Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our React Native Android library in your app. Our library is tested up until React Native 0.59 and supports Android version 4.1 and up, but is only fully functional from version 4.4 (KitKat) up to Android 9.0 (Pie).
To start please make sure you have followed the Getting started with React Native tutorial. Once you have met all the requirements and you have prepared your machine for React Native development you can then start implementing our module.
Install the Module
Open the command line under your project root directory and execute the following command:
react-native install notificare-push-lib-react-nativeThis should install our NPM package and link the native library. Then open your project with Android Studio and edit the android/settings.gradle file, it should have an entry like this:
//...more
include ':notificare-push-lib-react-native'
project(':notificare-push-lib-react-native').projectDir = file('../node_modules/notificare-push-lib-react-native/android')The Notificare SDK uses the latest features from Android and Google Play, you should update your dependencies accordingly in your project root's android/build.gradle:
//...more
classpath 'com.android.tools.build:gradle:3.3.0'
classpath 'com.google.gms:google-services:4.2.0' // <-- add this
//...more
allprojects {
repositories {
mavenLocal()
jcenter()
maven {
// All of React Native (JS, Obj-C sources, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
maven {
url 'https://maven.google.com/'
name 'Google'
}
maven {
url "https://github.com/Notificare/notificare-mvn-repo/raw/master/releases" // <-- add this
}
}
}
//...more
ext {
buildToolsVersion = "28.0.3"
minSdkVersion = 16
compileSdkVersion = 28
targetSdkVersion = 28
supportLibVersion = "28.0.0"
}If you are using the Gradle wrapper and didn't update the Gradle build tools before, you might need to update the Gradle version too in android/gradle/gradle-wrapper.properties:
distributionUrl=https\://services.gradle.org/distributions/gradle-4.10.2-all.zipThen add the following line to the dependencies in the /android/app/build.gradle file if necessary (install should have done this for you already):
dependencies {
...more
implementation project(':notificare-push-lib-react-native')
...more
}Also check if the Google Services plugin is enabled, the file should contain the following line:
apply plugin: 'com.google.gms.google-services'Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file /android/app/source/main/assets/notificareconfig.properties with the following contents:
developmentApplicationKey = xxx
developmentApplicationSecret = xxx
productionApplicationKey = xxx
productionApplicationSecret = xxx
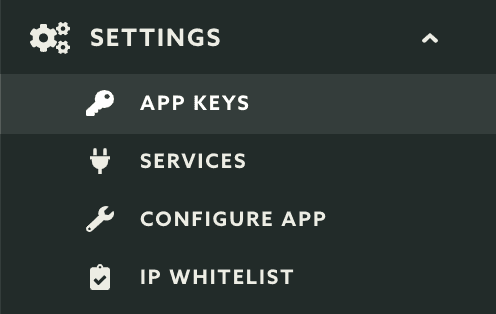
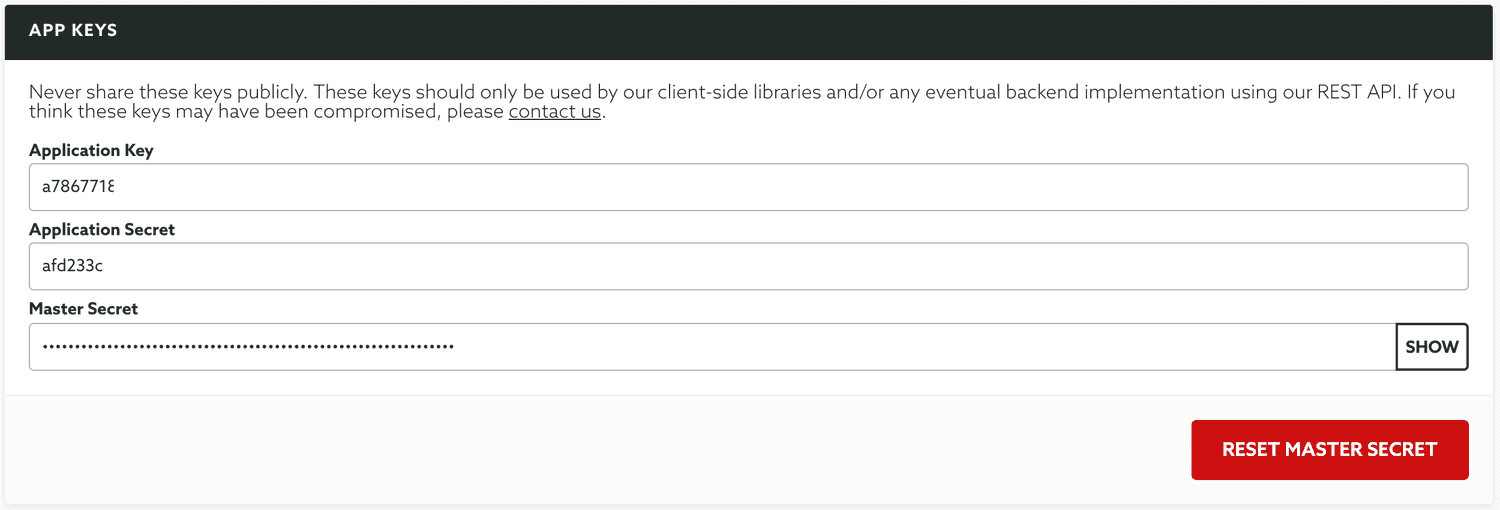
production = falseIt is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The production property should be changed according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

Copy both the Application Key and Application Secret:

Add Firebase Cloud Messaging
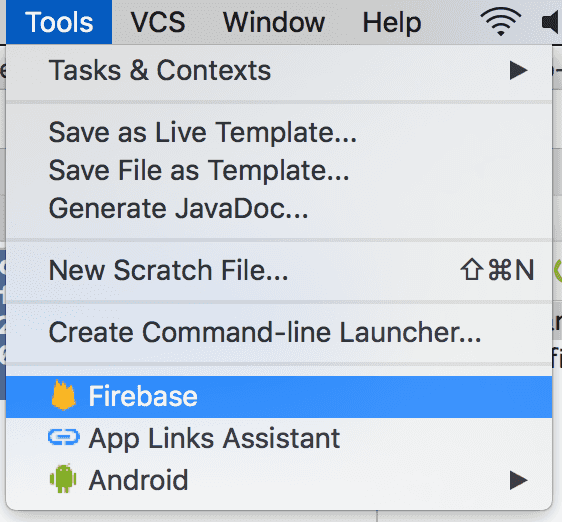
Android Studio makes it easy to quickly import the FCM project you've created previously in your app. Simply expand in Tools menu and click in Firebase:

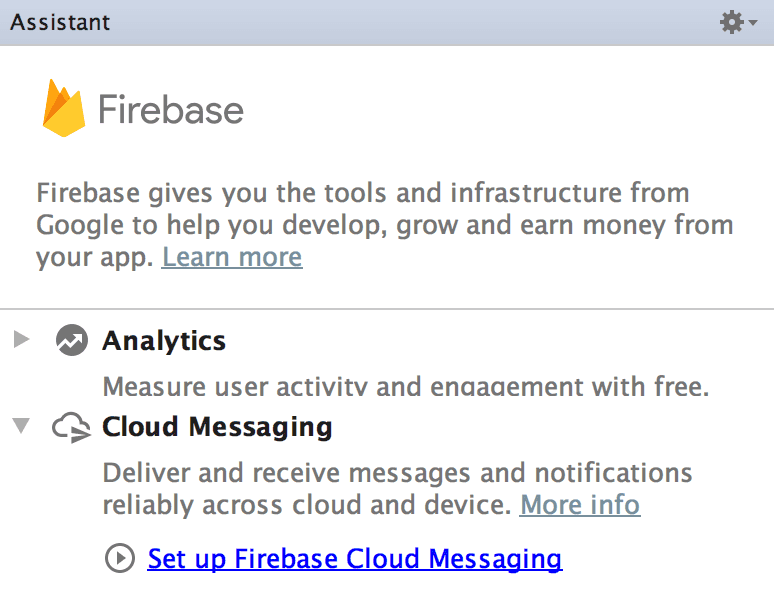
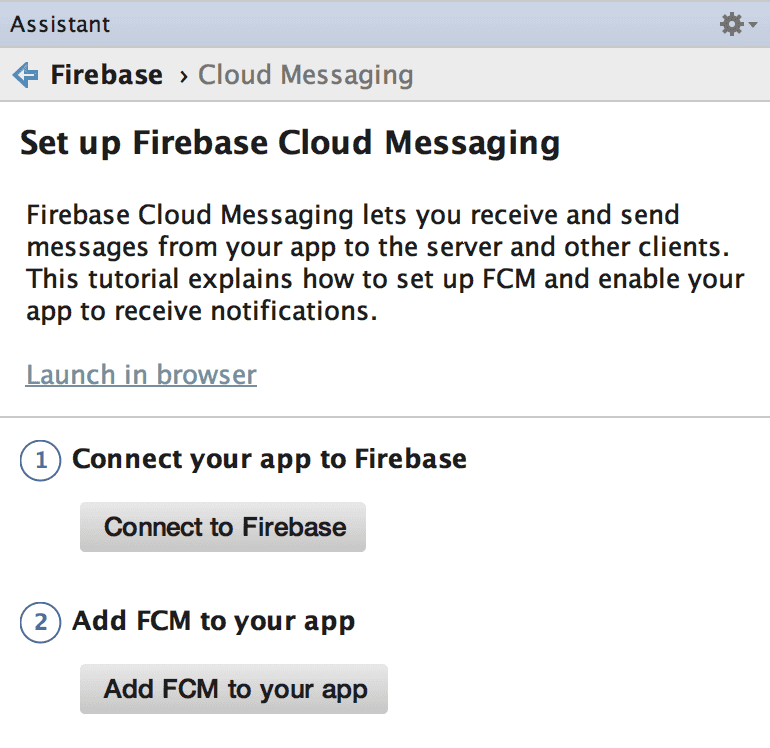
This will open an Assistant window like the one below:

Simply click in the Set up Firebase Cloud Messaging and follow the guides in the following screen:

Completing point 1 and 2 will prepare your app with everything needed to use the FCM project you've previously created. You can confirm if everything is created correctly by checking if a file /app/google-services.json was created. This file will have the information about the Sender ID of your FCM project.
Android Manifest
It is also necessary to add some configuration in your AndroidManifest.xml file in order so it can handle notifications properly. Locate your Android Manifest file, it should be at /android/app/source/main/ and add the following as the main activity:
<activity
android:name=".MainActivity"
android:label="@string/app_name"
android:launchMode="singleTop"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<intent-filter>
<action android:name="re.notifica.intent.action.NotificationOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>If you want to use a url scheme for your app, add it to your strings resources and set an intent filter to your MainActivity:
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="@string/app_url_scheme" />
</intent-filter>In order to handle properly the notifications UI also add the following activity in your AndroidManifest.xml:
<activity
android:name="re.notifica.ui.NotificationActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true"/>Because our rich media notifications require an action bar, make sure the re.notifica.ui.NotificationActivity activity either inherits from an AppTheme with an ActionBar or explicitly set it to an AppCompat theme with an ActionBar.
In order to display UI for passbook notifications, you must also add the following activity in your AndroidManifest.xml or launching your app will throw a RuntimeException:
<activity
android:name="re.notifica.ui.PassbookActivity"
android:configChanges="keyboardHidden|orientation|screenSize"
android:hardwareAccelerated="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="push.notifica.re"
android:pathPrefix="/pass/forapplication/{NOTIFICARE_APP_ID}"
android:scheme="https" />
</intent-filter>
</activity>And replace {NOTIFICARE_APP_ID} with the application identifier you can find in the Dashboard under Settings > Configure App.
Then you will need to add the following native code to your app’s MainApplication.java file:
public class MainApplication extends Application implements ReactApplication {
@Override
public void onCreate() {
super.onCreate();
Notificare.shared().setDebugLogging(BuildConfig.DEBUG);
Notificare.shared().launch(this);
Notificare.shared().createDefaultChannel();
Notificare.shared().setIntentReceiver(NotificareReceiver.class);
Notificare.shared().setAllowJavaScript(true);
}
...more code
}And in the same file make sure you declare the module package class by adding it to the following method (in the same file) if necessary (the install should have done this for you):
.. more code
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new NotificarePackage()); //Add this class
}
.. more codeYou are now ready to start implementing functionality in javascript. Open your index.android.js file and import the following modules:
import {
... more libraries
NativeModules,
DeviceEventEmitter,
PermissionsAndroid
} from 'react-native';Then let’s reference the Notificare Module so you can use it inside your React components:
const Notificare = NativeModules.NotificareReactNativeAndroid;Now the best way to initialize Notificare is to add the following to the componentDidMount method in your component:
export default class AwesomeProject extends Component {
...more code
componentDidMount() {
Notificare.mount();
DeviceEventEmitter.addListener('ready', function(e: Event) {
});
...more code
}
...more code
}Also make sure that you do the following in the componentWillUnmount method in your component:
...more code
componentWillUnmount() {
Notificare.unmount();
DeviceEventEmitter.removeAllListeners();
}
...more codeAt this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.