Edit Passes
In this page you'll learn how to edit a pass.
To access this page, expand the menu item Loyalty and click in Passes:

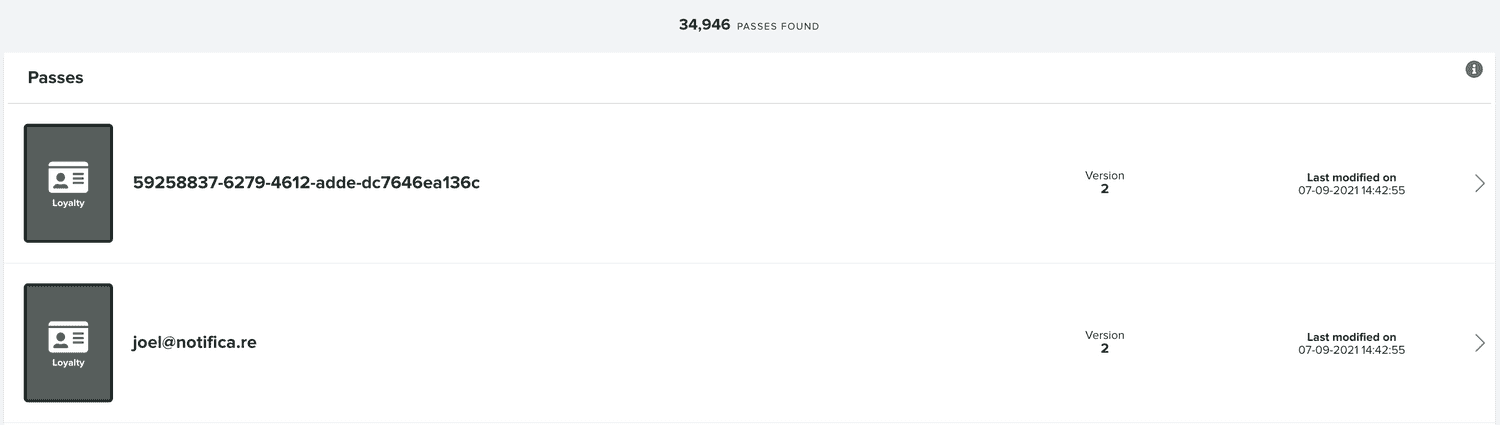
Then you should select the pass you want to edit from the list of passes:

In that page you'll find the pass wizard, which is divided in four different tabs like the ones shown below:

Setup
In this tab you will see the template you've selected when you first created the pass. This cannot be changed anymore:

Relevance
In this tab you can optionally provide a list of of locations and/or beacons (iOS only) where your passes should become relevant. Both platforms will take this into consideration and show it in the device's lockscreen, when applicable.
You can add up to 10 locations. These can be addresses or geo-zones, POIs, cities or countries you previously created in Locations (if your plan support Location Services).

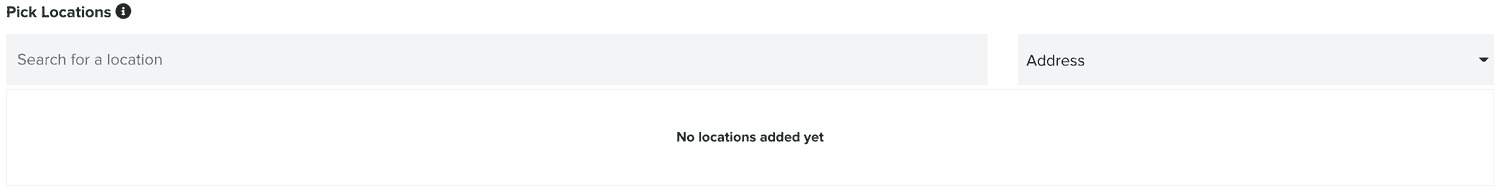
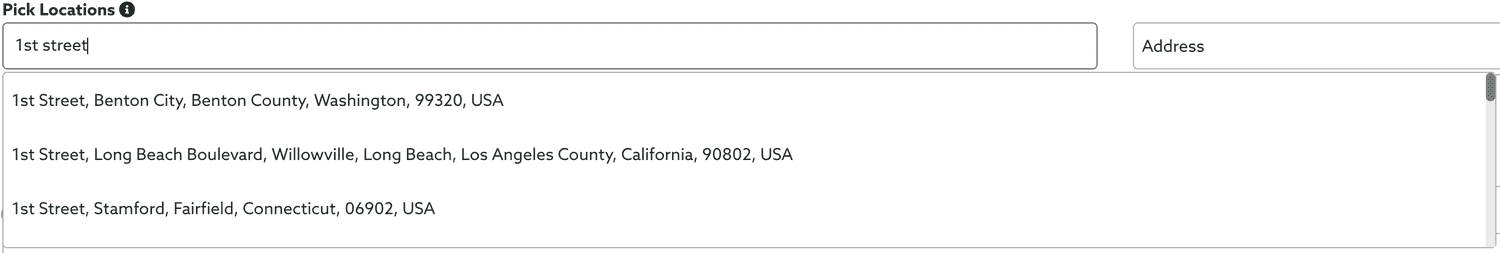
To add location select the type of location you want and type in the search field:

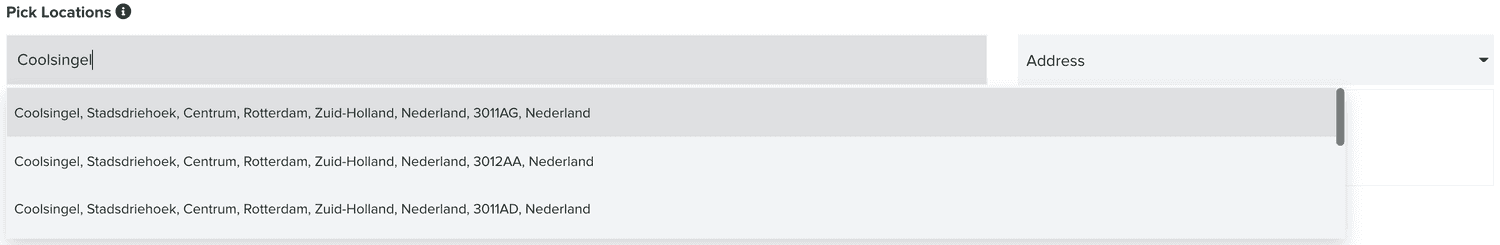
If the desired location is found you can simply click on it to add an entry in the locations list:

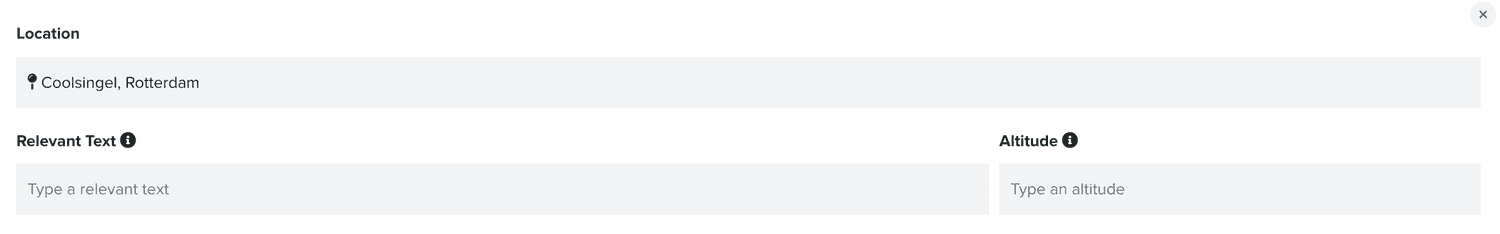
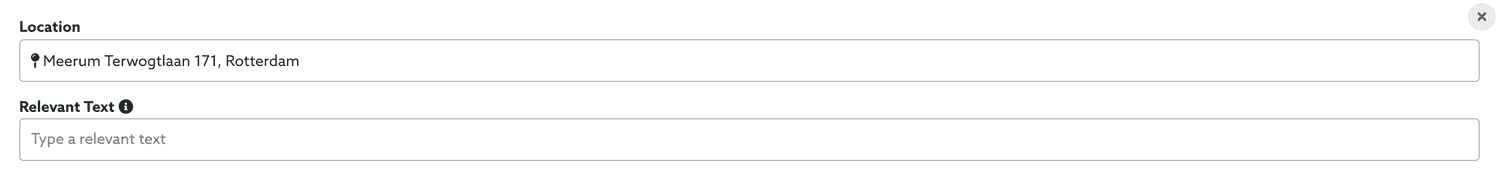
Additionally for each location you add, you can also define a relevant text (iOS only) which will replace the generic system message used in the lockscreen and an altitude (in case your location location above ground, e.g. in a skyscraper).
You can then also do the same for beacons (iOS only) and add up to 10 beacons:
![]()
Clicking in Add a beacon will add an entry as follows:
![]()
Only Proximity UUID is mandatory and will be pre-filled with whatever UUID you already defined for your application (if any). Additionally, if you want to target specific beacons, you should then provide the Major and Minor identifiers. Finally, for each beacon you add, you can also define a relevant text, which will replace the generic system message used in the lockscreen.
Fields
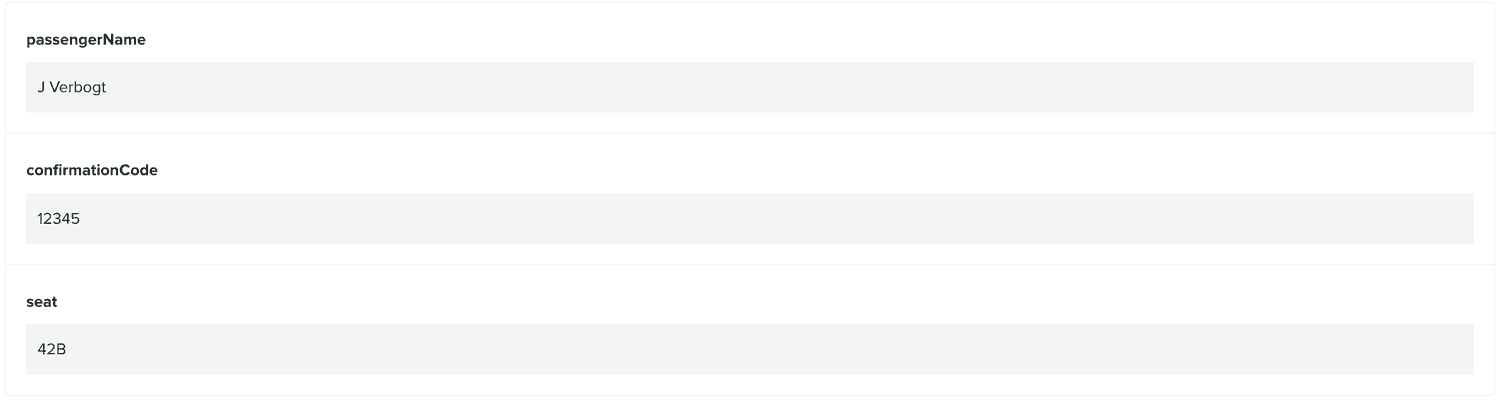
In this area, you will need to define the values for all the Pass Fields you've created in your template. These will be unique for each pass and if left blank they will simply use the default values you've defined. You can change these whenever you see fit. That will trigger an update.

Barcode
In this area you will see the unique identifier assigned to this pass. You will not be able to change this fields anymore.

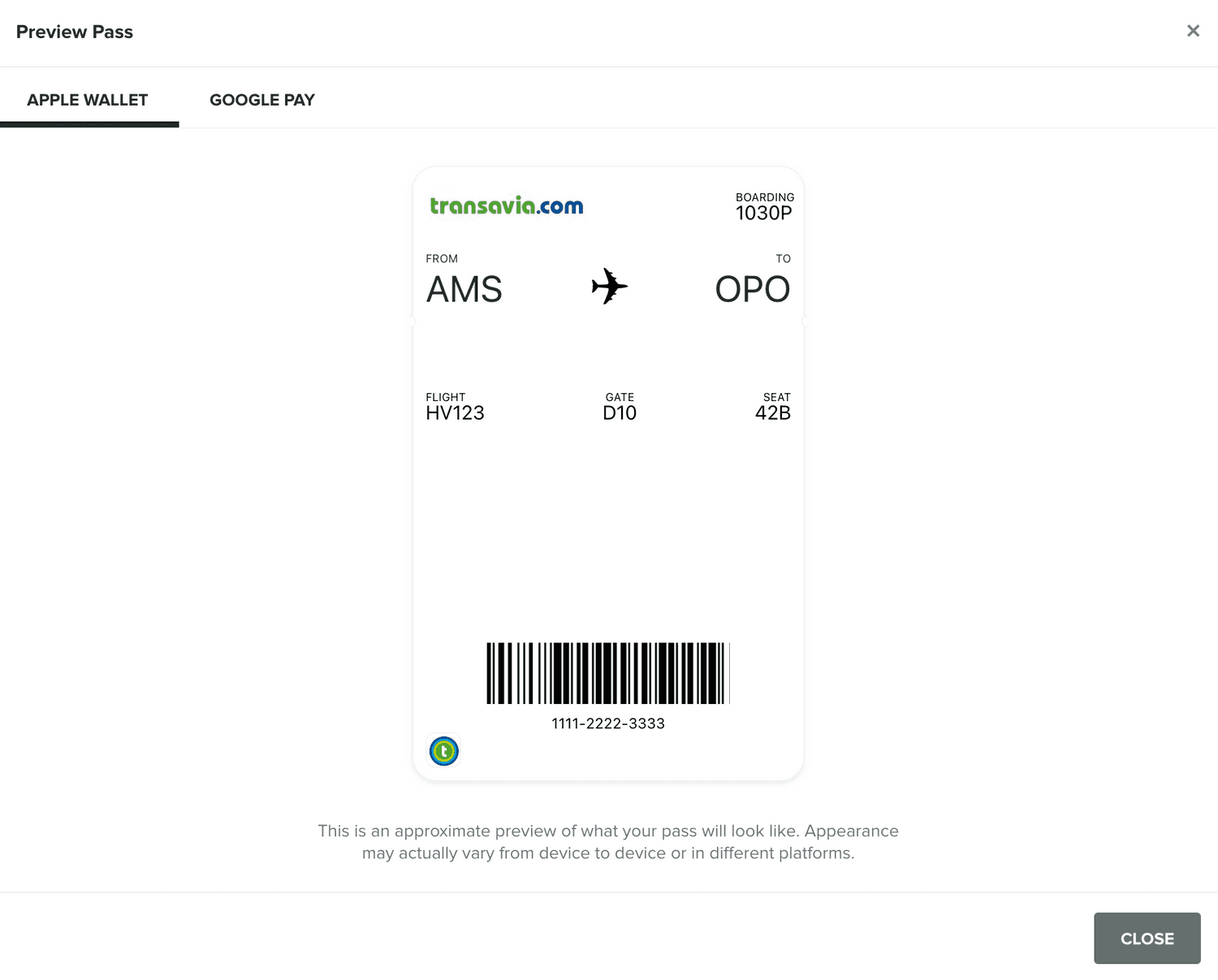
As you change your pass, you can see a preview of what it will look like, by clicking in the Preview button:

This will open a window like the one below, allowing you to preview how your pass looks like:

And once you are ready to update your pass, click in the Save button:

In this page you will also be able to jump to the push message composer and quickly distribute a pass via a push notification. To do that expand the Options menu and click in Send in Push Message:

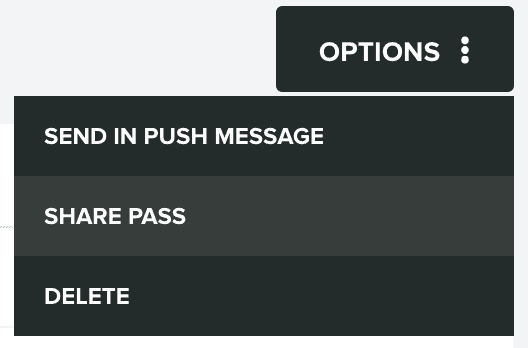
You can also quickly access shareable URLs that can help you distribute a pass via email or any web page. To do that expand the Options menu and click in Share Pass:

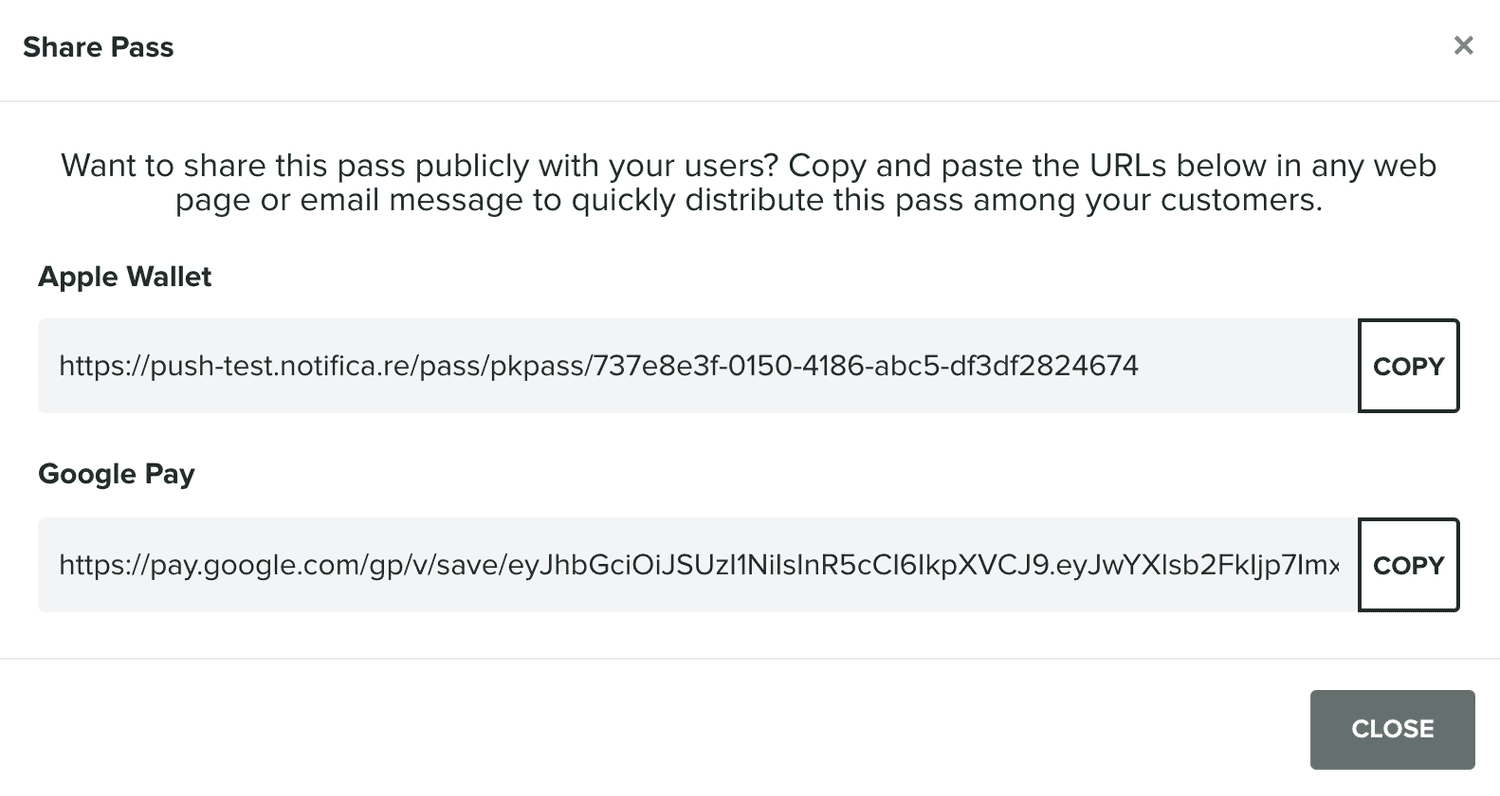
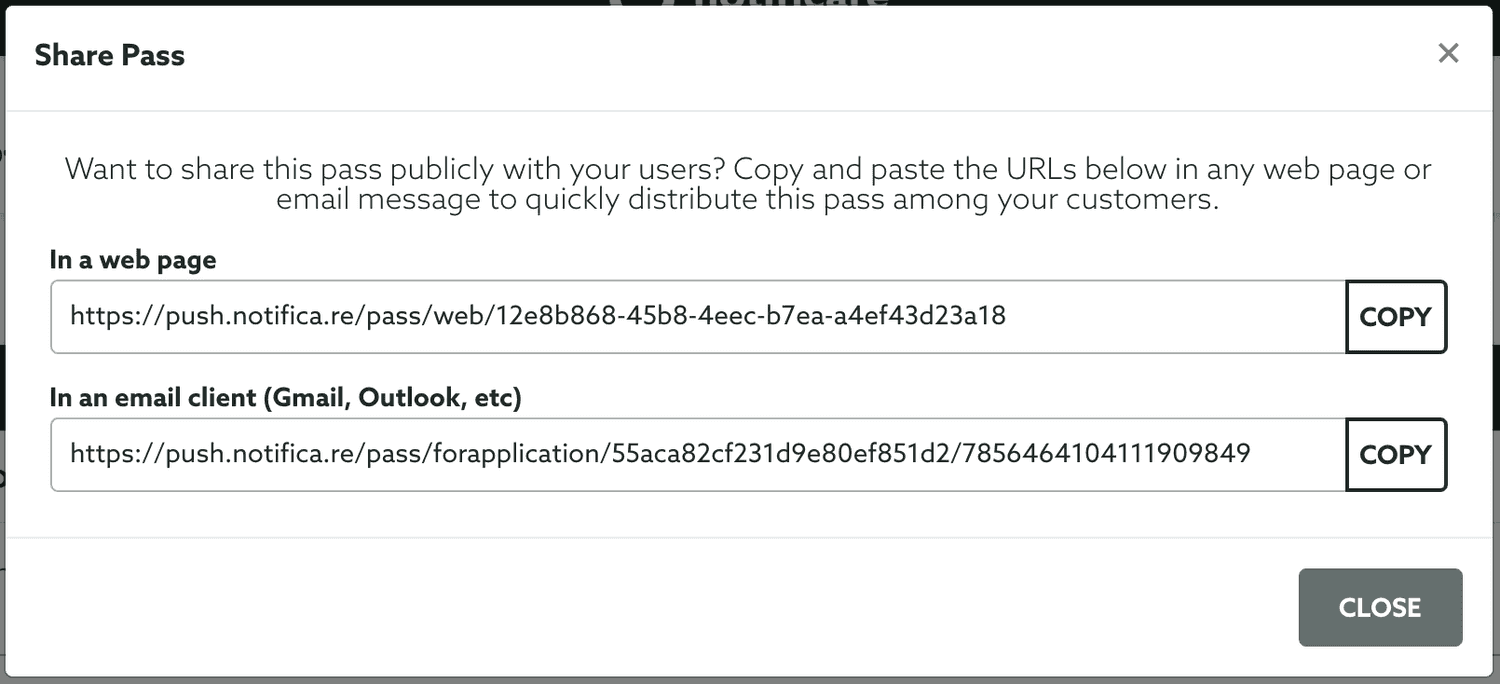
This will open a window as follows:

This window will allow you to copy these links and share them in a website or email client.
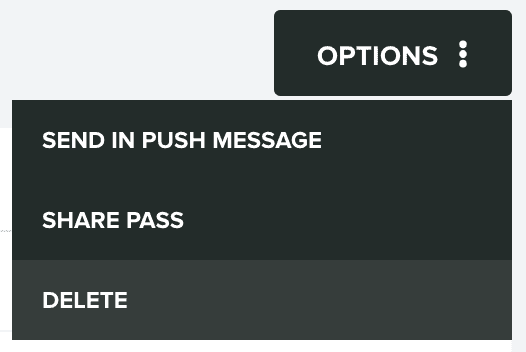
Finally, you can also delete the pass. To do that expand the Options menu and click in Delete:

When you delete a pass that already has been added to a user wallet it will automatically void that pass.
To access this page, expand the menu item Loyalty and click in Passes:

From the list of passes, select the pass you want to update:

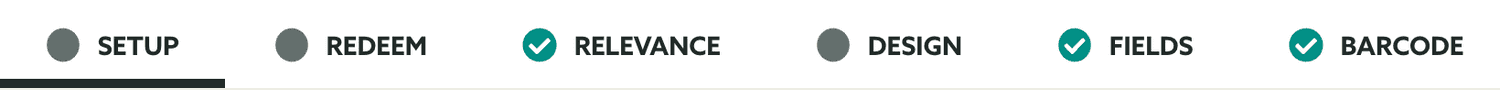
In that page you'll find the pass wizard, which is divided in six different tabs like the ones shown below:

Setup
In this tab you will need no longer be able to change the template you are using. You can however change the Organization Name:

You will also be able to change the Description:

Redeem
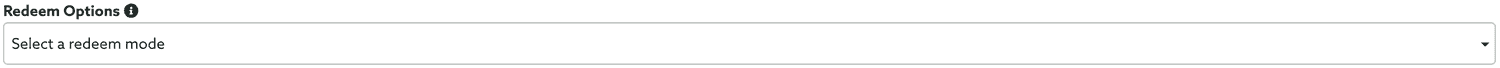
In this tab you will be determining how your pass can be redeemed or when it will expire. Start by selecting between in the Redeem Options selector:

If you select Redeem Pass N Times you will need to also provide the number of times the pass can be redeemed:

Optionally, you can also provide a date where the pass will automatically expire, independently of the redeem options:

Relevance
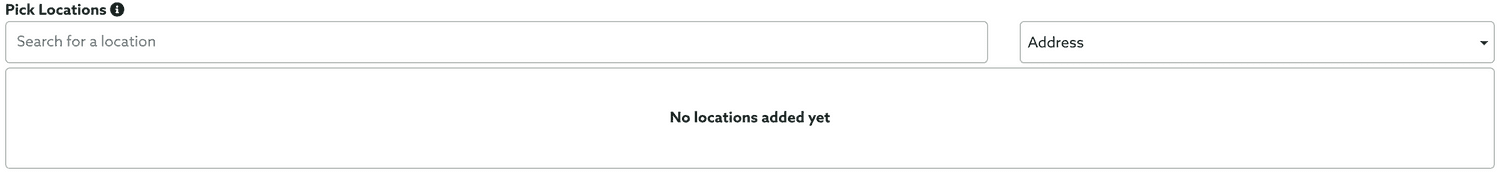
In this tab you can optionally provide information that will be trigger the pass to be shown in the lock screen based on location or time. If you wish to prompt the pass in the lock screen when user is near one or more locations (up to 10), you search for any address or any of the geo-zones, POI's, cities or countries you've created in the field below:

Simply search for any of the options available like shown below:

As you click in the locations you want to add, they will be displayed like the following:

For each location you add, you can also define which text should show in the lock-screen whenever a user is in the vicinity. This is done by inserting a value in the following field:

If you add locations, you can also specify a maximum distance within which those locations will be relevant. By default we will use 500 meters as we consider this a reasonable value but you can choose to change that value:

Additionally if have BTLE beacons, you can also use them as a relevant lock-screen trigger for your passes. Toggle in the option below to include beacons (up to 10):
![]()
Then to add beacons, click in the Add a beacon? link from the following section:
![]()
By default we will add an entry using only the Proximity UUID for your app, like shown below:
![]()
If you want, you can also add a Major and Minor to achieve fine-grained precision for these lock-screen messages. For each beacon, pretty much like locations, you can also provide the text that will be shown in the lock-screen:

Please note that only passes added to the user wallet, will be prompted in the lock screen based on this data.
Design
In this tab you will be able to change the look and feel of your pass. These settings are already configured by the template you use but you will be able to change for each individual pass. The artwork used by your pass will depend on the type of pass:

Finally, you can also change the colours used by your pass:

Fields
In this tab you will be able to change the values for the all the fields added to your pass (if any). It is mandatory you fill in all the fields in a pass. Go ahead and change any value in your fields:

Optionally if you wish to add a machine-readable object that a companion app can access (this data will not be visible for the user) you can include a JSON object in the following field:

This data can be used to include information that an app can make sense of. For example in a member card this object could contain the preferences of the user to help staff know what a customer usually likes.
Barcode
In this tab you'll find the unique identifier used as a barcode in your pass. You will no longer be able to change it since this is what universally identifies a pass within your app.

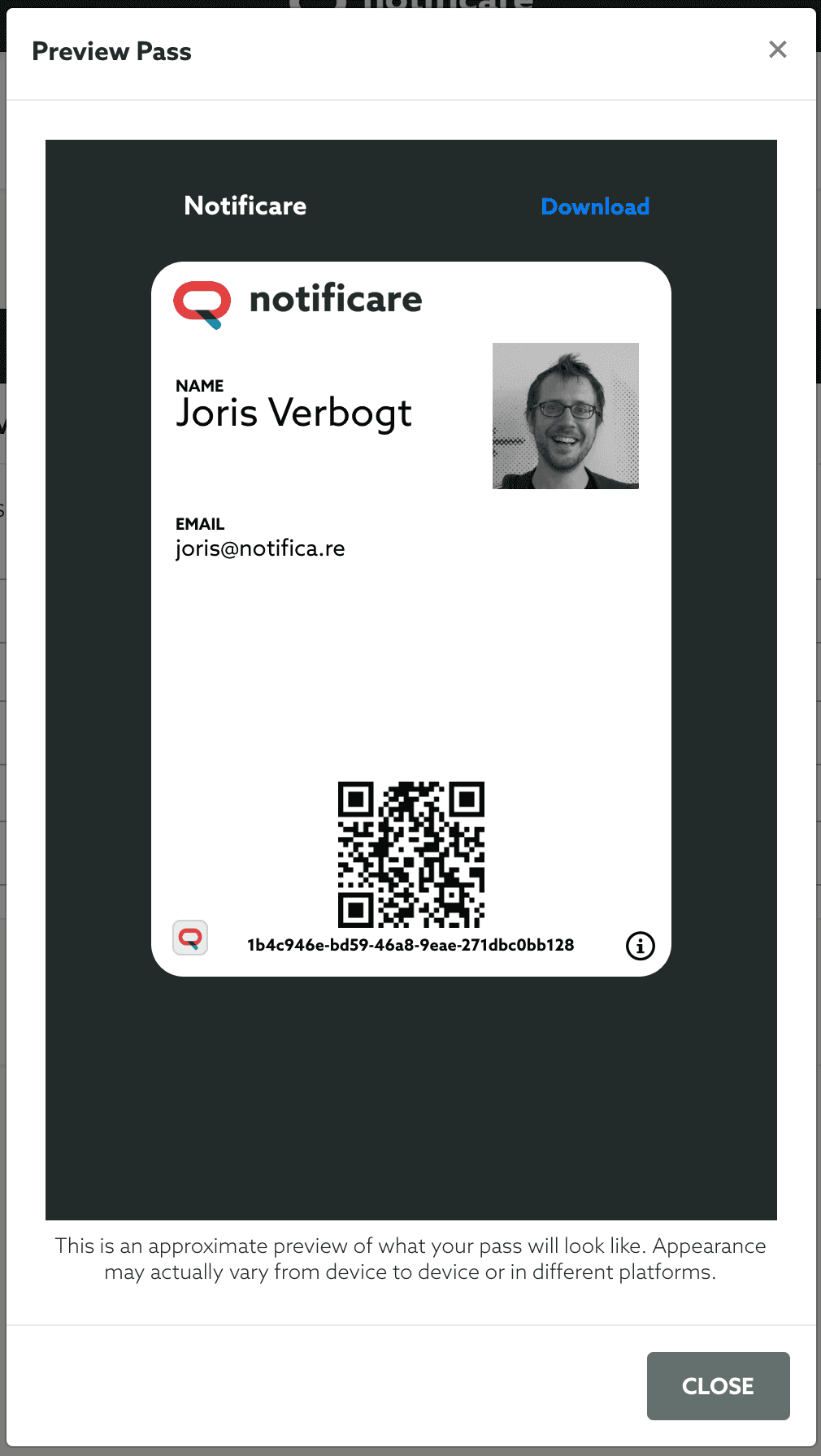
As you change your pass, you can see a preview of what it will look like, by clicking in the Preview button:

This will open a window like the one below, allowing you to preview how your pass looks like:

And once you are ready to update your pass, click in the Save button:

In this page you will also be able to jump to the push message composer and quickly distribute a pass via a push notification. To do that expand the Options menu and click in Send in Push Message:

You can also download the .pkpass file. These file format can be opened in an iPhone or MacOS desktop. To do that expand the Options menu and click in Download:

You can also quickly access shareable URLs that can help you distribute a pass via email or any web page. To do that expand the Options menu and click in Share Pass:

This will open a window as follows:

This window will allow you to copy these links and share them in a website or email client.
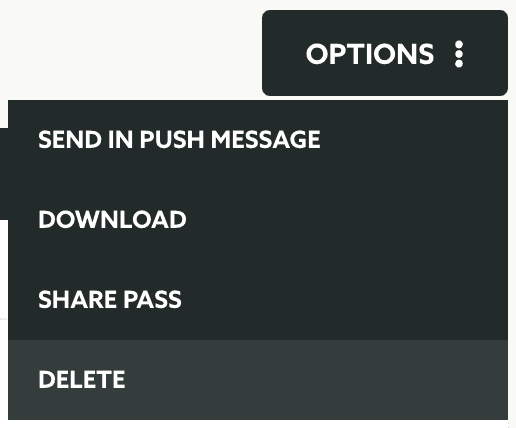
Finally, you can also delete the pass. To do that expand the Options menu and click in Delete:

When you delete a pass that already has been added to a user wallet it will automatically void that pass.