Pass Styles
In this page you'll learn about pass styles. The pass style sets the overall appearance and purpose of the pass.
Apple Wallet
The most distinctive visual indication of a Apple Wallet pass type is at the top edge of the pass. Event tickets have a small cutout, coupons have a perforated edge, etc.
The pass type controls how fields are laid out and which images can be used. They also control how relevance fields are used as described in Apple's guides located here.
Flight & Transit passes
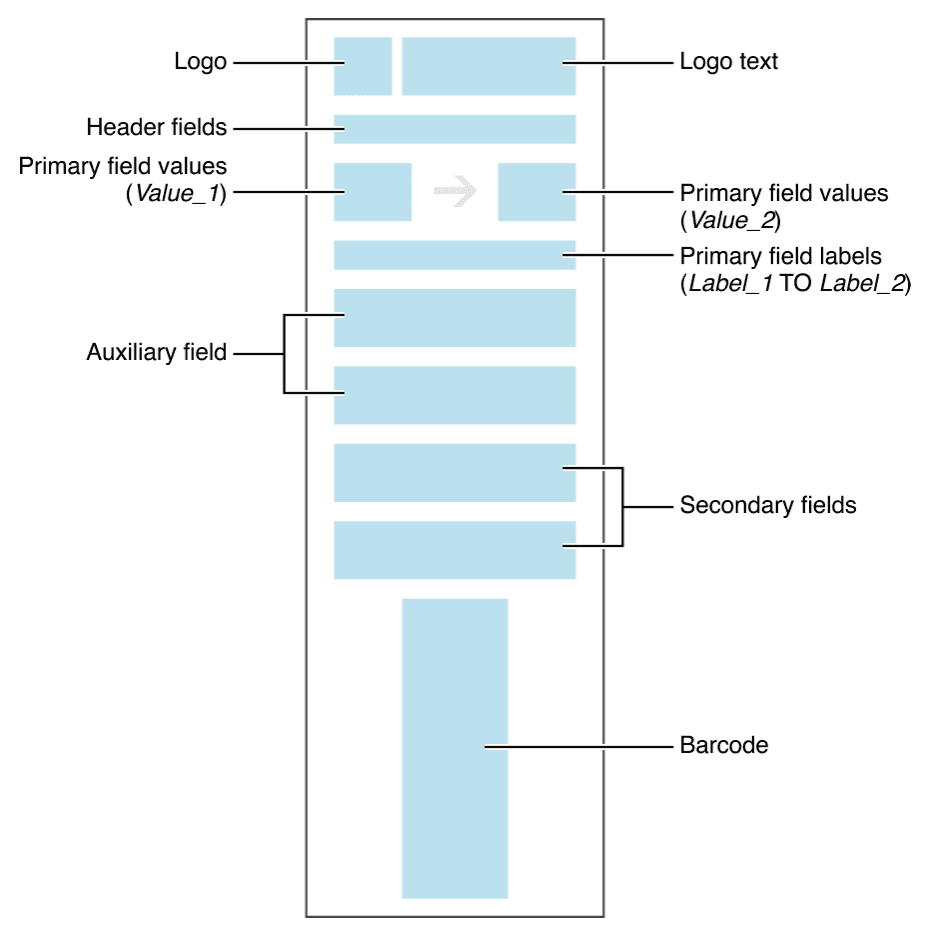
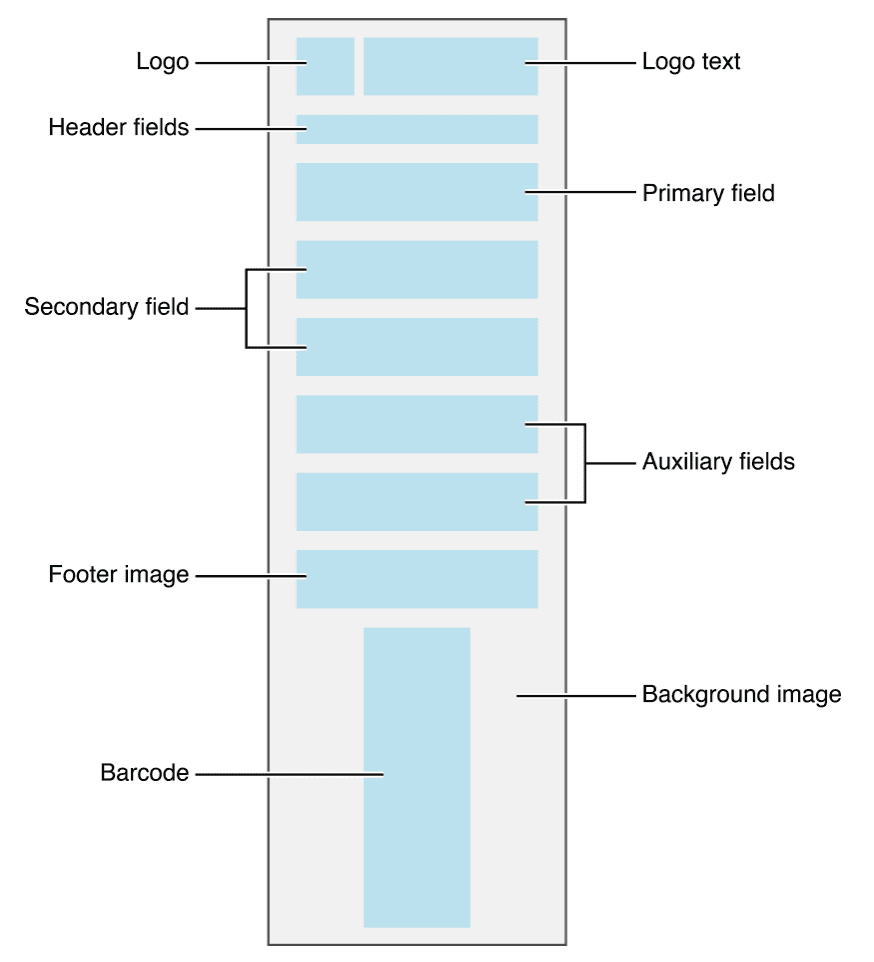
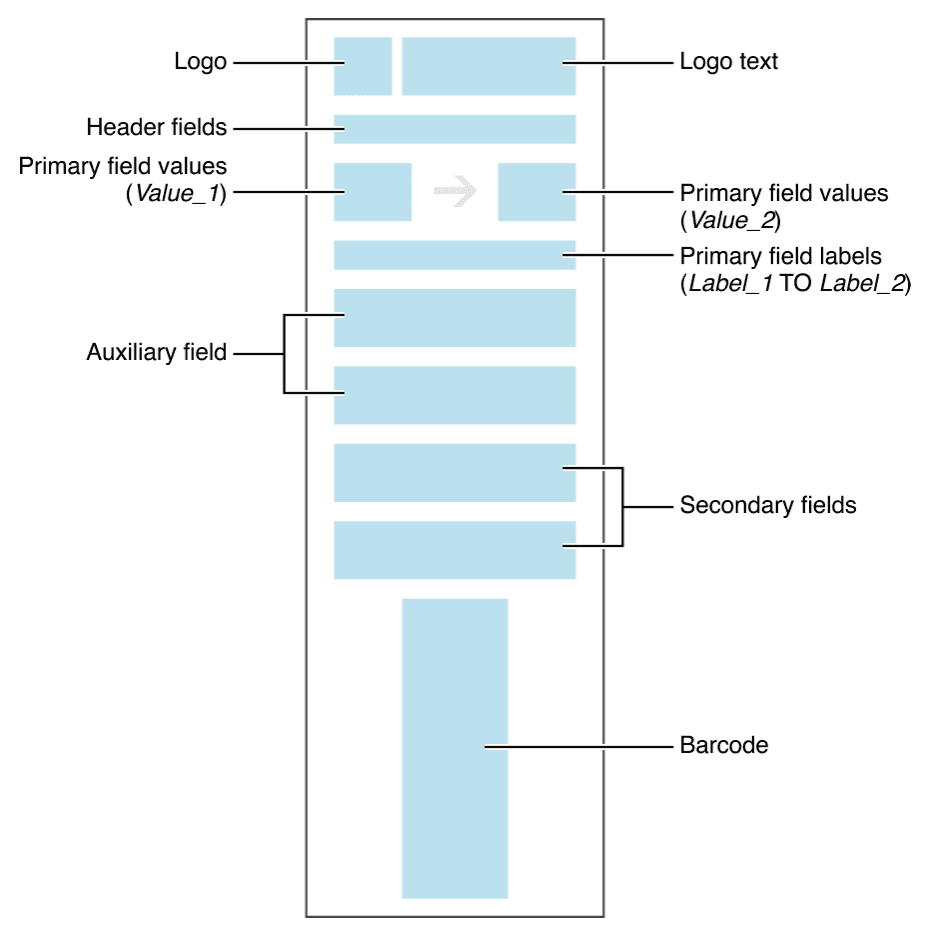
A Flight or Transit type is appropriate for passes used with transit systems such as train tickets, airline boarding passes, and other types of transit. Typically, each pass corresponds to a single trip with a specific starting and ending point. It supports a logo, icon and footer as well as two primary fields and optionally header, secondary, auxiliary and back fields:

Offer passes
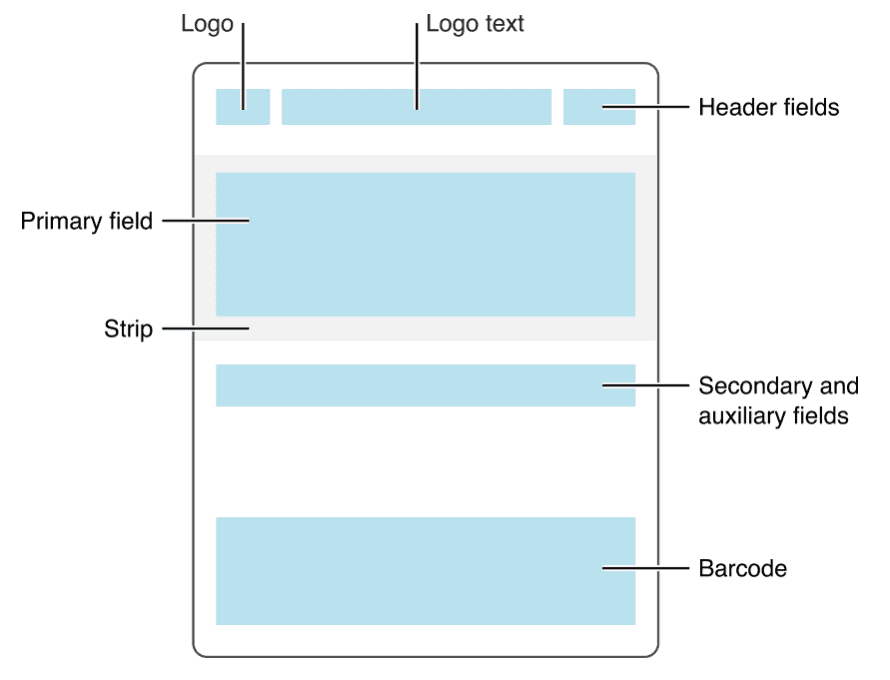
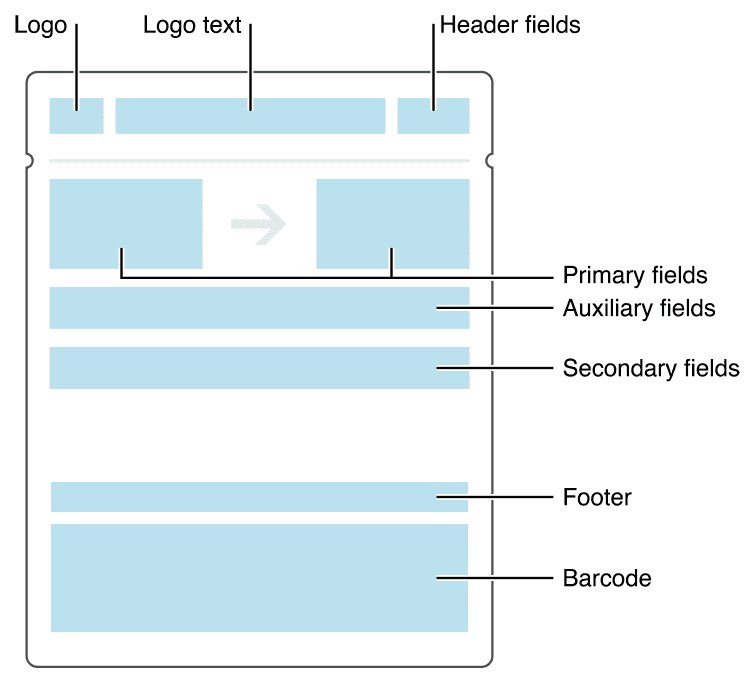
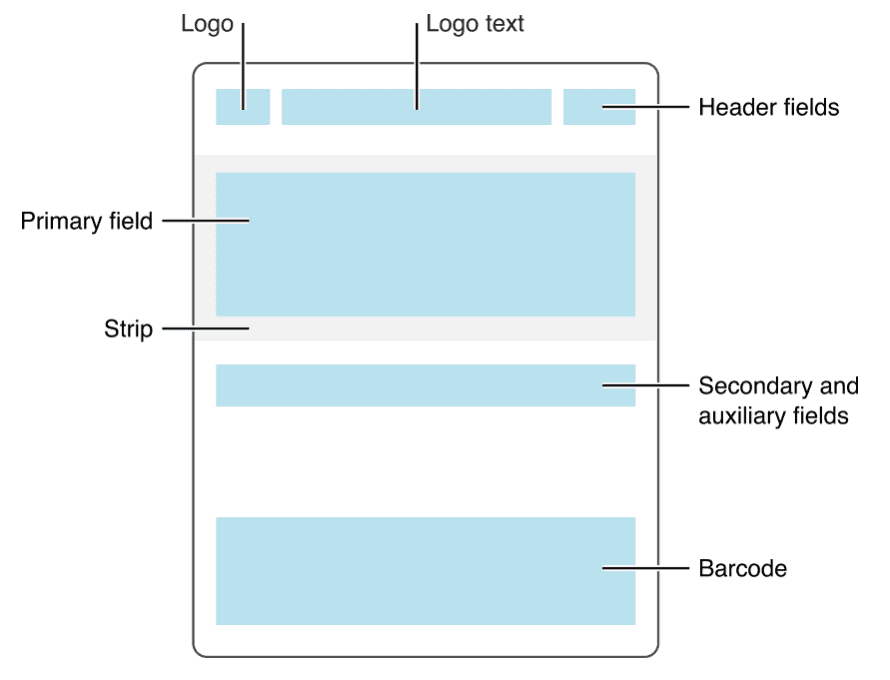
This pass style is appropriate for coupons, special offers, and other discounts. It supports a logo, icon and strip as well as a primary field and optionally header, secondary, auxiliary and back fields:

Event Tickets
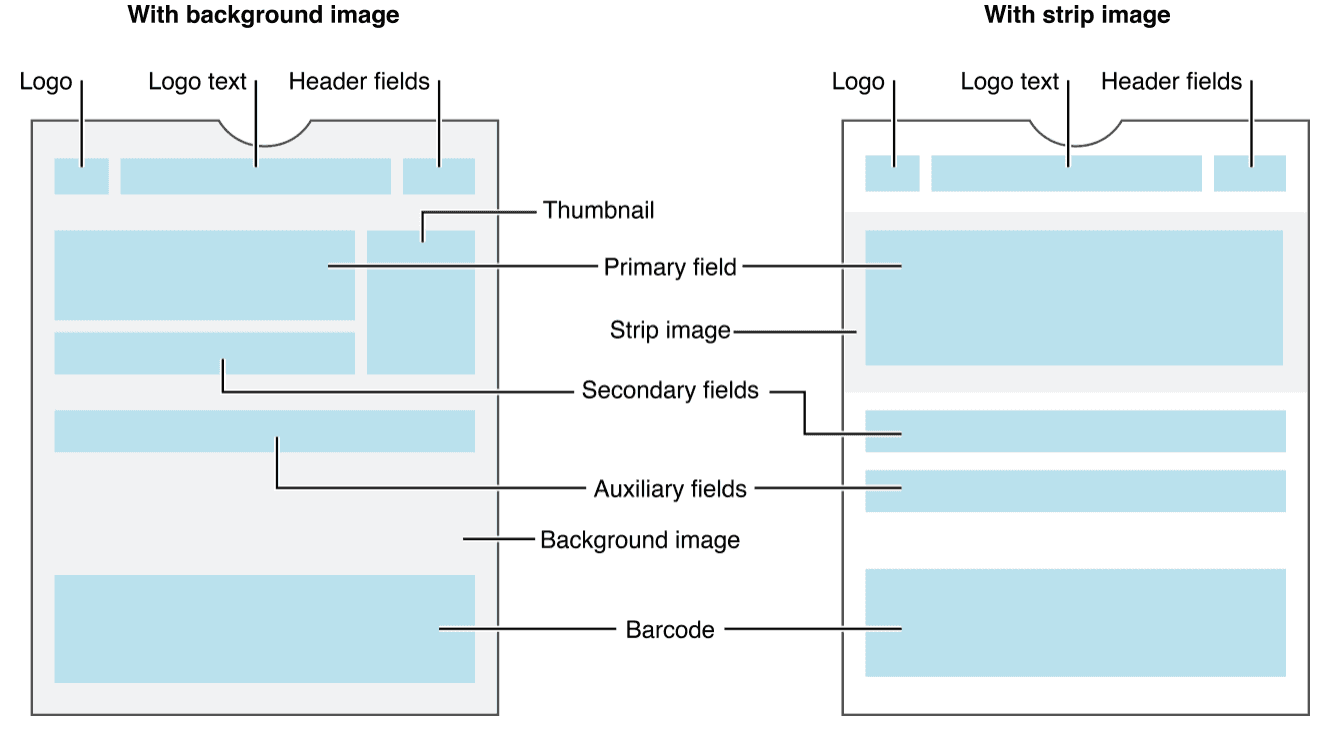
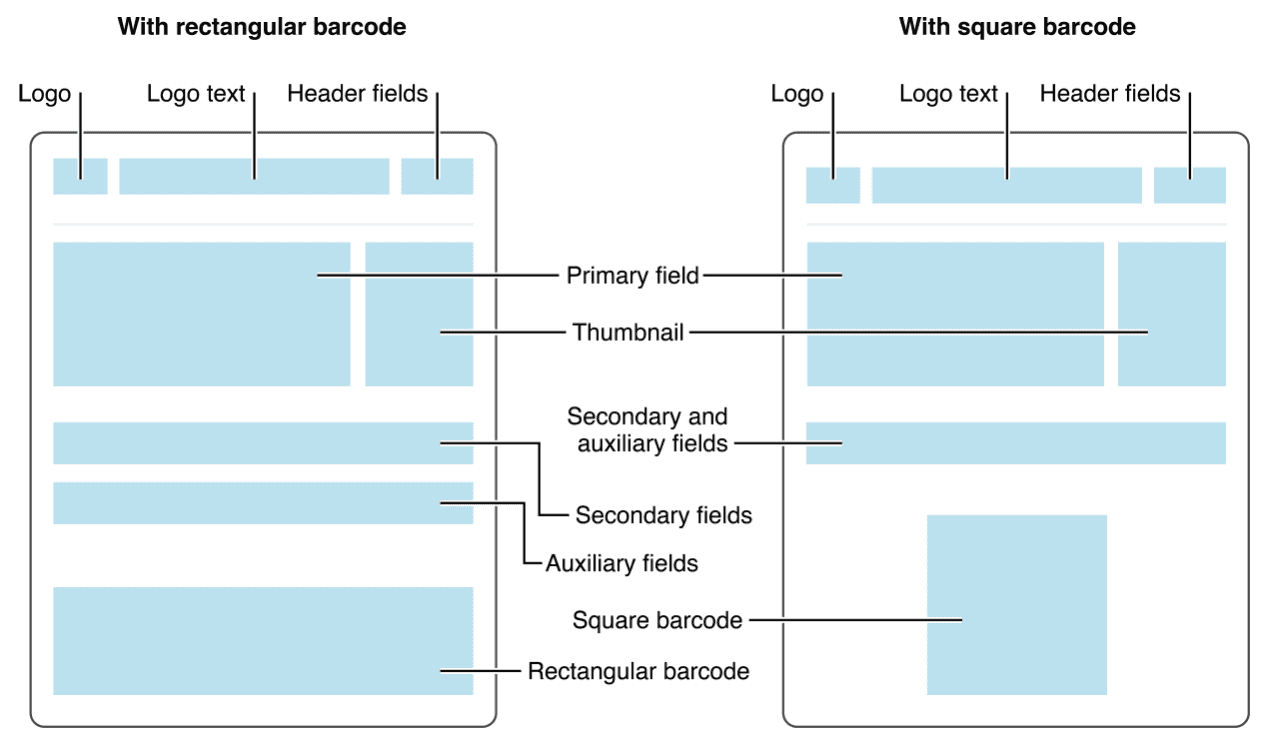
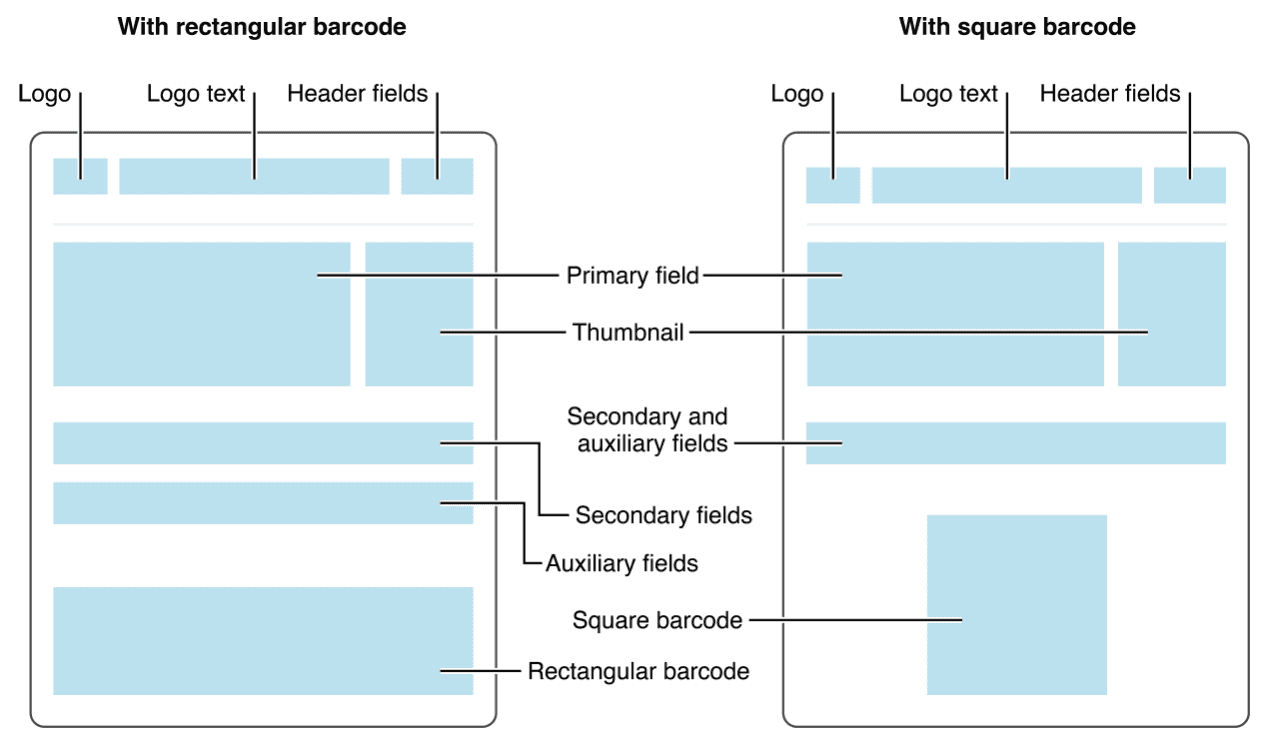
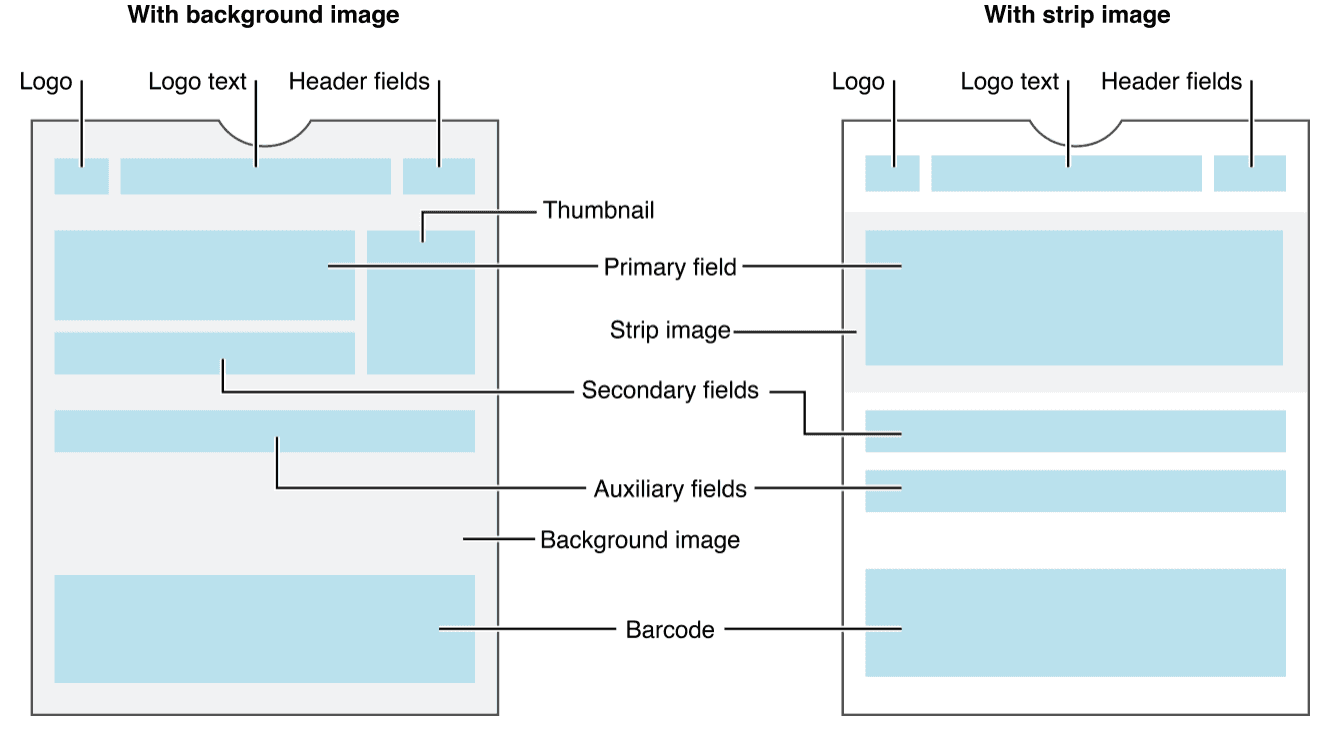
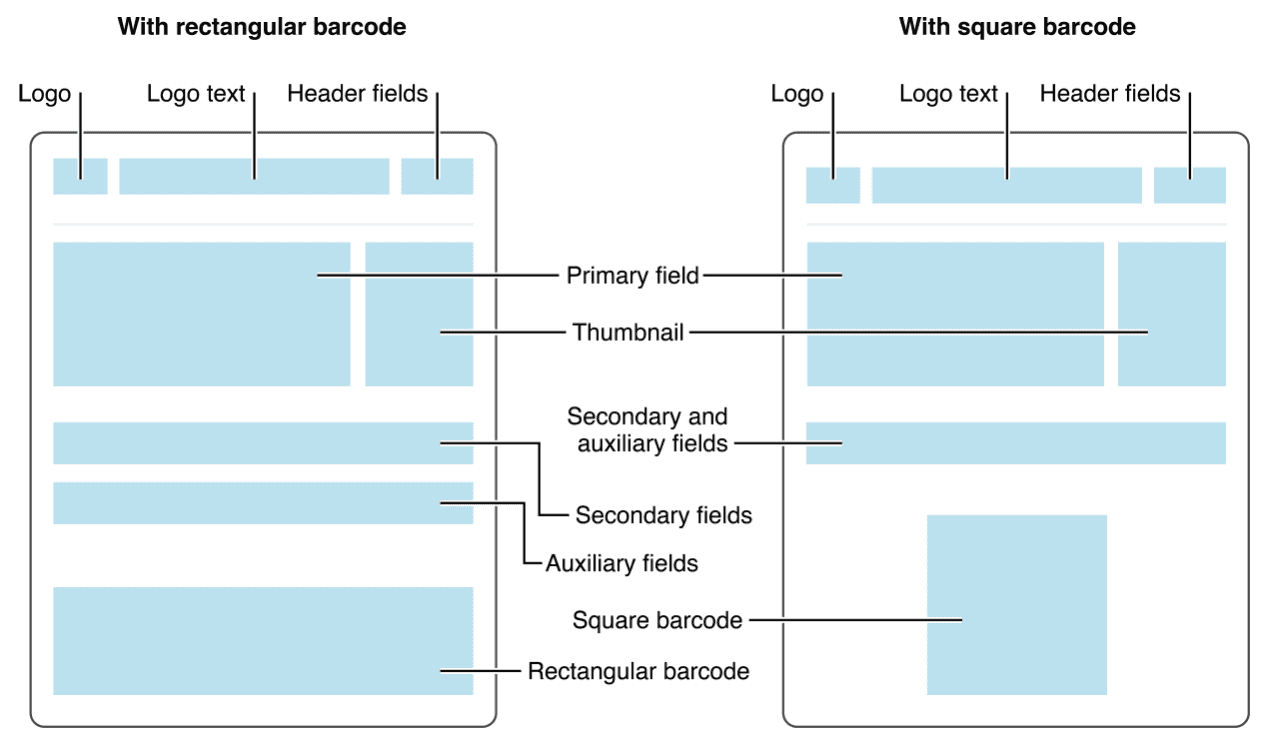
This pass style is appropriate for passes used to gain entry to an event like a concert, a movie, a play, or a sporting event. Typically, each pass corresponds to a specific event, but you can also use a single pass for several events as in a season ticket. It supports a logo, icon and a strip or a background and thumbnail. If you specify a strip image you should not specify a background image or a thumbnail. You can also include a primary field and optionally header, secondary, auxiliary and back fields:

Loyalty passes
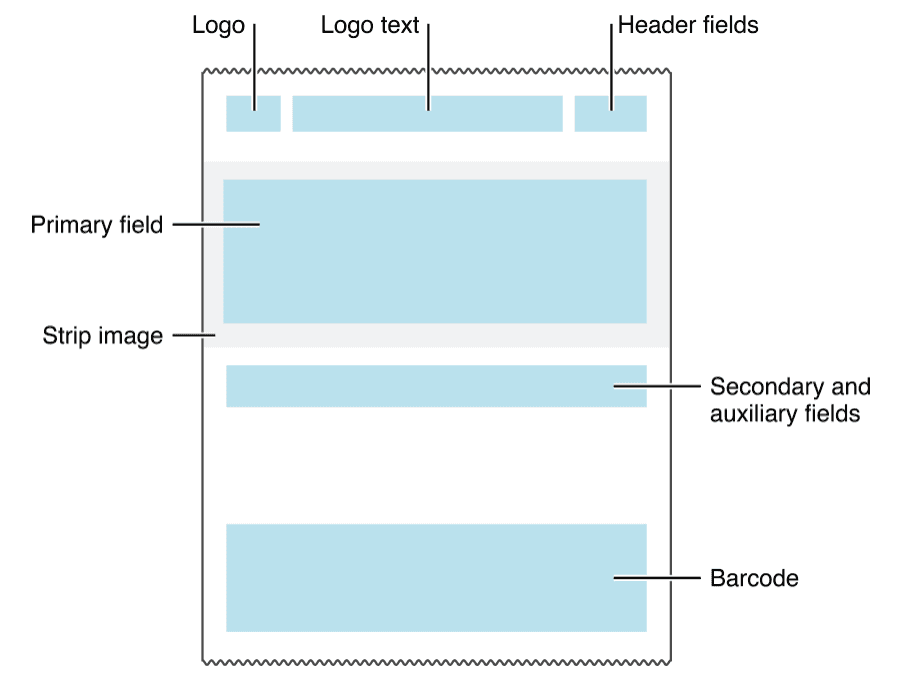
This pass style is appropriate for store membership or rewards cards. Typically, a store identifies an account the user has with your company that can be used to make payments or receive discounts. When the account carries a balance, show the current balance on the pass. It supports a logo, icon and a strip as well as a primary field and optionally header, secondary, auxiliary and back fields:

Gift Cards
This pass style is appropriate for gift cards. It supports a logo, icon and thumbnail. You can also include a primary field and optionally header, secondary, auxiliary and back fields:

Generic
This pass style is appropriate for every other use case not described above. It supports a logo, icon and thumbnail. You can also include a primary field and optionally header, secondary, auxiliary and back fields:

Designing for Apple Watch
Even if you’re not creating watch-specific passes, users can add any pass you create to their Apple Watch. So you need to understand how Apple Watch handles passes, in order to create passes that function properly on both iPhone and Apple Watch.
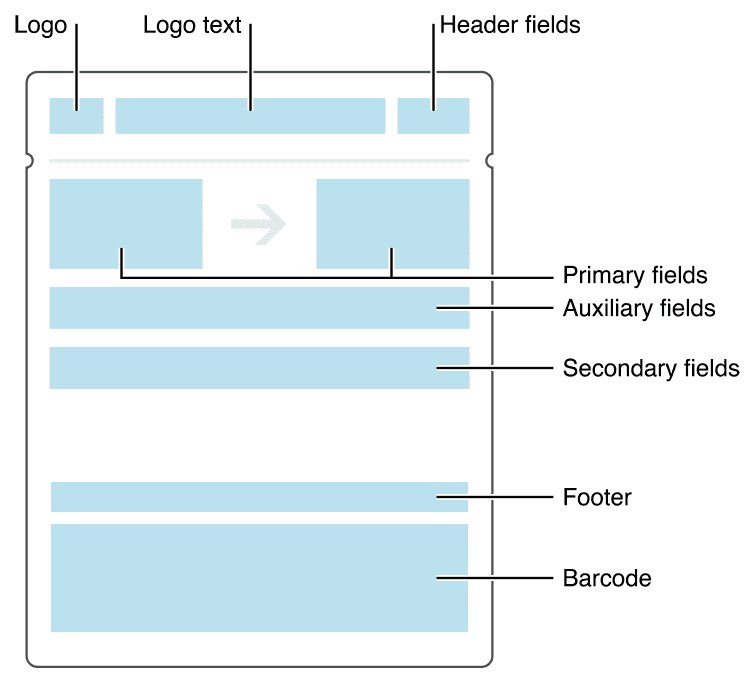
Here's how Apple Watch will present a coupon, event ticket, store card, or generic pass:

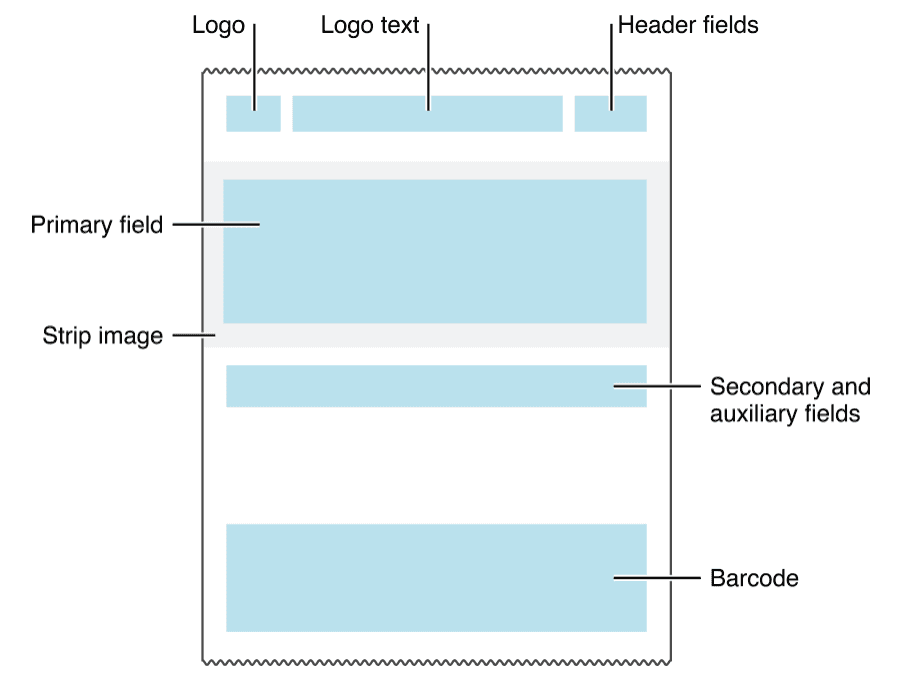
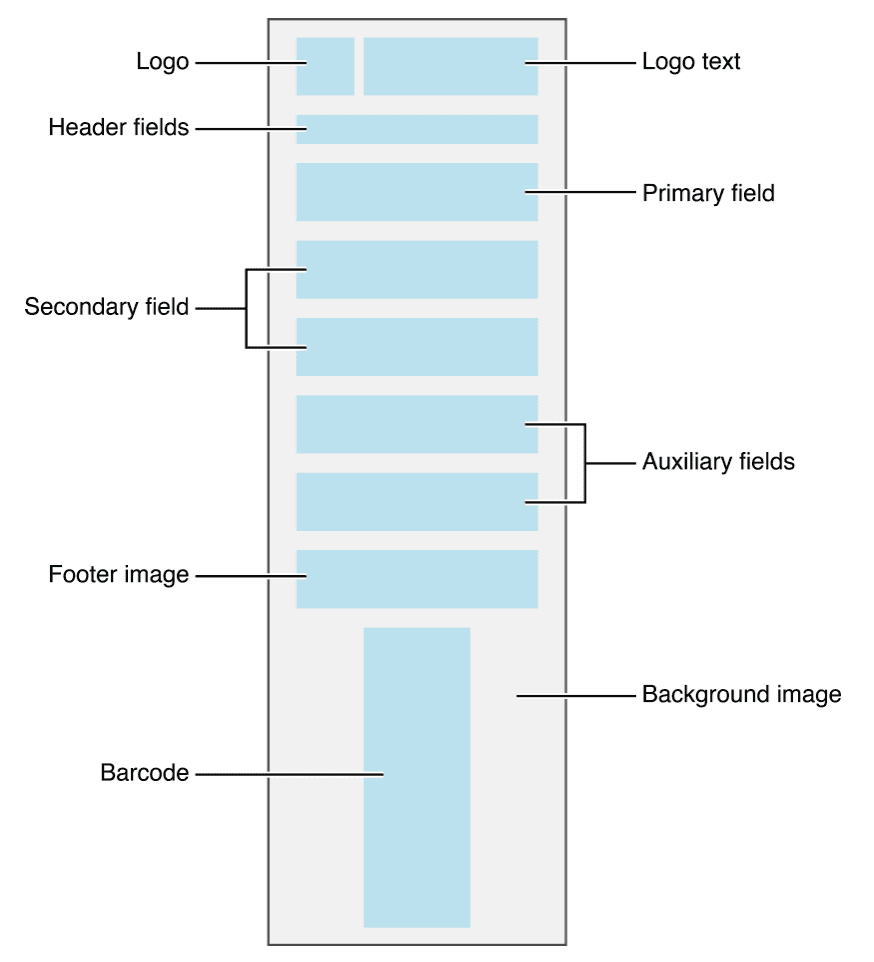
And below how the Apple Watch will show a boarding pass:

Google Wallet
All types of Google Wallet passes share the same default template and depending on their type they might have some unique features.
Flight passes
This kind of passes, also known as Boarding passes, have a distinctive design and unique functionality. They allow you to engage with users through boarding passes for flights. More information about its default template can be found here.
Transit passes
This kind of passes are ideal when you want to engage with users through transit passes for buses, ferries, trains, and more. More information about its default template can be found here.
Offer passes
This kind of passes are perfect when you want create coupons, special offers, and other discounts. More information about its default template can be found here.
Event Tickets
This type is appropriate for passes used to gain entry to an event like a concert, a movie, a play, or a sporting event. More information about its default template can be found here.
Loyalty passes
This kind of passes are ideal when you want to create store memberships or rewards cards. More information about its default template can be found here.
Gift Cards
This kind of passes are ideal when you want to engage with users through gift cards. More information about its default template can be found here.
Generic
This type is ideal for every other use case not described above. More information about its default template can be found here.
The most distinctive visual indication of the style is at the top edge of the pass. Event tickets have a small cutout, coupons have a perforated edge, etc.
The pass style controls how fields are laid out and which images can be used. They also control how relevance fields are used as described in Apple's guides located here.
Boarding passes
A boarding pass style is appropriate for passes used with transit systems such as train tickets, airline boarding passes, and other types of transit. Typically, each pass corresponds to a single trip with a specific starting and ending point. It supports a logo, icon and footer as well as two primary fields and optionally header, secondary, auxiliary and back fields:

Coupons
This pass style is appropriate for coupons, special offers, and other discounts. It supports a logo, icon and strip as well as a primary field and optionally header, secondary, auxiliary and back fields:

Event Tickets
This pass style is appropriate for passes used to gain entry to an event like a concert, a movie, a play, or a sporting event. Typically, each pass corresponds to a specific event, but you can also use a single pass for several events as in a season ticket. It supports a logo, icon and a strip or a background and thumbnail. If you specify a strip image you should not specify a background image or a thumbnail. You can also include a primary field and optionally header, secondary, auxiliary and back fields:

Store Card
This pass style is appropriate for store loyalty cards, discount cards, points cards, and gift cards. Typically, a store identifies an account the user has with your company that can be used to make payments or receive discounts. When the account carries a balance, show the current balance on the pass. It supports a logo, icon and a strip as well as a primary field and optionally header, secondary, auxiliary and back fields:

Generic
This pass style is appropriate for any pass that doesn’t fit into one of the other more specific styles—for example, gym membership cards, coat-check claim tickets, and metro passes that carry a balance. It supports a logo, icon and thumbnail. You can also include a primary field and optionally header, secondary, auxiliary and back fields:

Designing for Apple Watch
Even if you’re not creating watch-specific passes, users can add any pass you create to their Apple Watch. So you need to understand how Apple Watch handles passes, in order to create passes that function properly on both iPhone and Apple Watch.
Here's how Apple Watch will present a coupon, event ticket, store card, or generic pass:

And below how the Apple Watch will show a boarding pass: