Implementation
If you've completed the steps described in the Setup guides, you are now ready to implement our Cordova Android plugin in your app. Easily integrate Notificare in your app by using the Command-Line interface. In this document we assume you already have a recent version of Apache Cordova, but you should at least have Cordova 6.0 or higher.
Add the Plugin
To install the plugin, open your terminal and in the root of your project, type the following:
cordova plugin add cordova-plugin-notificare-pushThis will make sure you have the latest Notificare, Google Play and Support libraries. Additionally if you want to use implement beacons, you can add the Altbeacon library.
Add a Notificare Configuration file
In order to connect your app to Notificare, you must create a file /platforms/android/assets/notificareconfig.properties with the following contents:
developmentApplicationKey = xxx
developmentApplicationSecret = xxx
productionApplicationKey = xxx
productionApplicationSecret = xxx
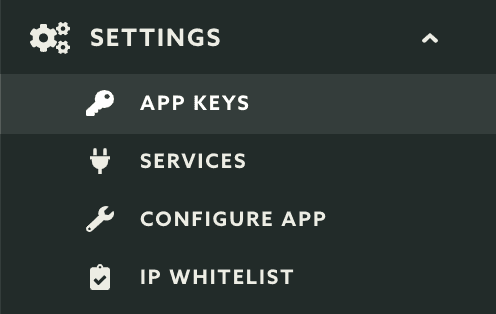
production = falseIt is recommended that you create at least two different apps in Notificare using separated environments for development and production. For each app you will have a different set of keys, these keys should be copied and pasted in the file shown above. The production property should be changed according to the environment you are building for. You can find your app keys by expanding your app's Settings menu item and clicking in App Keys as shown below:

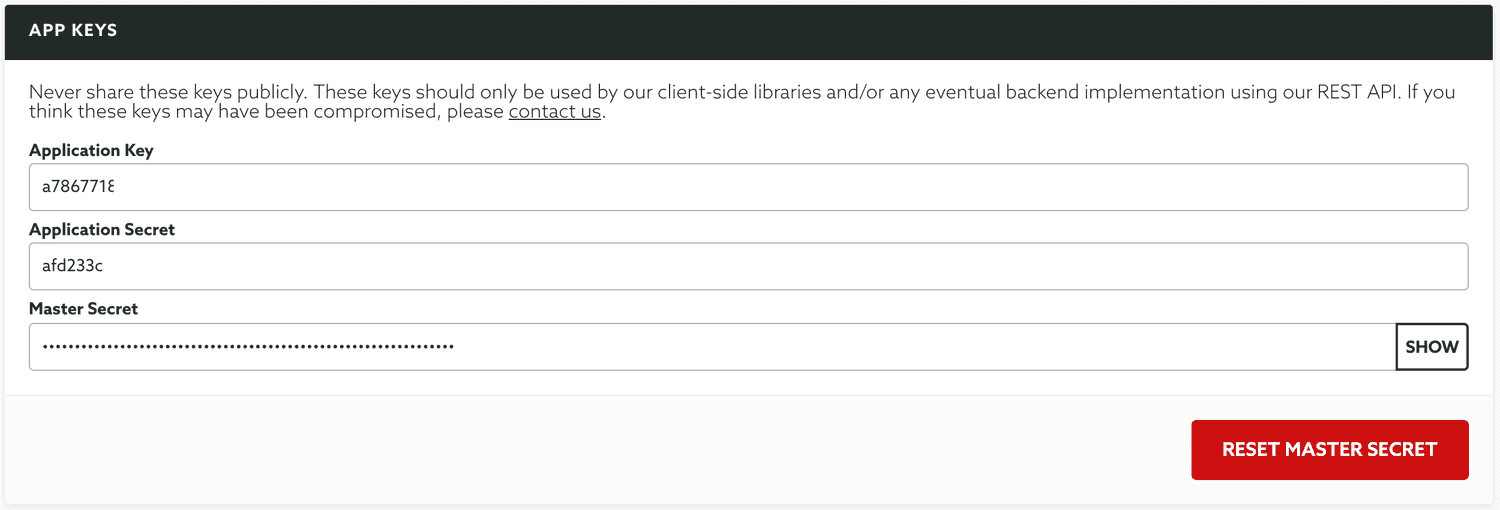
Copy both the Application Key and Application Secret:

Add Google Services
In order for our library to be able to register correctly with GCM/FCM you will to include the Google Services file in your app. To do that open the Firebase Developer Console and select the app you're going to use:

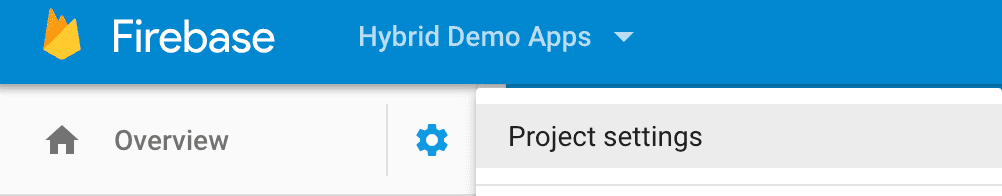
Then open the Project Settings page, by expanding the menu via the cog icon:

In the Settings page, make sure you open the tab General:

In this tab, locate your app and click in the button google-services.json:

By clicking in that button you'll download the Google Services file. Then locate it in your computer and move it to your Cordova project root folder. This file will have the information about the Sender ID necessary for your app to register for GCM/FCM.
Android Manifest
Since the Cordova plugin installer can not add all necessary changes to the AndroidManifest.xml, you have to add it manually in that file. First of all, your application needs to be of class re.notifica.cordova.BaseApplication, like shown below:
<application
android:hardwareAccelerated="true"
android:icon="@drawable/icon"
android:label="@string/app_name"
android:name="re.notifica.cordova.BaseApplication">
<activity android:configChanges="orientation|keyboardHidden|keyboard|screenSize|locale" android:label="@string/app_name" android:launchMode="singleTop" android:name="MyCordovaActivity" android:theme="@android:style/Theme.Black.NoTitleBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<!-- This activity will receive notification opened intents -->
<intent-filter>
<action android:name="re.notifica.intent.action.NotificationOpened" />
<category android:name="android.intent.category.DEFAULT" />
</intent-filter>
</activity>
...more
</application>Since the Cordova plugin installer can not add all necessary changes to the AndroidManifest.xml, you have to add it manually in that file. First of all, your application needs to be of class re.notifica.cordova.BaseApplication, like shown below:
Initial Implementation
The most common place to instantiate our plugin is to use Cordova's onDeviceReady method. Open your .js file in www add the following code as shown below:
onDeviceReady: function() {
..more code
Notificare.start();
});
```javascript
At this point, you have completed the basic setup of our library. Keep reading our implementation guides to dive deeper into each features available in our SDK.
export const _frontmatter = {"title":"Implementation | Android | Cordova | SDK","lang":"en","description":"If you've completed the steps described in the Setup guides, you are now ready to implement our Cordova Android plugin in your app."}