Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our React Native Android library in your app. Our library is tested up until React Native 0.61 and supports Android version 4.1 and up, but is only fully functional from version 4.4 (KitKat) up to Android 10 (Q).
To start please make sure you have followed the Getting started with React Native tutorial. Once you have met all the requirements and you have prepared your machine for React Native development you can then start implementing our module.
Install the Module
Open the command line under your project root directory and execute the following command:
react-native install notificare-push-lib-react-nativeThe Notificare SDK uses the latest features from Android and Google Play, you should update your dependencies accordingly in your project root's android/build.gradle:
//...more
classpath 'com.android.tools.build:gradle:3.4.2'
classpath 'com.google.gms:google-services:4.3.2' // <-- add this
//...more
allprojects {
repositories {
mavenLocal()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
maven {
// Android JSC is installed from npm
url("$rootDir/../node_modules/jsc-android/dist")
}
google()
jcenter()
maven { url 'https://jitpack.io' }
maven {
url "https://github.com/Notificare/notificare-mvn-repo/raw/master/releases" // <-- add this
}
}
}Also check if the Google Services plugin is enabled, the /android/app/build.gradle file should contain the following line:
apply plugin: 'com.google.gms.google-services'Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file /android/app/source/main/assets/notificareconfig.properties with the following contents:
developmentApplicationKey = xxx
developmentApplicationSecret = xxx
productionApplicationKey = xxx
productionApplicationSecret = xxx
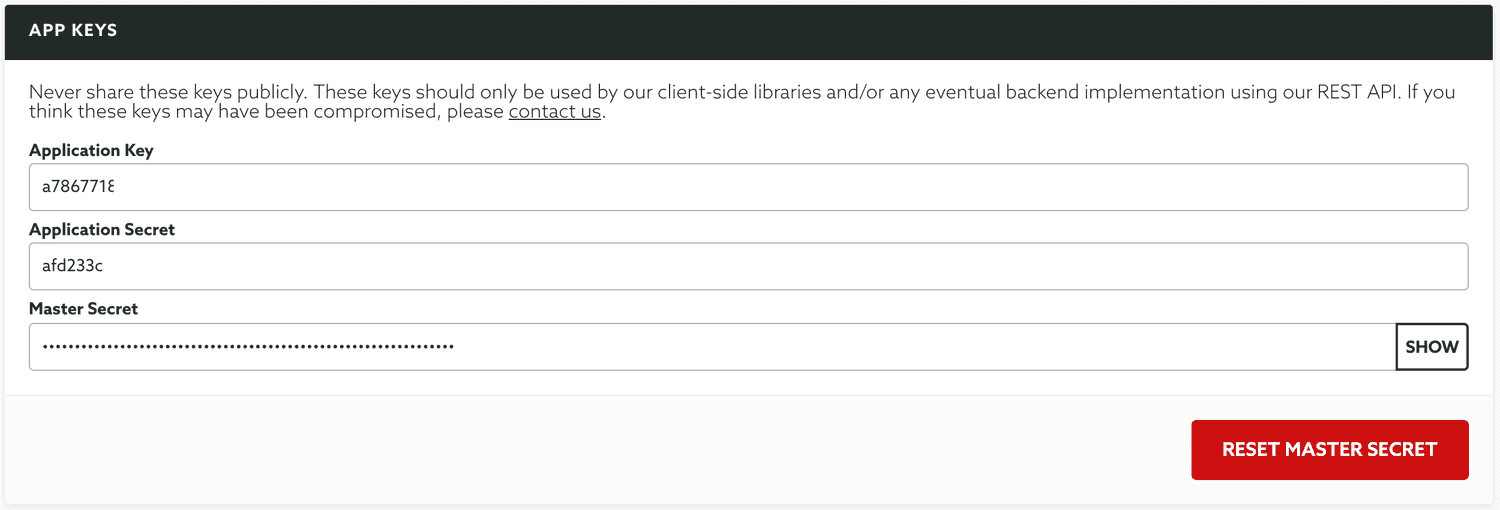
production = falseIt is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The production property should be changed according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

Copy both the Application Key and Application Secret:

Add Firebase Cloud Messaging
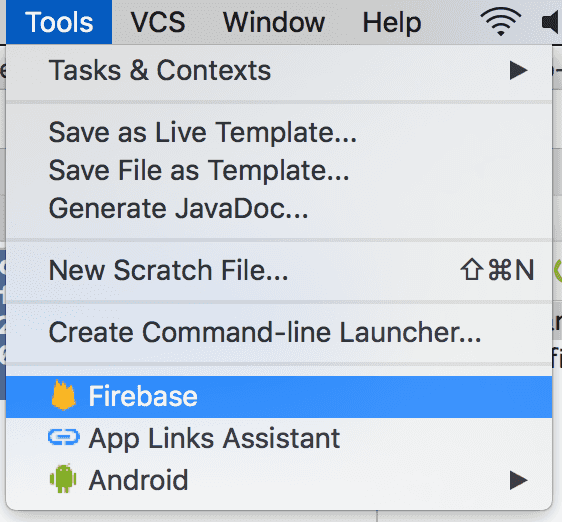
Android Studio makes it easy to quickly import the FCM project you've created previously in your app. Simply expand in Tools menu and click in Firebase:

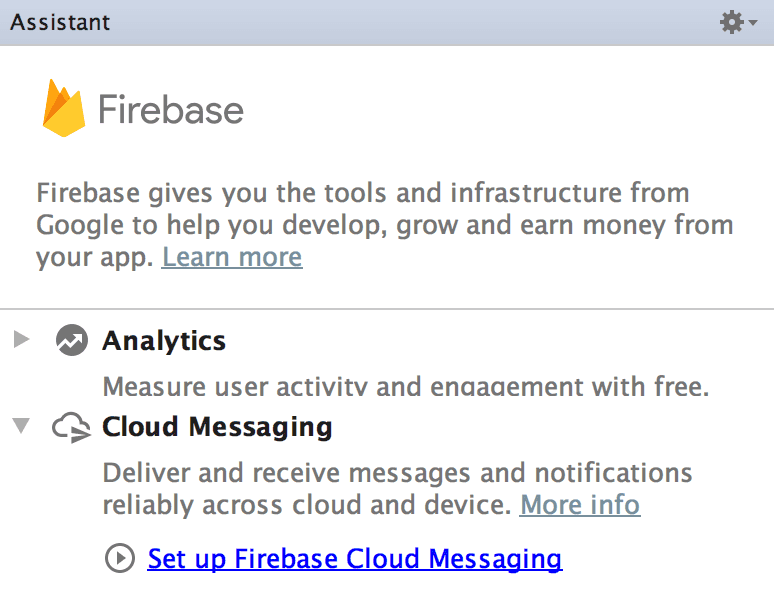
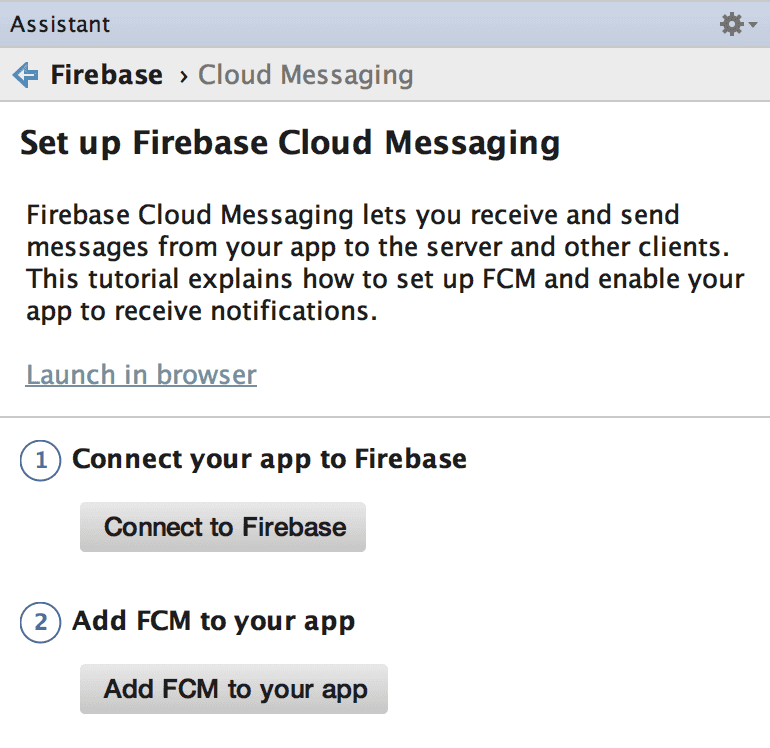
This will open an Assistant window like the one below:

Simply click in the Set up Firebase Cloud Messaging and follow the guides in the following screen:

Completing point 1 and 2 will prepare your app with everything needed to use the FCM project you've previously created. You can confirm if everything is created correctly by checking if a file /app/google-services.json was created. This file will have the information about the Sender ID of your FCM project.
Add HMS PushKit
In order to use HMS PushKit, you will need to add a dependency on the HMS parts of the Notificare 2.4.0 SDK.
repositories {
jcenter()
google()
maven {
url "https://github.com/Notificare/notificare-mvn-repo/raw/master/releases"
}
}
dependencies {
implementation 're.notifica:notificare-core:2.4.0' // if your app needs to run on Google Play Services
implementation 're.notifica:notificare-core-hms:2.4.0' // if your app needs to run on HMS
implementation 're.notifica:notificare-location:2.4.0' // if you never gonna use location or geofences, you can leave this one out
implementation 're.notifica:notificare-location-hms:2.4.0' // if you never gonna use location or geofences, you can leave this one out
// implementation 're.notifica:notificare-beacon:2.4.0' // only needed if you wanna use beacons
// implementation 're.notifica:notificare-scannable:2.4.0' // only needed if you wanna use scannable items
// implementation 're.notifica:notificare-scannable-hms:2.4.0' // only needed if you wanna use scannable items
}You will also need to add HMS AppGallery Connect to your build
In the project's main build.gradle:
buildscript {
repositories {
jcenter()
google()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.0'
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
classpath 'com.google.gms:google-services:4.3.3'
}
}
allprojects {
repositories {
jcenter()
google()
maven {url 'https://developer.huawei.com/repo/'}
}
}And in your app's build.gradle file, add these lines towards the end of the file:
apply plugin: 'com.google.gms.google-services'
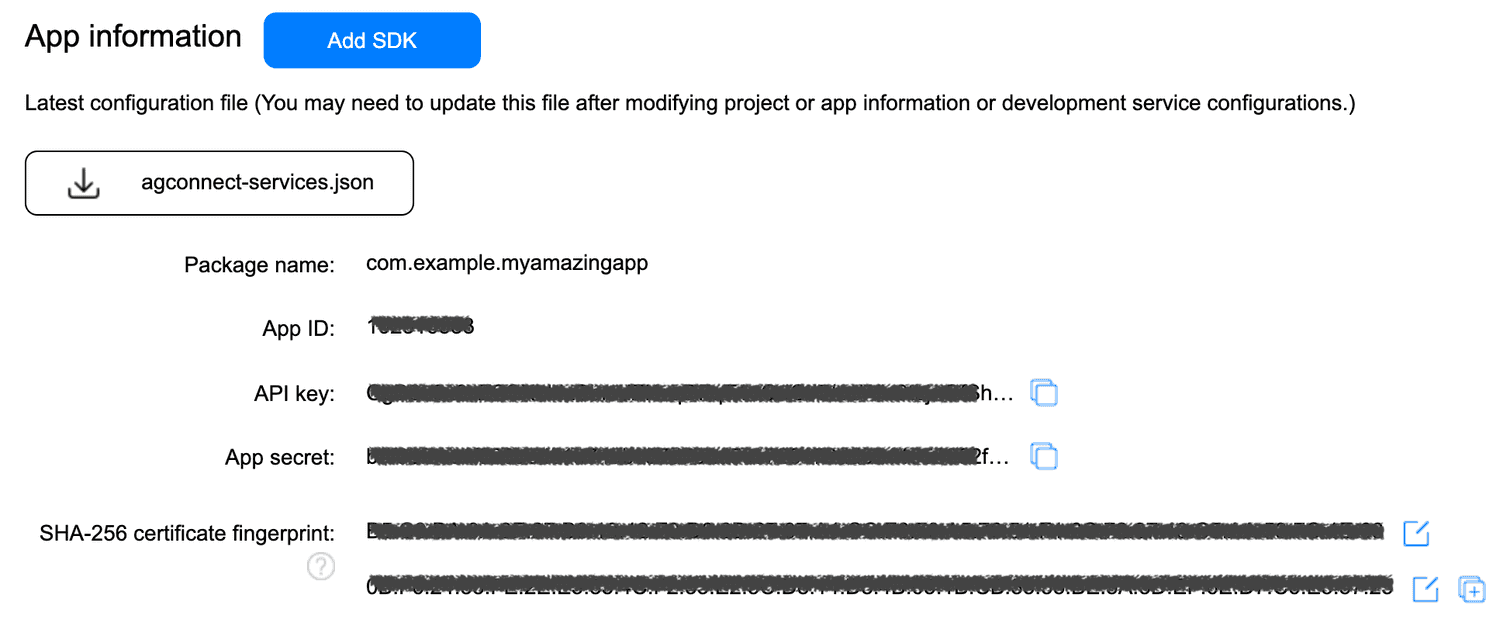
apply plugin: 'com.huawei.agconnect'Now, download the agconnect-services.json file from the HMS AppGallery Connect Project Settings to your app folder (same location as the google-services.json file).

Android Manifest
It is also necessary to add some configuration in your AndroidManifest.xml file in order so it can handle notifications properly. Locate your Android Manifest file, it should be at /android/app/source/main/ and add the following as the main activity:
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTop"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="re.notifica.intent.action.RemoteMessageOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<intent-filter>
<action android:name="re.notifica.intent.action.NotificationOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>If you want to use a url scheme for your app, add it to your strings resources and set an intent filter to your MainActivity:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/app_url_scheme" />
</intent-filter>In order to handle properly the notifications UI also add the following activity in your AndroidManifest.xml:
<activity
android:name="re.notifica.ui.NotificationActivity"
android:theme="@style/AppTheme.Translucent"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true"/>Where you would need to define the Translucent style in res/values/styles.xml`:
<style name="AppTheme.Translucent" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>In order for our library to be able to open passes distributed via a push notification, a link in an email or in a website you need to declare an activity like the one below:
<activity
android:name="re.notifica.ui.PassbookActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="push.notifica.re"
android:pathPrefix="/pass/forapplication/{NOTIFICARE_APP_ID}"
android:scheme="https" />
</intent-filter>
</activity>Then you will need to add the following native code to your app’s MainApplication.java file:
...more code
import re.notifica.Notificare;
import re.notifica.reactnative.NotificareReceiver;
...more code
public class MainApplication extends Application implements ReactApplication {
@Override
public void onCreate() {
super.onCreate();
Notificare.shared().setDebugLogging(BuildConfig.DEBUG);
Notificare.shared().launch(this);
Notificare.shared().createDefaultChannel();
Notificare.shared().setIntentReceiver(NotificareReceiver.class);
}
...more code
}.. more code
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new NotificarePackage()); //Add this class
}
.. more codeYou are now ready to start implementing functionality in javascript. Open your App.js file and import the following modules:
import {
... more libraries
NativeModules,
DeviceEventEmitter,
PermissionsAndroid
} from 'react-native';Then let’s reference the Notificare Module so you can use it inside your React components:
const Notificare = NativeModules.NotificareReactNativeAndroid;Now the best way to initialize Notificare is to add the following to the componentDidMount method in your component:
export default class AwesomeProject extends Component {
...more code
componentDidMount() {
Notificare.launch();
DeviceEventEmitter.addListener('ready', function(data) {
});
...more code
}
...more code
}Also make sure that you do the following in the componentWillUnmount method in your component:
...more code
componentWillUnmount() {
Notificare.unmount();
DeviceEventEmitter.removeAllListeners();
}
...more codeAt this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.