Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our iOS library in your app. Our library supports iOS 7 up to iOS 11.
If you are upgrading from an older version of our library, it's always a good idea to read our Changelog file.
Using Cocoa Pods
Cocoa Pods is a Objective-C Library Manager that let’s you easily use fat binary libraries in your Xcode project. To simply start using the library just add the following to your Podfile:
pod 'notificare-push-lib', '~> 1.14'Now run the Pod installer:
pod installAnd open you app’s workspace
open MyAmazingApp.xcworkspaceYou will need to manually add the configuration files Notificare.plist and NotificareTags.plist to your project. You can get them from here.
Manual Installation
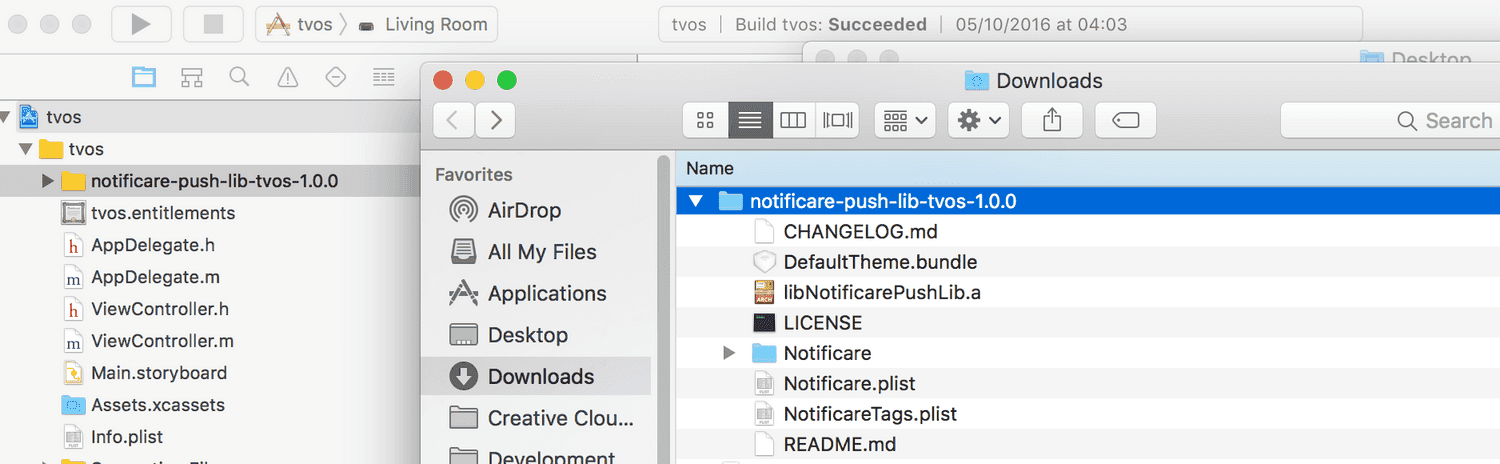
You can also choose to manually import our library to your project. Please download our latest release here. Unzip the downloaded file and drag and drop its contents into your Xcode project:

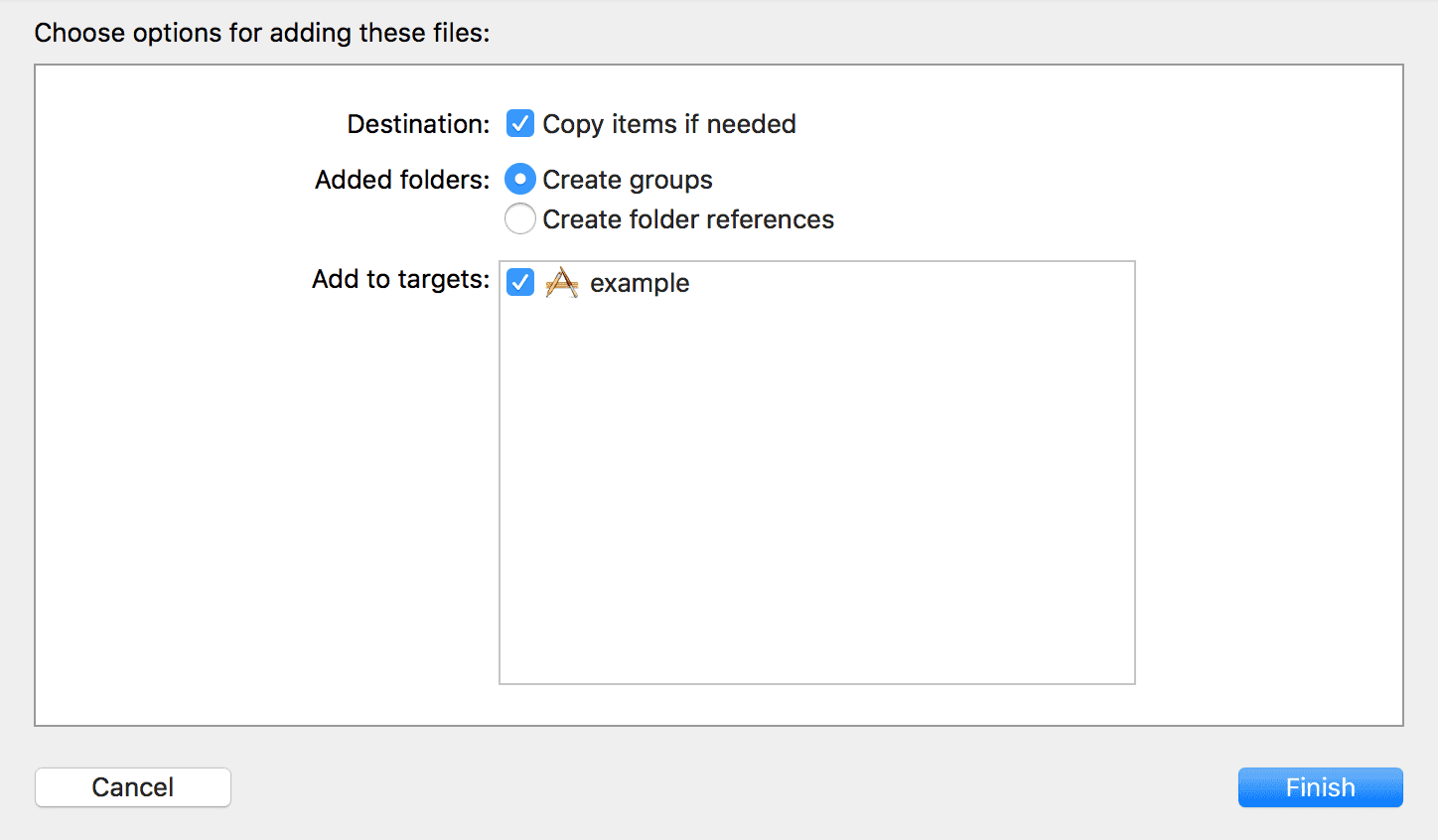
Once you've placed the folder with our library in your project, it will prompt you the following window, make sure you check the Copy items if needed option:

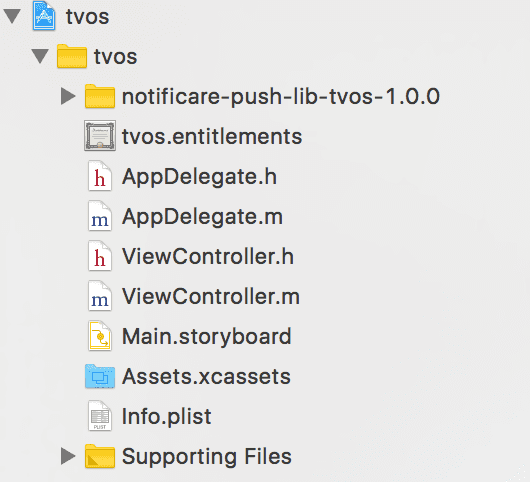
Once you've done that you will see our library inside your project as follows:

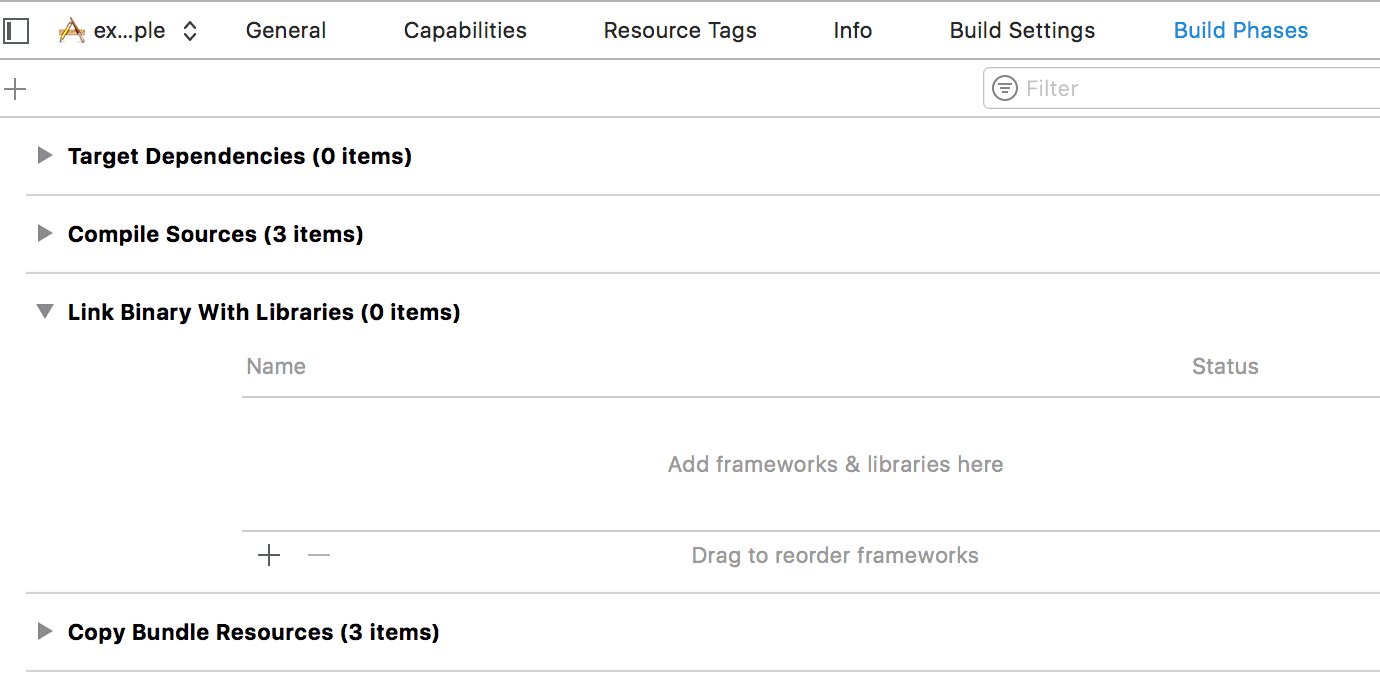
Then go ahead and select your app's target and open the Build Phases tab:

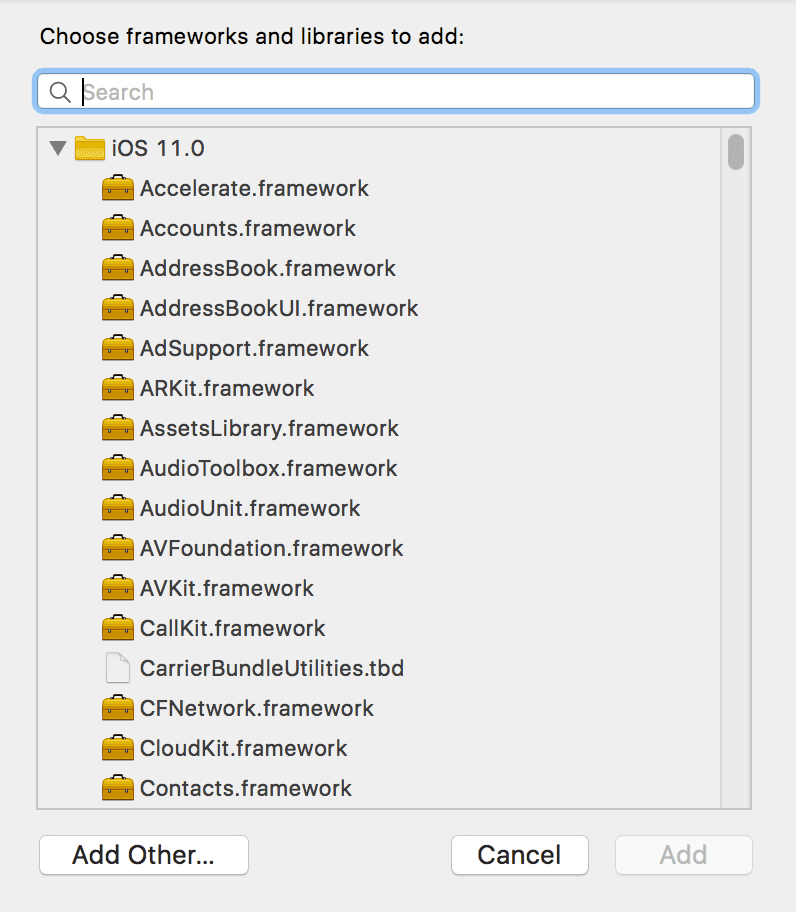
Expand the Link Binary with Libraries section and click in the plus button to start adding the necessary frameworks:

One by one add the following frameworks to your project:
- AVFoundation.framework
- CoreLocation.framework
- CoreData.framework
- UserNotifications.framework (marked as optional)
- MobileCoreServices.framework
- MessageUI.framework
- libicucore.tbd
- UIKit.framework
- Foundation.framework
- CoreGraphics.framework
- PassKit.framework (marked as optional)
- MapKit.framework
- SystemConfiguration.framework
- Security.framework
- CFNetwork.framework
- ImageIO.framework
- StoreKit.framework
- SafariServices.framework
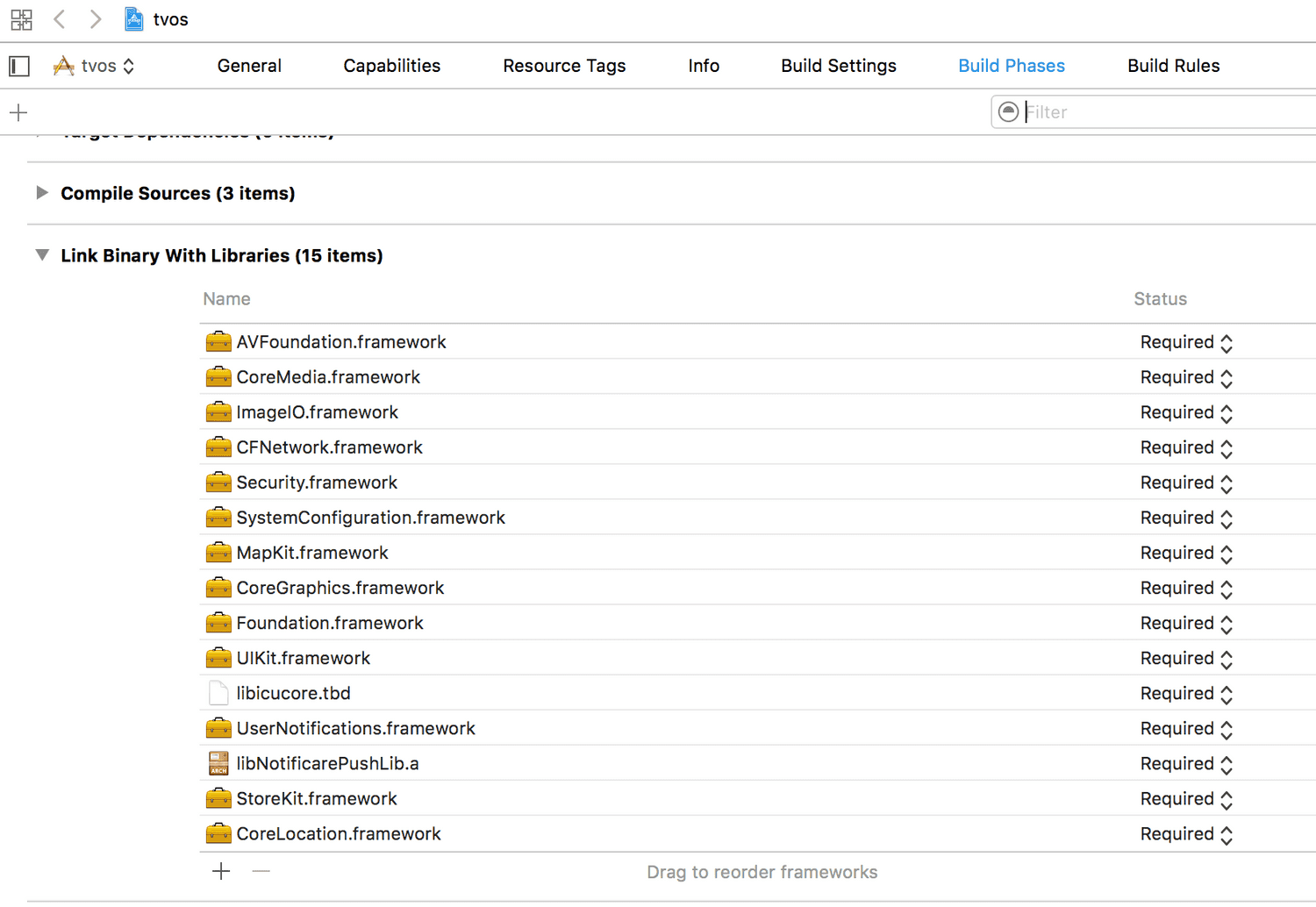
After you've added all these frameworks your Link Binary with Libraries will look like this:

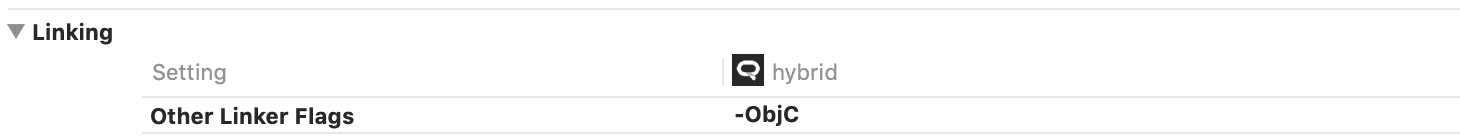
Finally, in your app's target, select the Build Settings tab and search for Other Linker Flags. In that property add -all_load, like shown below::

Using our library in your Swift app
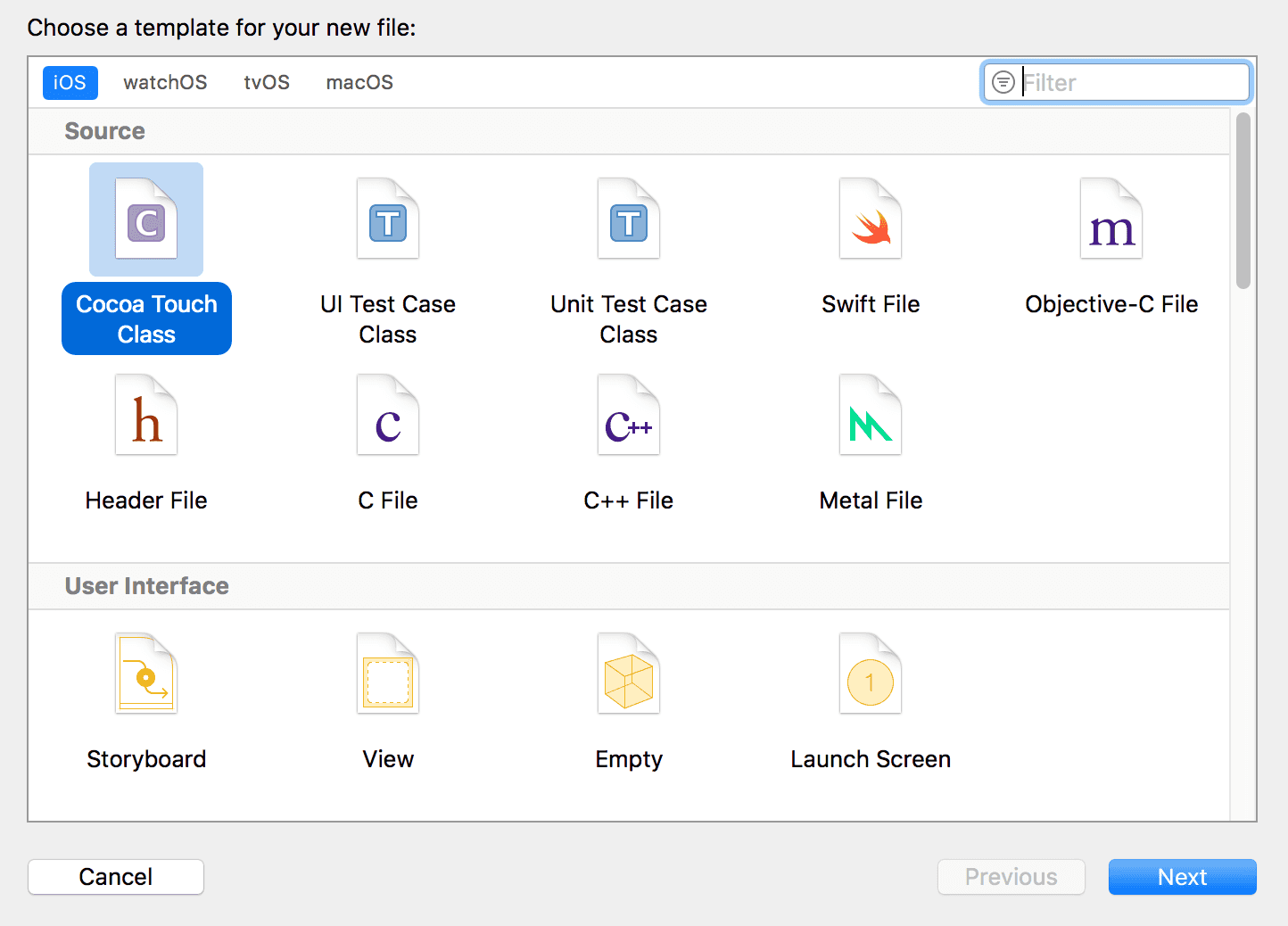
Thanks to Xcode you can easily bridge our Objective-C library and using it in your Swift app. After you have added the frameworks and linker flag in you project, to start using the library in your Swift project simply add a new Cocoa Touch class like shown below:

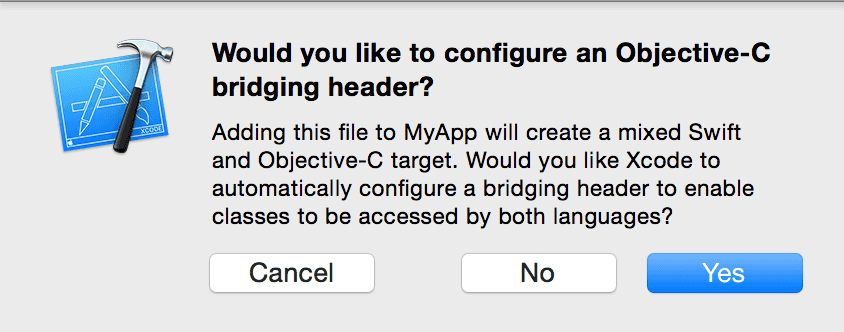
This will trigger a Xcode dialog like the one below:

By clicking Yes, Xcode will create a new file with a called AppName-Bridging-Header.h, where AppName corresponds to your own app’s name. You can now delete the Cocoa Touch file you've previously created.
Entitlements
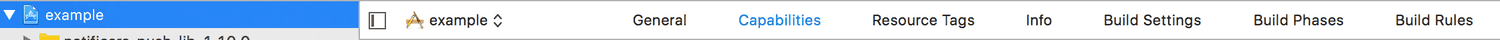
Before you can start implementing our library code, you will need to add all the capabilities to your project. Go to your app's target and click in the tab Capabilities:

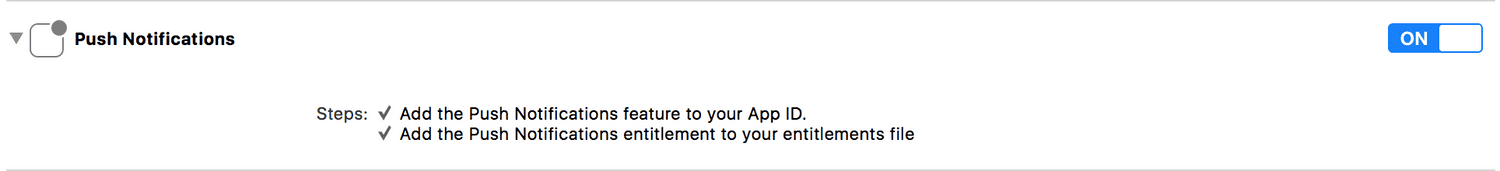
Obviously you will need to add Push Notifications by turning the following capability ON:

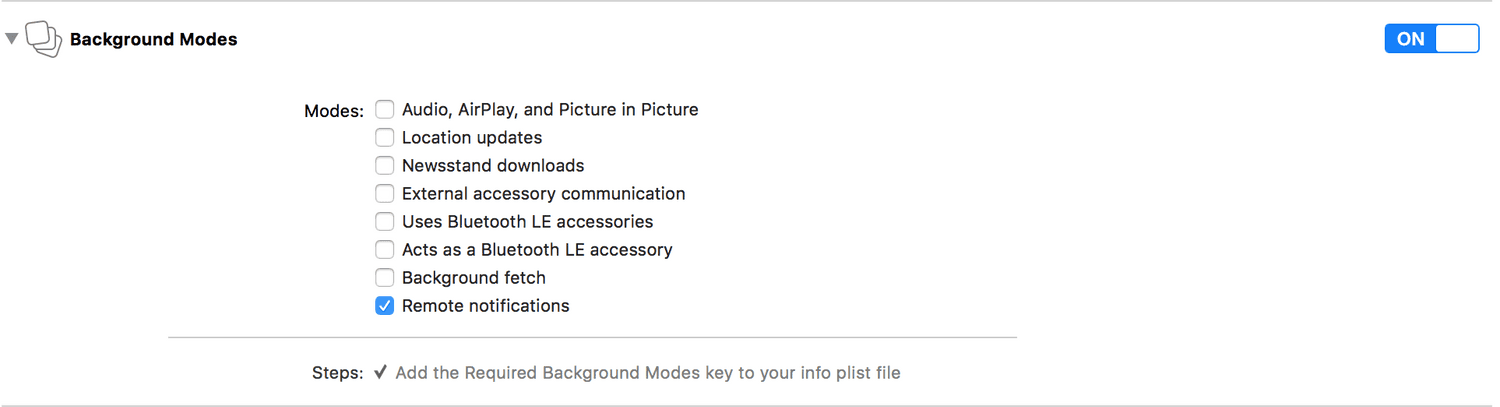
You should also turn the Remote Notifications background mode ON:

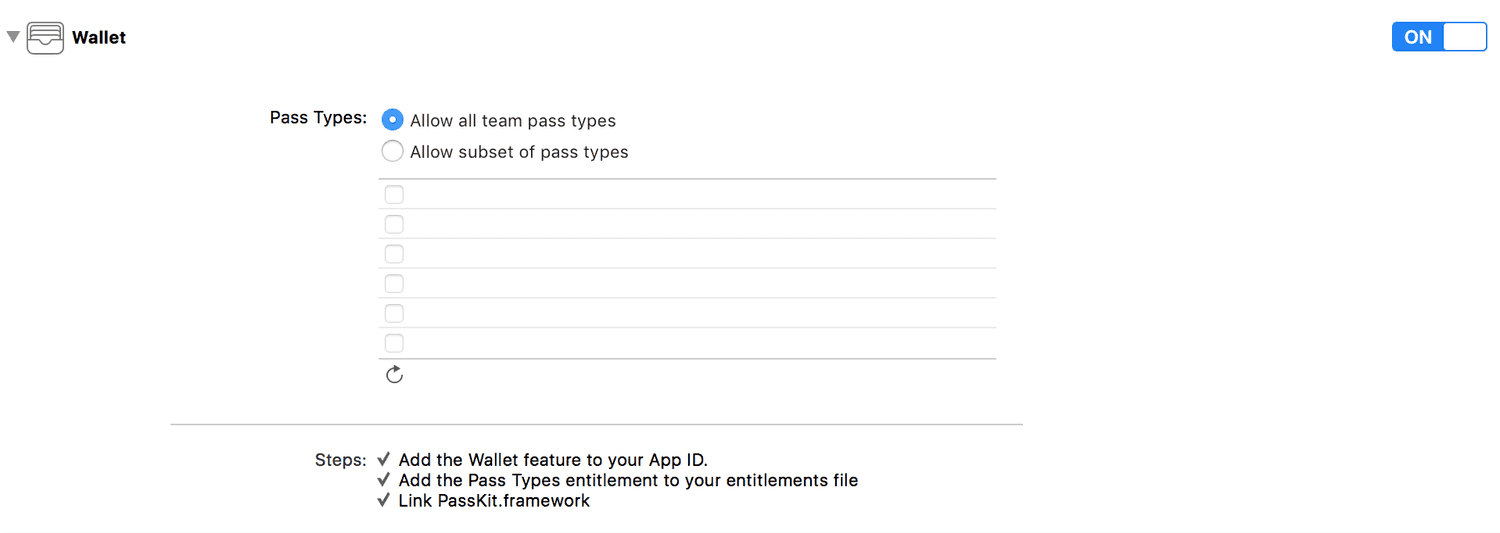
If you've subscribed to the Loyalty add-on and you will handle digital cards, then you should turn the Wallet capability ON:

If you've subscribed to the Monetize add-on and you will sell digital products in your app, then you should turn the In-App Purchase capability ON:

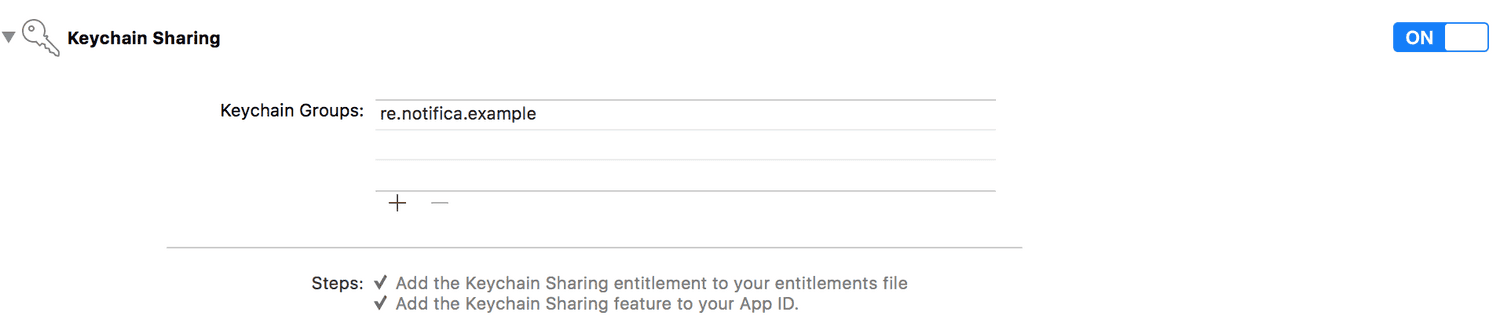
If you've subscribed to the Users & Authentication add-on and you will implement OAuth2 features in your app, then you should turn the Keychain Sharing capability ON:

If you are going to implement the NFC Reader capabilities of our library, you must turn the Near Field Communication Tag Reading capability ON:

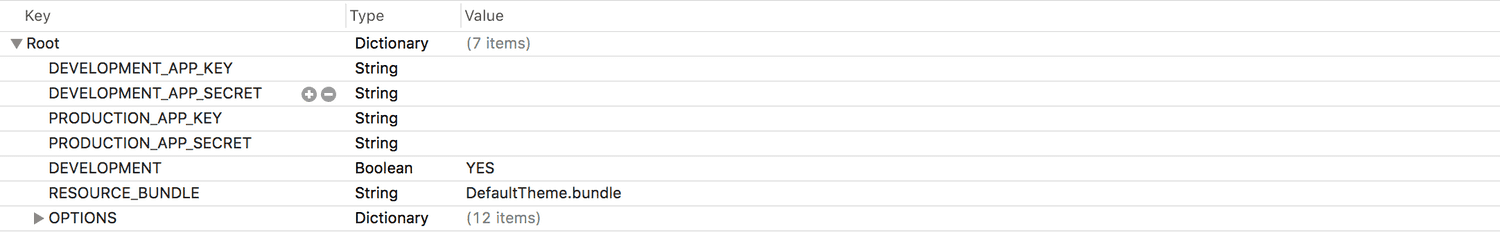
Finally make sure you add the Application Key and Application Secret (for both development and production) in the Notificare.plist file:

Import & Launch
In your AppDelegate.h start by importing the library by using the following:
#import "NotificarePushLib.h"When using our library in Swift our library will be already accessible in all your swift files.
Then in your AppDelegate.h or AppDelegate.swift, make sure your declare the protocol NotificarePushLibDelegate, as follows:
@interface MyAmazingAppDelegate : UIResponder <UIApplicationDelegate, NotificarePushLibDelegate>@UIApplicationMain
class AppDelegate: UIResponder, UIApplicationDelegate, NotificarePushLibDelegate{
...more code
}Then in your AppDelegate.m or AppDelegate.swift implement the following:
...more code
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
...more code
[[NotificarePushLib shared] launch];
[[NotificarePushLib shared] setDelegate:self];
[[NotificarePushLib shared] handleOptions:launchOptions];
...more code
}...more code
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
...more code
NotificarePushLib.shared().launch()
NotificarePushLib.shared().delegate = self
NotificarePushLib.shared().handleOptions(launchOptions!)
...more code
}And make sure you implement the mandatory delegate method onReady:
...more code
- (void)notificarePushLib:(NotificarePushLib *)library onReady:(NSDictionary *)info{
//Notificare is ready to be used, here you can register for notifications
//[[NotificarePushLib shared] registerForNotifications];
}
...more code...more code
func notificarePushLib(library: NotificarePushLib!, onReady info: [NSObject : AnyObject]!) {
//Notificare is ready to be used, here you can register for notifications
//NotificarePushLib.shared().registerForNotifications()
}
...more codeAt this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.