Implementation
If you've completed the steps described in the setup guides, you are now ready to implement our Flutter plugin package for Android in your app. Our library supports Android version 4.0 and up, but is only fully functional from version 4.1 (JellyBean) up to Android 10 (Q).
To start please make sure you have followed the Getting started with Flutter tutorial. Once you have met all the requirements and you have prepared your machine for Flutter development you can then start implementing our plugin.
Install the Plugin Package
Assuming that you've already create a Flutter app, open pubspec.yaml, and add our plugin as a dependency:
dependencies:
flutter:
sdk: flutter
notificare_push_lib: ^2.3.0 // make sure you always use the latest libraryThen in your terminal, run the following command:
flutter pub getOr click Packages get in IntelliJ's Android Studio.
Add dependencies
After installing the plugin the very first thing you should do is to add the dependencies needed to your build.gradle:
dependencies {
testImplementation 'junit:junit:4.12'
implementation "re.notifica:notificare-location:2.1.1" // Comment out if you are not going to use location services
implementation "re.notifica:notificare-beacon:2.1.1" // Comment out if you are not going to use beacons (needs notificare-location)
implementation "re.notifica:notificare-scannable:2.1.1" // Comment out if you are not going to use scannables
androidTestImplementation 'androidx.test:runner:1.2.0'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.2.0'
}Add an Application
To initialize Notificare, you must create an application class (it should extend FlutterApplication) where you will add the following initialization code:
import io.flutter.app.FlutterApplication;
import re.notifica.Notificare;
import re.notifica.flutter.NotificareReceiver;
public class MainApplication extends FlutterApplication {
@Override
public void onCreate() {
super.onCreate();
Notificare.shared().setDebugLogging(true);
Notificare.shared().launch(this);
Notificare.shared().createDefaultChannel();
Notificare.shared().setIntentReceiver(NotificareReceiver.class);
}
}In this example we've named it MainApplication.java, so it's important you change your AndroidManifest.xml accordingly:
<application
android:name=".MainApplication"
android:label="@string/app_name"
android:icon="@mipmap/ic_launcher">
...more code
</application>Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file /app/src/main/assets/notificareconfig.properties with the following contents:
developmentApplicationKey = xxx
developmentApplicationSecret = xxx
productionApplicationKey = xxx
productionApplicationSecret = xxx
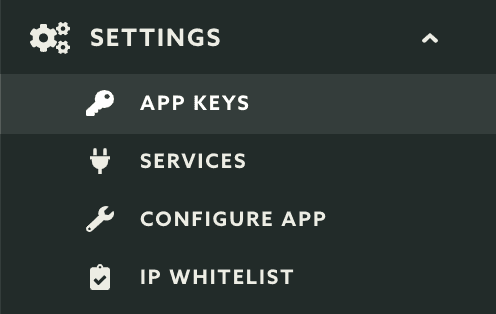
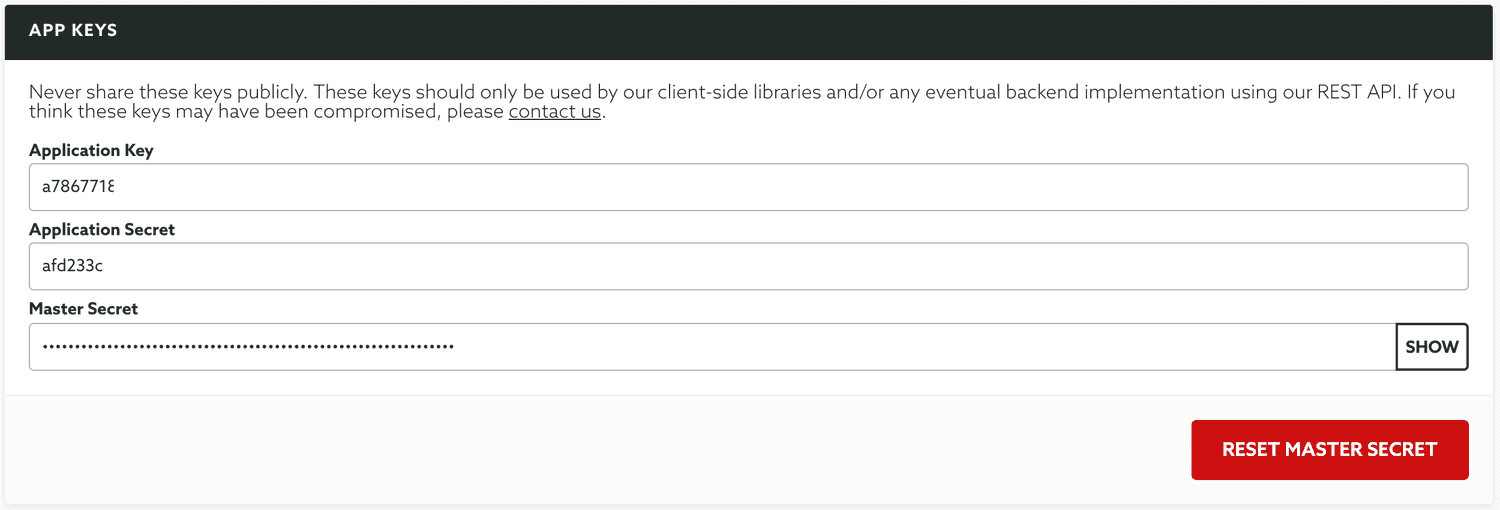
production = falseIt is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The production property should be changed according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

Copy both the Application Key and Application Secret:

Add Firebase Cloud Messaging
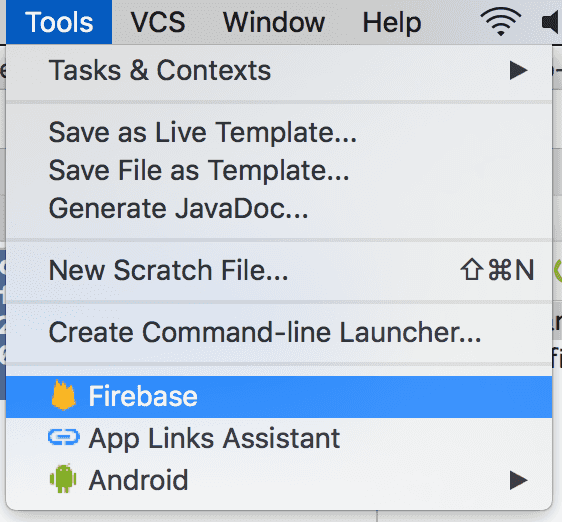
Android Studio makes it easy to quickly import the FCM project you've created previously in your app. Simply expand in Tools menu and click in Firebase:

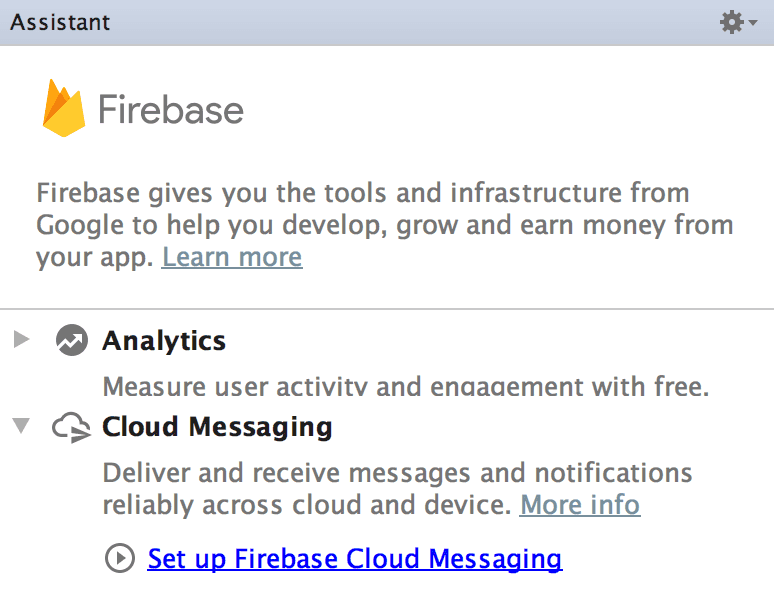
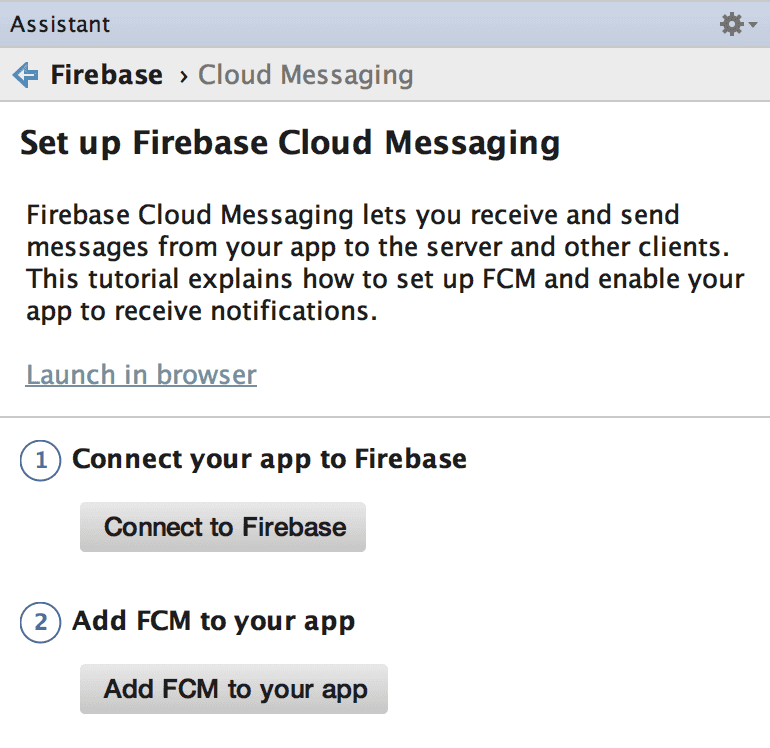
This will open an Assistant window like the one below:

Simply click in the Set up Firebase Cloud Messaging and follow the guides in the following screen:

Completing point 1 and 2 will prepare your app with everything needed to use the FCM project you've previously created. You can confirm if everything is created correctly by checking if a file /app/google-services.json was created. This file will have the information about the Sender ID of your FCM project.
Add HMS PushKit
In order to use HMS PushKit, you will need to add a dependency on the HMS parts of the Notificare 2.4.0 SDK.
repositories {
jcenter()
google()
maven {
url "https://github.com/Notificare/notificare-mvn-repo/raw/master/releases"
}
}
dependencies {
implementation 're.notifica:notificare-core:2.4.0' // if your app needs to run on Google Play Services
implementation 're.notifica:notificare-core-hms:2.4.0' // if your app needs to run on HMS
implementation 're.notifica:notificare-location:2.4.0' // if you never gonna use location or geofences, you can leave this one out
implementation 're.notifica:notificare-location-hms:2.4.0' // if you never gonna use location or geofences, you can leave this one out
// implementation 're.notifica:notificare-beacon:2.4.0' // only needed if you wanna use beacons
// implementation 're.notifica:notificare-scannable:2.4.0' // only needed if you wanna use scannable items
// implementation 're.notifica:notificare-scannable-hms:2.4.0' // only needed if you wanna use scannable items
}You will also need to add HMS AppGallery Connect to your build
In the project's main build.gradle:
buildscript {
repositories {
jcenter()
google()
maven {url 'https://developer.huawei.com/repo/'}
}
dependencies {
classpath 'com.android.tools.build:gradle:4.0.0'
classpath 'com.huawei.agconnect:agcp:1.2.1.301'
classpath 'com.google.gms:google-services:4.3.3'
}
}
allprojects {
repositories {
jcenter()
google()
maven {url 'https://developer.huawei.com/repo/'}
}
}And in your app's build.gradle file, add these lines towards the end of the file:
apply plugin: 'com.google.gms.google-services'
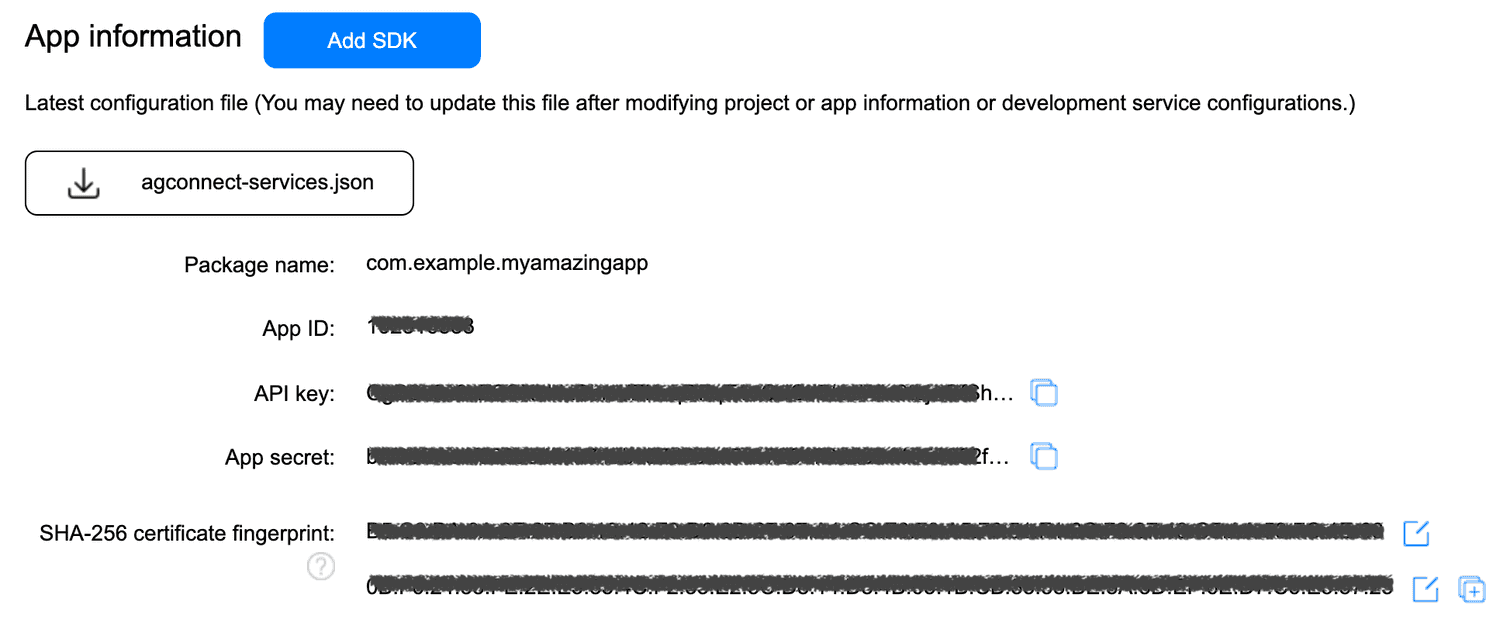
apply plugin: 'com.huawei.agconnect'Now, download the agconnect-services.json file from the HMS AppGallery Connect Project Settings to your app folder (same location as the google-services.json file).

Android Manifest
It is also necessary to add some configuration in your AndroidManifest.xml file in order so it can handle notifications properly. Locate your Android Manifest file, it should be at /app/source/main/ and add the following as the main activity:
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTop"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="re.notifica.intent.action.RemoteMessageOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
<intent-filter>
<action android:name="re.notifica.intent.action.NotificationOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>If you want to use a url scheme for your app, add it to your strings resources and set an intent filter to your MainActivity:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/app_url_scheme" />
</intent-filter>In order to handle properly the notifications UI also add the following activity in your AndroidManifest.xml:
<activity
android:name="re.notifica.ui.NotificationActivity"
android:theme="@style/AppTheme.Translucent"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true"/>Where you would need to define the Translucent style in res/values/styles.xml`:
<style name="AppTheme.Translucent" parent="AppTheme">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
</style>Finally, in order for our library to be able to open passes distributed via a push notification, a link in an email or in a website you need to declare an activity like the one below:
<activity
android:name="re.notifica.ui.PassbookActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="push.notifica.re"
android:pathPrefix="/pass/forapplication/{NOTIFICARE_APP_ID}"
android:scheme="https" />
</intent-filter>
</activity>Implementation
You are now ready to start implementing the native code necessary to make our module work. Open the file lib/main.dart and import our plugin as shown below:
import 'package:notificare_push_lib/notificare_push_lib.dart';Then start by creating a reference to our plugin:
class _MyAppState extends State<MyApp> {
final NotificarePushLib notificare = NotificarePushLib();
...more code
}Now the best way to initialize Notificare is to add the following to the initState method in your app's class:
..more code
class _MyAppState extends State<MyApp> {
final NotificarePushLib notificare = NotificarePushLib();
void initState() {
super.initState();
notificare.launch();
notificare.onEventReceived.listen((NotificareEvent event) {
if (event.name == "ready") {
}
});
... more code
}
}At this point, you have completed the basic setup of our plugin. Keep reading our implementation guides to dive deeper into each features available in our SDK.