Location Services
In this page you'll dive deeper into functionality like using GPS signals to get the user's location or monitor their visits to regions and proximity to BTLE devices. These services will bring a new level of contextuality to your app, allowing you to create geo-triggers to send notifications or categorize users based on their location behaviour.
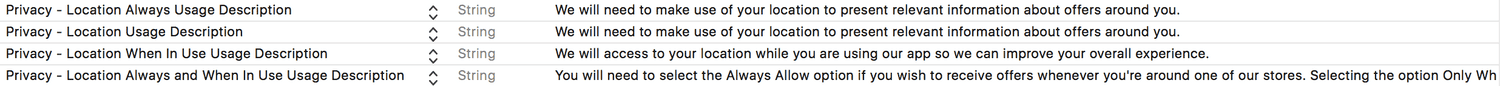
Tracking a user location in iOS will require the user's authorization, this means that your app must declare usage description texts explaining why it needs to track location. For older versions of iOS you may optionally declare the key NSLocationUsageDescription in your app's .plist file. In iOS8 and higher, is it mandatory the use of the key NSLocationAlwaysUsageDescription. In iOS 11 a new permission was introduced and you are required to include both NSLocationAlwaysAndWhenInUseUsageDescription and NSLocationWhenInUseUsageDescription in your app's .plist file. Bottom line if you are supporting iOS 7 and up you'll need to include the following in your app's .plist file:

Location Updates
Location services can only be requested after a successful device registration. To make sure this happens correctly, the best place to request location services is right after a device registration:
Notificare.on('deviceRegistered', function(data) {
//It would be safe to request it after this point
Notificare.startLocationUpdates();
});Notificare.on('deviceRegistered', async (data) => {
//It would be safe to request it after this point
await Notificare.startLocationUpdates();
});But in most cases you will want to start location updates only after a user clicks on a certain button after going through some on-boarding screen that explains why location updates are needed. In those cases you would implement something like this:
document.getElementById("myButton").addEventListener('click', function() {
//It would be safe to request it after this point
Notificare.startLocationUpdates();
});const onClick = async () => {
//It would be safe to request it after this point
await Notificare.startLocationUpdates();
};The first time this is requested, it will prompt the user with a permission dialogue. If the user agrees to share location with your app, Notificare will automatically start monitoring significant location changes (roughly every 500m/1,640ft). It will also start monitoring for the nearest regions and beacons you might have created in our dashboard or API. This is basically all it takes to use location services, at this point you should be able to manage all your regions, geo-triggers, beacons and send geo-targeted notifications through our dashboard or API.
You will also want to change the way location updates are requested after the user has accepted it. To make sure a location update is requested right away when your app launches and a user has already given permission to do so, you will want to implement the following:
Notificare.on('ready', (data) => {
Notificare.isLocationServicesEnabled(function(status){
if (status) {
Notificare.startLocationUpdates();
}
});
});Notificare.on('ready', async (data) => {
const enabled = await Notificare.isLocationServicesEnabled();
});On the other hand, if you are using SDK 2.4 and up, whenever the user agrees to share location with your app, we will only request permission for while in use location updates. Depending on their choice (once or while in use) this permission will never be requested again if the user chooses to share the location with your app when in use. But the While In Use mode will not be enough if you are planning to support geo-fencing or beacon monitoring.
For geo-fencing and beacon monitoring, you will need to request permission to retrieve the user location when the app is not being used. Upgrading from While In Use to Always can be done by invoking the following method:
Notificare.requestAlwaysAuthorizationForLocationUpdates(function(result) {
//Handle success
}, function(error) {
//Handle error
});await Notificare.requestAlwaysAuthorizationForLocationUpdates();Additionally, if you are using SDK 2.4 and up in iOS 14, Apple introduced a new option for users that allow them to provide your app with a reduced precision for locations updates. This mode will not allow your app to obtain the user's precise location and therefore making it impossible for some feature to work. You can however request the user's location with full accuracy on a temporary basis. This might be extremely useful for those apps that only require precise location for a certain amount of time (like a navigation app to show turn by turn indications). For this to work correctly you will need to provide one or more entries in the app's Info.plist. These descriptions will be prompted to the user whenever you invoke these methods and will help you display an explanatory text that can help users understand the purpose of such requests.
For each type of temporary full accuracy usage add an entry to the NSLocationTemporaryUsageDescriptionDictionary dictionary object:
<key>NSLocationTemporaryUsageDescriptionDictionary</key>
<dict>
<key>geocheck</key>
<string>This app needs accurate location so it can verify that you're in a supported region.</string>
<key>navigation</key>
<string>This app needs accurate location so it can show you turn by turn navigation.</string>
</dict>After you've provided these entries, you can then invoke temporary full accuracy by invoking the following method (using the appropriate usage key):
Notificare.requestTemporaryFullAccuracyAuthorizationWithPurposeKey("geocheck", function(result) {
//Handle success
}, function(error) {
//Handle error
});await Notificare.requestTemporaryFullAccuracyAuthorizationWithPurposeKey('geocheck');Please note that this method can only be invoked if the user only authorized reduced accuracy and while the app is in foreground. As soon as the app transitions to the background this authorization will be reverted to the reduced state.
Location Services Events
In order for you to update your app's UI, react programmatically to location updates or any other custom implementation you might want to add, you should implement the following delegates. Please note that the implementation of these events is optional and simply using the dashboard or API to create interactions using location should be enough to create engaging experiences.
This delegate will be triggered whenever you start tracking location. When this delegate is triggered, it is possible to request the authorization status for location services:
Notificare.on('locationServiceAuthorizationStatusReceived', function(data) {
});Notificare.on('locationServiceAuthorizationStatusReceived', (data) => {
});The following delegate will be triggered if locations services could not be started. Typically you can use this delegate to retry again in case it's a network related error or find out why your app is incorrectly configured to use location services:
Notificare.on('locationServiceFailedToStart', function(data) {
});Notificare.on('locationServiceFailedToStart', (data) => {
});Like previously mentioned, in iOS 14 and up, Apple introduced a new privacy feature around location services. The ability for an user to allow one of two types of accuracy for location updates. Users are able to provide your app with full or reduced precision for their location updates. When only reduced accuracy is allowed, features like geo-fencing or beacon monitoring will not be available. When that is the case you can use the following delegate to update your UI accordingly.
Notificare.on('locationServiceAccuracyAuthorizationReceived', function(data) {
});Notificare.on('locationServiceAccuracyAuthorizationReceived', (data) => {
});This following delegate will be called when location updates are received. It will contain an array of one or more CLLocation objects. This array always contains at least one object representing the current location. If updates were deferred or if multiple locations arrived before they could be delivered, the array may contain additional entries. The objects in the array are organized in the order in which they occurred. Therefore, the most recent location position is at the end of the array.
Notificare.on('locationsUpdated', function(data) {
});Notificare.on('locationsUpdated', (data) => {
});If you've created Geo-Zones in Notificare, you may want get information of the regions being monitored or any events and errors that might occur. This will display all the regions that started being monitored:
Notificare.on('monitoringForRegionStarted', function(data) {
});Notificare.on('monitoringForRegionStarted', (data) => {
});You can also get the information if Geo-Zones failed to be monitored. This could be happen because there is a poor cell reception or any kind of GPS errors:
Notificare.on('monitoringForRegionFailed', function(data) {
});Notificare.on('monitoringForRegionFailed', (data) => {
});You can also track Geo-Zones states by implementing the following delegate:
Notificare.on('stateForRegionChanged', function(data) {
});Notificare.on('stateForRegionChanged', (data) => {
});Finally, you can also be informed whenever the user enters or leaves a certain region:
Notificare.on('regionEntered', function(data) {
});
Notificare.on('regionExited', function(data) {
});Notificare.on('regionEntered', (data) => {
});
Notificare.on('regionExited', (data) => {
});Using iBeacons
This technology will require the device to have Bluetooth Service ON. If enabled your app will monitor any BTLE device in the vicinity. By default this is automatically done by our library so there is not really any additionally step to take.
However you might want to retrieve the proximity level of any beacons around you. This is only possible while the app is in foreground. To get this information you will need to implement the following delegate:
Notificare.on('beaconsInRangeForRegion', function(data) {
});Notificare.on('beaconsInRangeForRegion', (data) => {
});If by any reason your app fails to start ranging beacons, it will trigger the following delegate:
Notificare.on('rangingBeaconsFailed', function(data) {
});Notificare.on('rangingBeaconsFailed', (data) => {
});Using Visits API
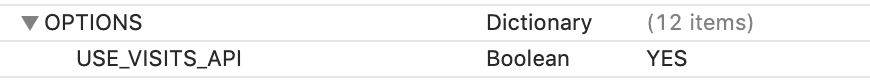
As part of our location services feature, you will be able to use Apple's Visits API. This API will allow you to get events whenever users visit a location. This might be a great way to discover where areas a user visits. To use this feature you will need to turn the USE_VISITS_API property to YES, under OPTIONS in your app's Notificare.plist:

When enabled, as soon as you start location updates you will be receiving visits events too. To handle those visits make sure you implement the following delegate method:
Notificare.on('visitReceived', function(data) {
});Notificare.on('visitReceived', (data) => {
});Using Heading API
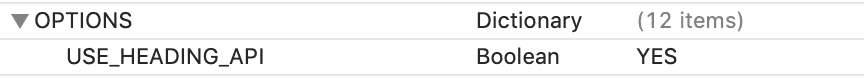
Also part of our location services feature, Apple's Heading API will allow you to obtain the user's current heading. To use this feature you will need to turn the USE_HEADING_API property to YES, under OPTIONS in your app's Notificare.plist:

When enabled, as soon as you start location updates you will be receiving heading events too. To handle those visits make sure you implement the following delegate method:
Notificare.on('headingUpdated', function(data) {
});Notificare.on('headingUpdated', (data) => {
});Opt-out from Location Services
In our 2.2.0 release, we've added the possibility to opt-out from Notificare's Location Services. Since CLLocationManager is a singleton class shared by any implementation of location services in your app, Notificare will automatically receive location updates even when you implement this class yourself without invoking any of the methods above. To allow you to disable this behaviour we've added a new configuration property under OPTIONS in the Notificare.plist. It's called DISABLE_LOCATION_SERVICES and when present we will ignore any attempt to invoke the methods above as well as storing any location data.
Additionally, when using this new behaviour, you can also clear any location data previously stored for a device by using the following method:
Notificare.clearLocation(function(result) {
//Handle success
}, function(error) {
//Handle error
});await Notificare.clearLocation();