever there's changes to the inbox items and can help you manage your UI:
- (void)notificarePushLib:(NotificarePushLib *)library didUpdateBadge:(int)badge{
//Update in-app badge
}func notificarePushLib(_ library: NotificarePushLib, didUpdateBadge badge: Int) {
//Update in-app badge
}If you using AutoBadge, you can also access your badge count of unread messages at any time by doing the following:
int badge = [[[NotificarePushLib shared] inboxManager] myBadge];var badge: Int = NotificarePushLib.shared().inboxManager().myBadge()It is also possible to force the inboxManager to synchronise at any moment. This might be particularly useful if you did not implement remote notifications, when that is the case the inbox manager will not be updated while the app is in use. To do so simply invoke the following method:
[[[NotificarePushLib shared] inboxManager] refresh];NotificarePushLib.shared().inboxManager().refresh()Invoking this will trigger the didLoadInbox and didUpdateBadge (if applicable) delegates.
Notification Delegates
Optionally, you can implement delegate methods which can inform your app when certain operations are done or failed, so you can show more UX/UI elements, perform other operations, etc. In your AppDelegate.m or AppDelegate.swift you can add the following delegate methods:
- (void)notificarePushLib:(NotificarePushLib *)library willOpenNotification:(NotificareNotification *)notification{
//Triggered whenever notification is about to be opened
}
- (void)notificarePushLib:(NotificarePushLib *)library didOpenNotification:(NotificareNotification *)notification{
//Triggered when the notification does open
}
- (void)notificarePushLib:(NotificarePushLib *)library didCloseNotification:(NotificareNotification *)notification{
//Triggered when the user closes the notification or completes an action
}
- (void)notificarePushLib:(NotificarePushLib *)library didFailToOpenNotification:(NotificareNotification *)notification{
//Triggered when notification failed to open
}func notificarePushLib(_ library: NotificarePushLib, willOpen notification: NotificareNotification) {
//Triggered whenever notification is about to be opened
}
func notificarePushLib(_ library: NotificarePushLib, didOpen notification: NotificareNotification) {
//Triggered when the notification does open
}
func notificarePushLib(_ library: NotificarePushLib, didClose notification: NotificareNotification) {
//Triggered when the user closes the notification or completes an action
}
func notificarePushLib(_ library: NotificarePushLib, didFailToOpen notification: NotificareNotification) {
//Triggered when notification failed to open
}Actions Delegates
The same can be achieved for actions. In your AppDelegate.m or AppDelegate.swift you can add the following delegate methods:
- (void)notificarePushLib:(NotificarePushLib *)library willExecuteAction:(NotificareAction *)action {
//Triggered just before the action is going to be executed
}
- (void)notificarePushLib:(NotificarePushLib *)library didExecuteAction:(NotificareAction *)action {
//Triggered when the action is executed
}
- (void)notificarePushLib:(NotificarePushLib *)library shouldPerformSelectorWithURL:(NSURL *)url inAction:(NotificareAction *)action {
//Required if you are going to use actions of type "Call a method in your app"
//Handle it pretty much the same way you would handle a deep link
}
- (void)notificarePushLib:(NotificarePushLib *)library didNotExecuteAction:(NotificareAction *)action {
//Triggered when the action sheet is cancelled
}
- (void)notificarePushLib:(NotificarePushLib *)library didFailToExecuteAction:(NotificareAction *)action withError:(NSError *)error{
//Triggered when an action failed to be executed
}func notificarePushLib(_ library: NotificarePushLib, willExecute action: NotificareAction) {
//Triggered just before the action is going to be executed
}
func notificarePushLib(_ library: NotificarePushLib, didExecute action: NotificareAction) {
//Triggered when the action is executed
}
func notificarePushLib(_ library: NotificarePushLib, shouldPerformSelectorWith url: URL, in action: NotificareAction) {
//Required if you are going to use actions of type "Call a method in your app"
//Handle it pretty much the same way you would handle a deep link
}
func notificarePushLib(_ library: NotificarePushLib, didNotExecute action: NotificareAction) {
//Triggered when the action sheet is cancelled
}
func notificarePushLib(_ library: NotificarePushLib, didFailToExecute action: NotificareAction) throws {
//Triggered when an action failed to be executed
}