Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our Cordova iOS plugin in your app. Easily integrate Notificare in your app by using the Command-Line interface. In this document we assume you already have a recent version of Apache Cordova, but you should at least have Cordova 6.0 or higher.
Add the Plugin
To install the plugin, open your terminal and in the root of your project, type the following:
cordova plugin add cordova-plugin-notificare-pushThis will make sure you have the latest Notificare library and required iOS frameworks.
Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file Notificare.plist, in platforms/ios/YOUR_APP_NAME_HERE/Resources/, with the following contents:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>DEVELOPMENT_APP_KEY</key>
<string></string>
<key>DEVELOPMENT_APP_SECRET</key>
<string></string>
<key>PRODUCTION_APP_KEY</key>
<string></string>
<key>PRODUCTION_APP_SECRET</key>
<string></string>
<key>DEVELOPMENT</key>
<true/>
<key>RESOURCE_BUNDLE</key>
<string>DefaultTheme.bundle</string>
<key>OPTIONS</key>
<dict>
<key>APP_RUNS_ON_BACKGROUND</key>
<false/>
<key>USE_SAFARI_VIEW</key>
<true/>
<key>URL_SCHEMES</key>
<array>
<string>test</string>
</array>
<key>IMAGES_SHARING</key>
<true/>
<key>BACKGROUND_COLOR</key>
<string>FFFFFF</string>
<key>TOOLBAR_COLOR</key>
<string>FFFFFF</string>
<key>NAVBAR_COLOR</key>
<string>FFFFFF</string>
<key>ACTIVITY_INDICATOR_COLOR</key>
<string>000000</string>
<key>TITLE_COLOR</key>
<string>000000</string>
<key>BUTTONS_TEXT_COLOR</key>
<string>000000</string>
<key>TEXTFIELD_TEXT_COLOR</key>
<string>000000</string>
<key>TEXTFIELD_BACKGROUND_COLOR</key>
<string>E5E5EA</string>
</dict>
</dict>
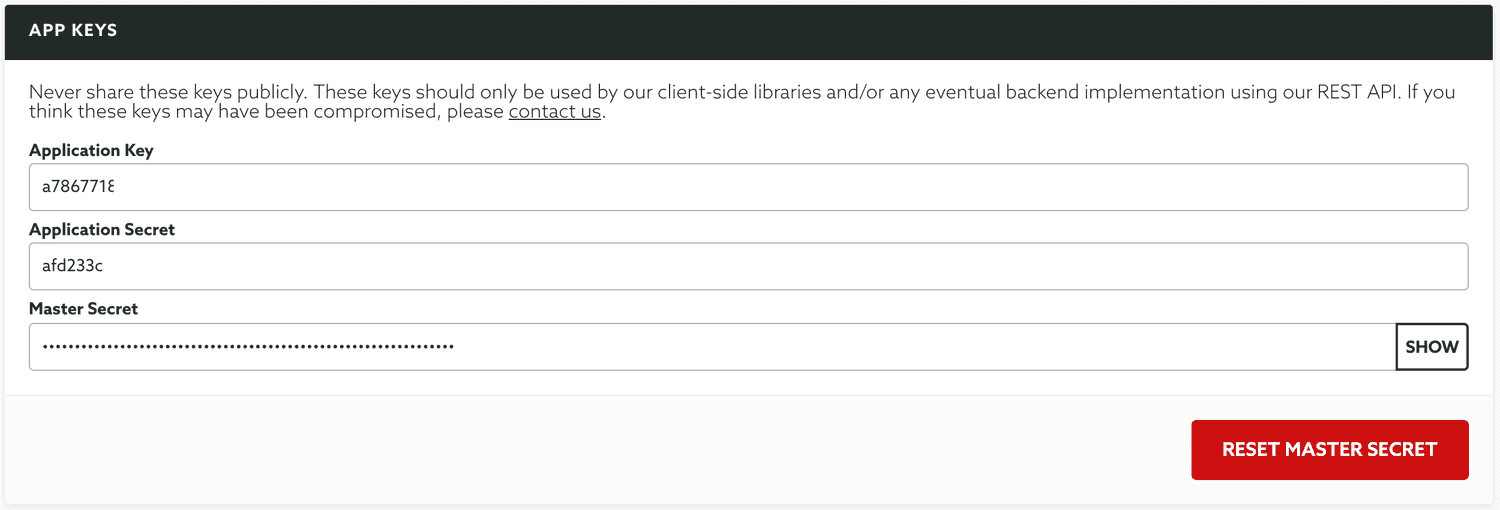
</plist>It is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

Copy both the Application Key and Application Secret:

Initial Implementation
The most common place to instantiate our plugin is to use Cordova's onDeviceReady method. Open your .js file in www add the following code as shown below:
onDeviceReady: function() {
..more code
Notificare.start();
});At this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.