Remote Notifications
In this page you'll learn how notifications are handled in your app and what all the options at your disposal to create a great messaging experience for your users.
Receiving Notifications
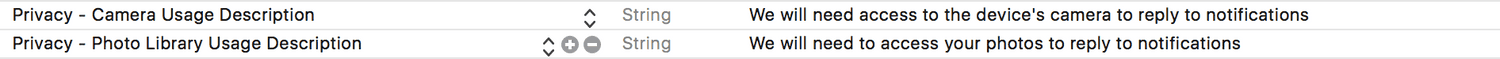
The first thing you need to handle all types of notifications, is to make sure your app is declaring the following permissions in your app's .plist file:

Whenever a new notification arrives the following listener will be triggered. You can use it to refresh your UI to indicate the user that there is unread messages:
this.eventEmitter.addListener('notificationReceived',(data) => {
//Update UI to show a notification is received
});If your app is inactive or in the background whenever a notification arrives and the user only happens to open the notification from the device’s notification center you will need to handle it by implementing the following listener:
this.eventEmitter.addListener('notificationOpened',(data) => {
Notificare.openNotification(data);
});Deep Links
In modern apps, this is a great way of creating interactions between notifications and your own app content, allowing you to send messages that can eventually drive the user to open content hidden deeper in your app.
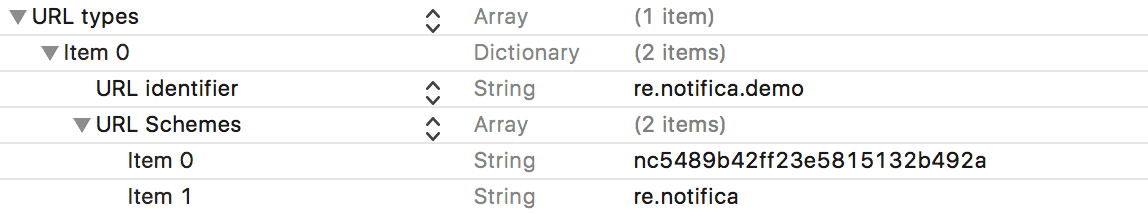
To prepare your app to handle deep links is not complicated and will allow you to handle not only Deep Link notification types, but also any link made from an web page. In order to indicate your app that you will handle a custom URL scheme you simply have to declare the following in your app's .plist file:

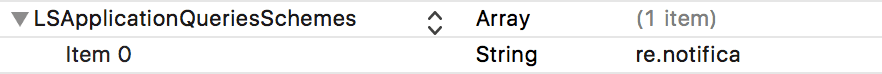
Because these deep links can also be called from actions in your notifications, you must also declare it the Launch Services Queries Schemes in your app's .plist file as shown below:

Then in your AppDelegate.m make sure your implement the following methods:
- (BOOL)application:(UIApplication *)application openURL:(nonnull NSURL *)url options:(nonnull NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options{
[NotificareReactNativeIOS handleOpenURL:url];
return YES;
}
- (BOOL)application:(UIApplication *)application openURL:(nonnull NSURL *)url sourceApplication:(nullable NSString *)sourceApplication annotation:(nonnull id)annotation{
[NotificareReactNativeIOS handleOpenURL:url];
return YES;
}Whenever a notification of type Deep Link is used or a user clicks in an action of type Open App the following event will be triggered:
this.eventEmitter.addListener('willOpenURL',(data) => {
//Handle URL
});There is yet another situation where you will also want to handle deep links and that is when users click in a link in a HTML or Web Page notification. If that link should open a view in your app you will want to intercept those clicks and handle it the same way you handle deep links.
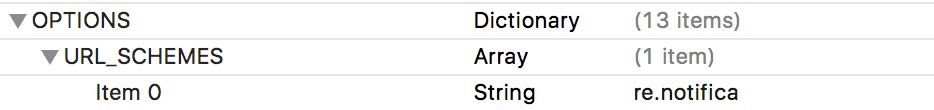
First make sure you declare those URL Schemes in the Notificare.plist file as follows:

Our library will then intercept all the links using those URL Schemes and trigger the following event:
this.eventEmitter.addListener('didClickURL',(data) => {
//Handle URL
});Inbox
With our library it's extremely easy to implement an in-app inbox. Implementing an inbox increases considerably the engagement rate with notifications simply because messages will always be available inside your app. To activate the inbox functionality, please follow the instructions described here.
After activating this functionality you can start implementing your inbox. Use the following listener in your component to bind any UI elements when the badge count changes:
this.eventEmitter.addListener('badge',(data) => {
//Update UI or fetch new inbox items
});To retrieve the list of messages the user have previously received, invoke the following method:
//Use null to ignore this parameter. If not null it should be a date in the past.
var since = new Date('2018-01-01T00:00:00');
//Use null to ignore this parameter. If not null it should be an integer corresponding to the number of inbox items it should skip. Use it in combination with limit to paginate the results.
var skip = 0;
//Use null to ignore this parameter. It will default to 25 if null is provided. If not null it should be an integer corresponding to the number of inbox items it should return. Use it in combination with skip to paginate the results.
var limit = 100;
Notificare.fetchInbox(since, skip, limit, (error, data) => {
console.log(data.inbox, data.total, data.unread);
});To open a message from the list of messages in the inbox, please use the following method:
//Use an inbox item object as the parameter
Notificare.openInboxItem(inboxItem);To retrieve the full notification object for an inbox item, please use the following method:
//Use an inbox item object as the parameter
Notificare.fetchNotificationForInboxItem(inboxItem, (error, data) => {
});At anytime you can also delete a notification from the inbox:
//Use an inbox item object as the parameter
Notificare.removeFromInbox(inboxItem, (error, data) => {
});Additionally you can also mark a message as read by invoking the following method:
//Use an inbox item object as the parameter
Notificare.markAsRead(inboxItem, (error, data) => {
});Finally to remove all the items in the inbox you would do the following:
Notificare.clearInbox((error, data) => {
});Notification Delegates
Optionally, you can implement listeners which can inform your app when certain operations are done or failed, so you can show more UX/UI elements, perform other operations, etc. In your component you can add the following listeners:
this.eventEmitter.addListener('willOpenNotification',(data) => {
});
this.eventEmitter.addListener('didOpenNotification',(data) => {
});
this.eventEmitter.addListener('didClickURL',(data) => {
});
this.eventEmitter.addListener('didCloseNotification',(data) => {
});
this.eventEmitter.addListener('didFailToOpenNotification',(data) => {
});Action Delegates
The same can be achieved for actions. In your component you can add the following listeners:
this.eventEmitter.addListener('willExecuteAction',(data) => {
});
this.eventEmitter.addListener('didExecuteAction',(data) => {
});
this.eventEmitter.addListener('shouldPerformSelectorWithURL',(data) => {
});
this.eventEmitter.addListener('didNotExecuteAction',(data) => {
});
this.eventEmitter.addListener('didFailToExecuteAction',(data) => {
});Notification Service Extension
In iOS 10, Apple introduced a new extension that enables your apps to process notifications before they are displayed to the users. This can be used to provide users with rich content in the lock screen or simply change the content of your messages in the client side of things. To add a Notification Service Extension to your React Native app please follow the instructions from our native library located here.